项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
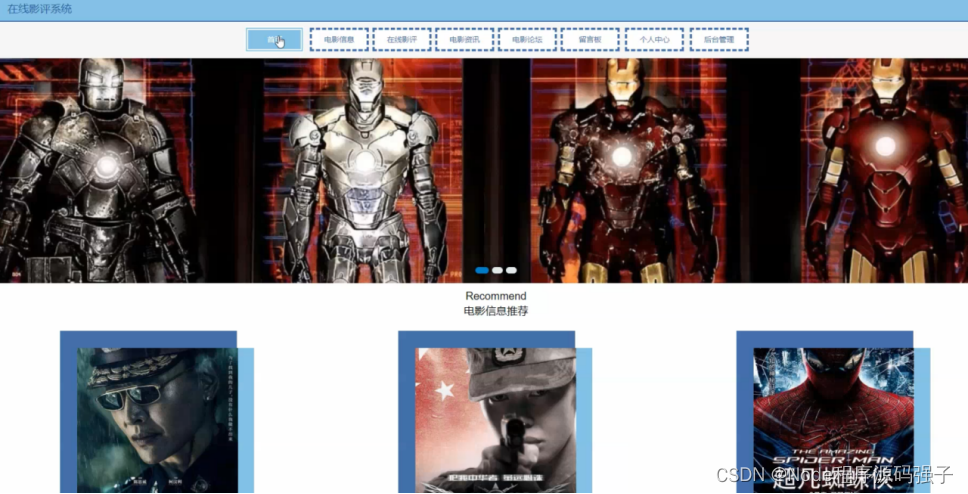
在在线影评系统的网站首页可以查看首页、电影信息、在线影评、电影资讯、电影论坛、留言板、个人中心、后台管理等内容,如图5-1所示。

图5-1网站首页界面图
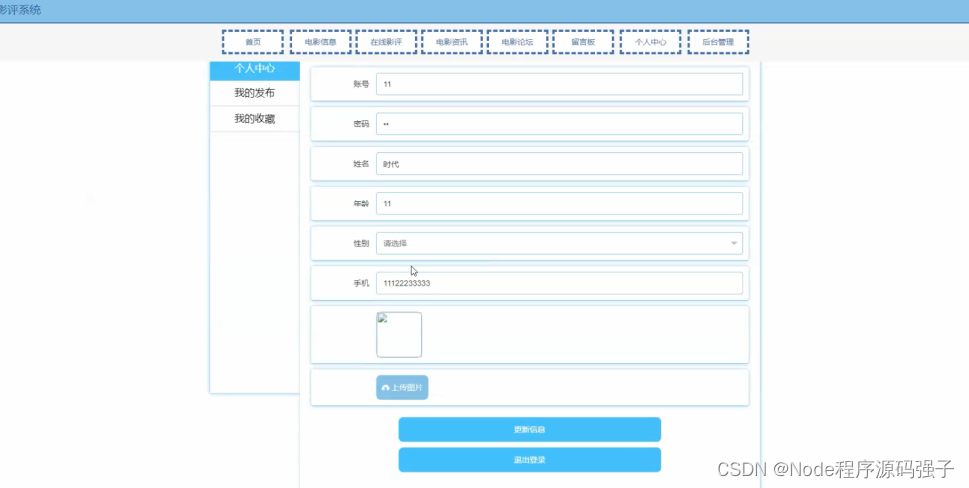
个人中心,在个人中心页面,通过填写账号、密码、姓名、年龄、性别、手机、上传图片等进行更新信息,还能对我的发布、我的收藏进行相应操作,如图5-2所示。

图5-2个人中心界面图
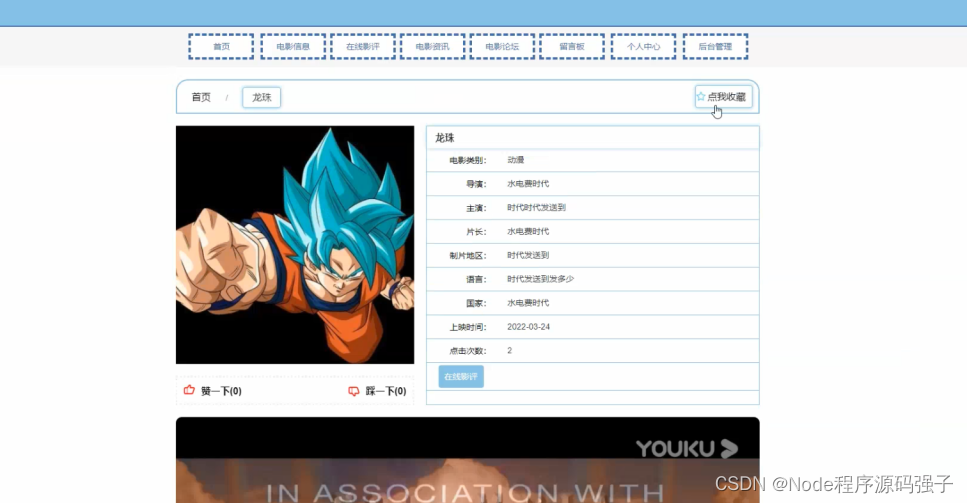
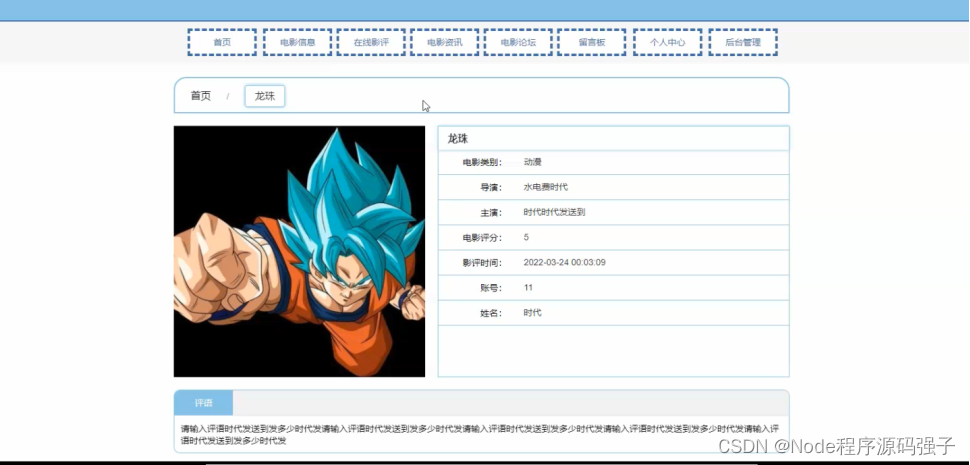
电影信息,在电影信息页面可以查看电影名称、电影类别、封面、导演、主演、片长、制片地区、语言、国家、上映时间、点击次数、视频、电影介绍等信息,并进行收藏、评论、赞、踩或在线影评等操作,如图5-3所示。

图5-3电影信息界面图
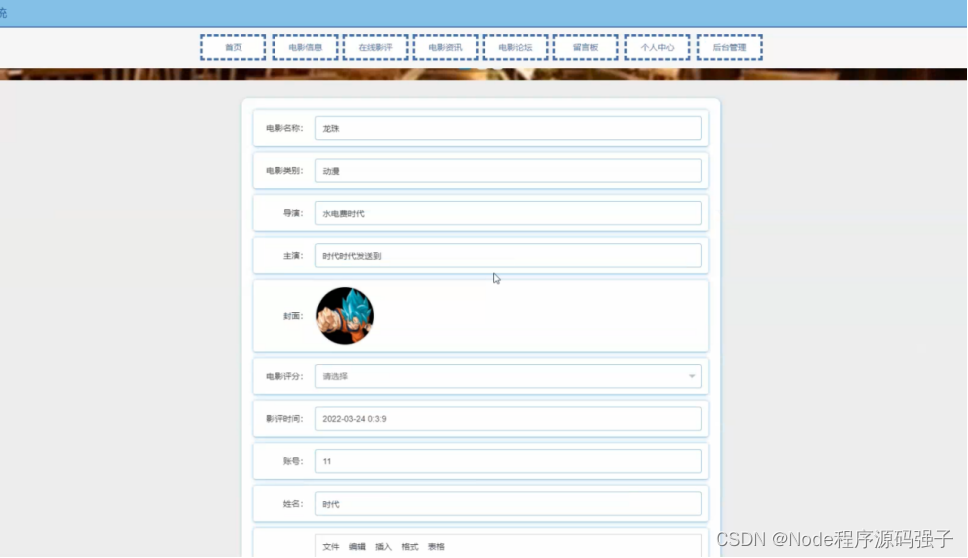
在电影信息页面,点击在线影评,通过输入电影名称、电影类别、导演、主演、封面、电影评分、影评时间、账号、姓名、详情等信息,点击提交进行在线影评,如图5-4所示。
图5-4在线影评添加界面图
在在线影评页面,用户可以查看电影名称、电影类别、导演、主演、封面、电影评分、影评时间、账号、姓名、评语等信息;用户也可以通过输入电影名称、电影类别、主演来搜索相关影评信息,在线影评页面如图5-5所示。

图5-5在线影评界面图
在系统前台,用户还可以查看电影资讯、电影论坛、留言板信息等,也可以发布帖子、进行在线留言、修改个人信息等。
5.2管理员功能模块
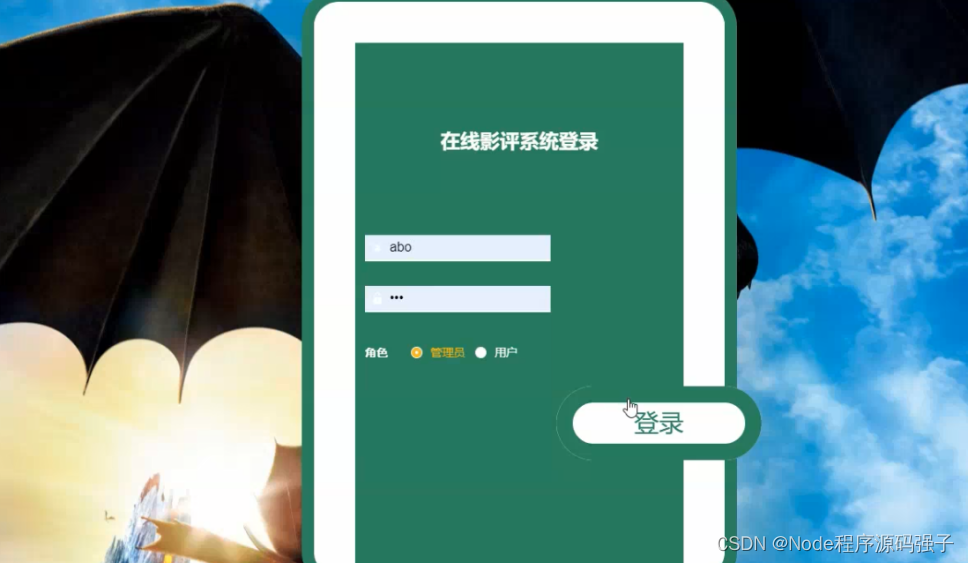
管理员进行登录,进入系统前在登录页面根据要求填写账号和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
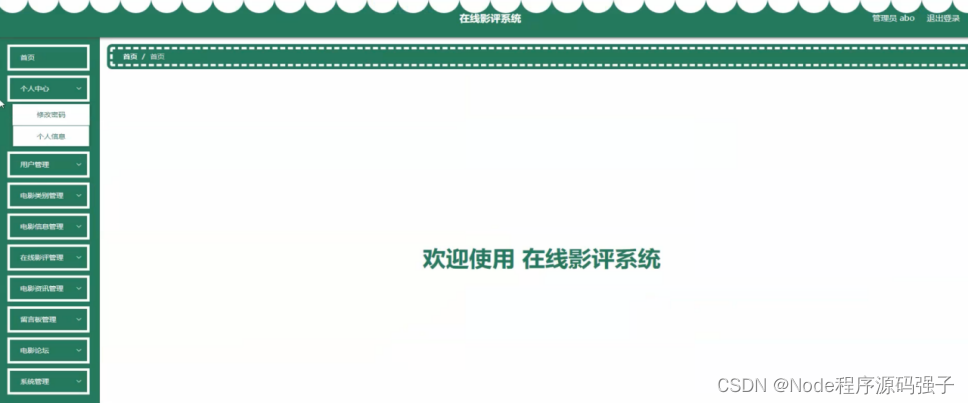
管理员登录系统后,可以对个人中心、用户管理、电影类别管理、电影信息管理、在线影评管理、电影资讯管理、留言板管理、电影论坛、系统管理等进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
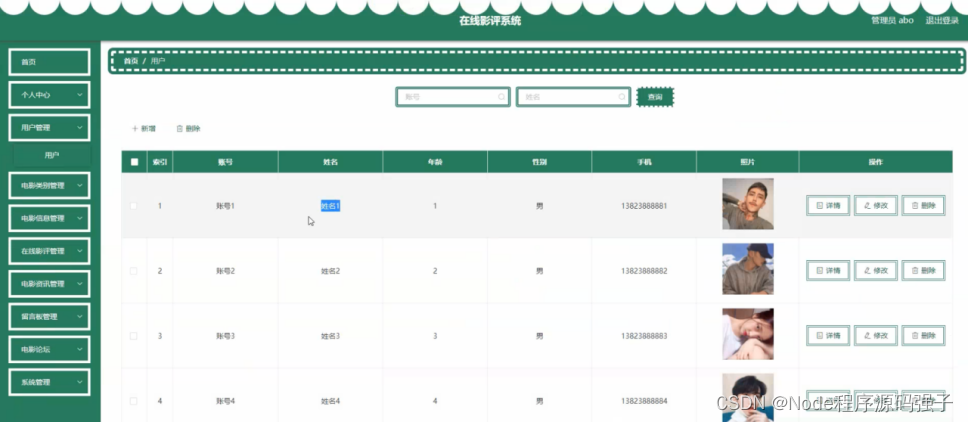
用户管理,在用户管理页面,可以对账号、姓名、年龄、性别、手机、照片等进行详情、修改、删除或新增等操作。如图5-8所示。

图5-8用户管理界面图
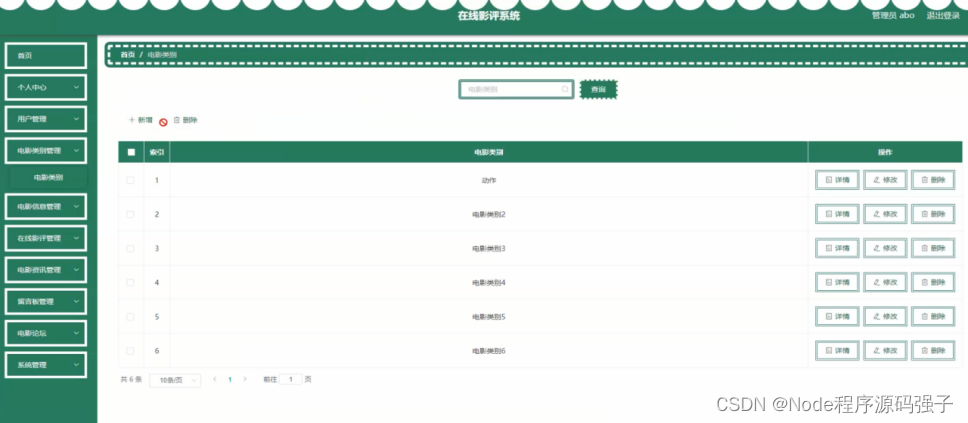
电影类别管理,在电影类别管理页面可以对索引、电影类别进行修改、删除或新增等操作,如图5-9所示。

图5-9电影类别管理界面图
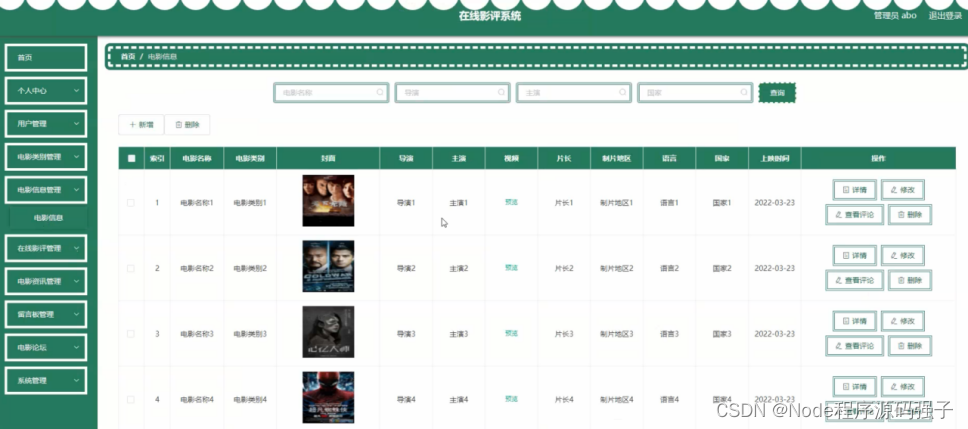
电影信息管理,在电影信息管理页面可以对索引、电影名称、电影类别、封面、导演、主演、视频、片长、制片地区、语言、国家、上映时间等内容进行查看、修改、删除或查看评论、新增等操作,如图5-10所示。

图5-10电影信息管理界面图
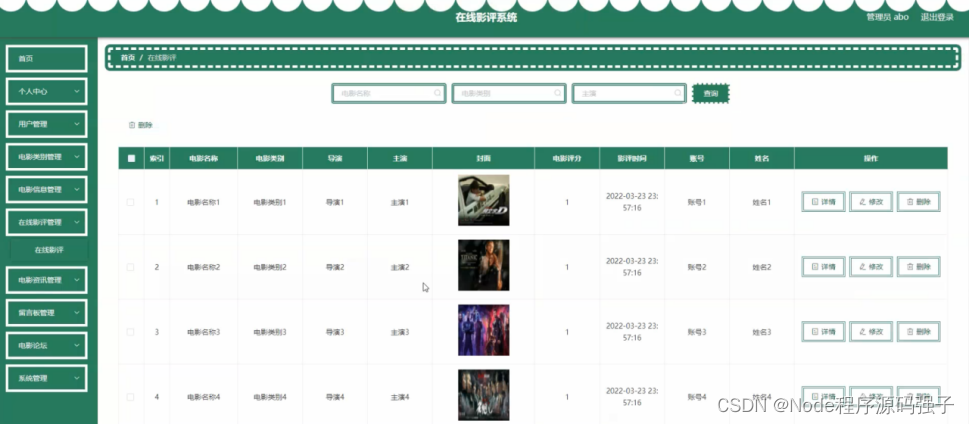
在线影评管理,在在线影评管理页面可以对索引、电影名称、电影类别、导演、主演、封面、电影评分、影评时间、账号、姓名等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11在线影评管理界面图
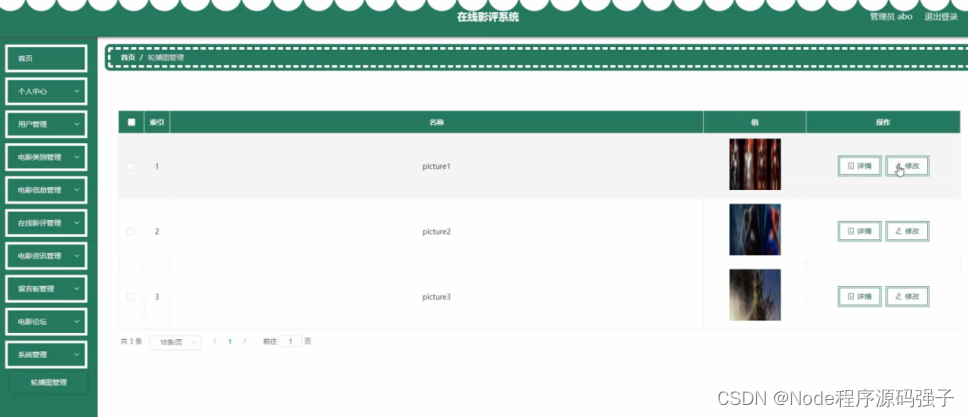
在系统管理页面,管理员可以对轮播图的值和名称进行修改或删除的操作,如图5-12所示。

图5-12系统管理界面图
5.3用户功能模块
用户通过输入账号密码,登录到在线影评系统的后台,可以对个人中心、在线影评管理等进行相应操作。

图5-13用户功能界面图
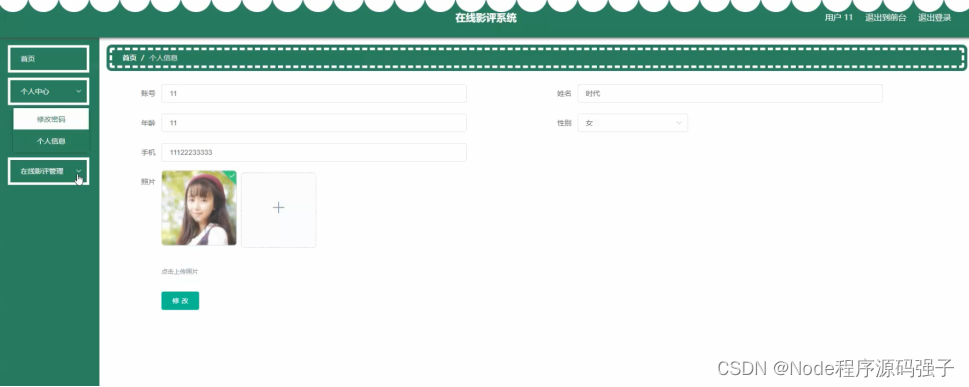
点击个人中心,用户可以对账号、姓名、年龄、性别、手机、照片等个人信息进行修改,还可以修改登录密码,如图5-14所示。


图5-14个人中心界面图
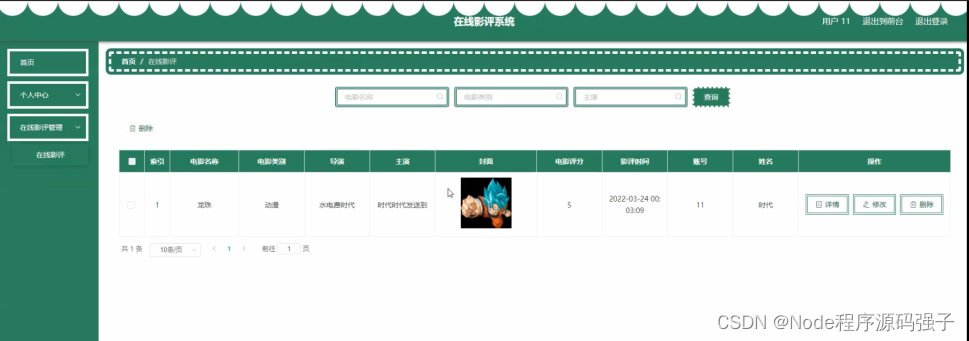
在在线影评管理页面,可以对电影名称、电影类别、导演、主演、封面、电影评分、影评时间、账号、姓名等进行详情、修改或删除等操作,如图5-15所示。
 图5-15在线影评管理界面图
图5-15在线影评管理界面图





















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








