项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
管理员登录,管理员通过登录页面输入用户名,密码,角色等信息即可进行系统登录,如图5-1所示。
 图5-1管理员登录界面图
图5-1管理员登录界面图
管理员登录进入校园招聘管理系统可以查看首页、个人中心、学生管理、公司管理、个人简历管理、招聘信息管理、投递简历管理、学生打分管理、在线咨询管理、在线投诉管理、面试邀请管理、参加面试管理、面试结果管理、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
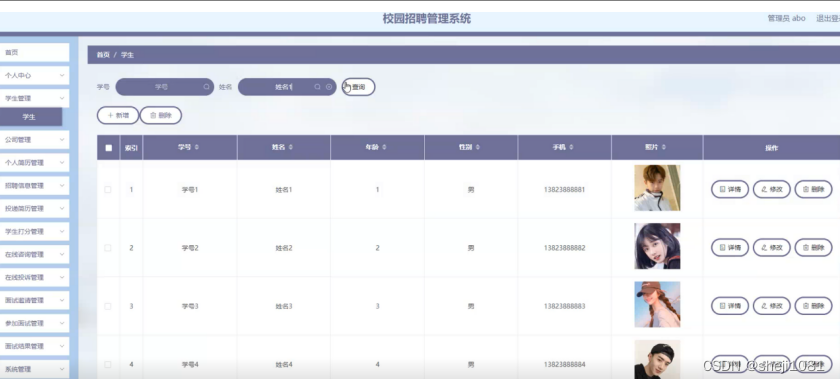
学生管理,在学生管理页面可以查看学号、姓名、年龄、性别、手机、照片等信息,并可根据需要进行详情、修改、删除等操作,如图5-3所示。

图5-3学生管理界面图
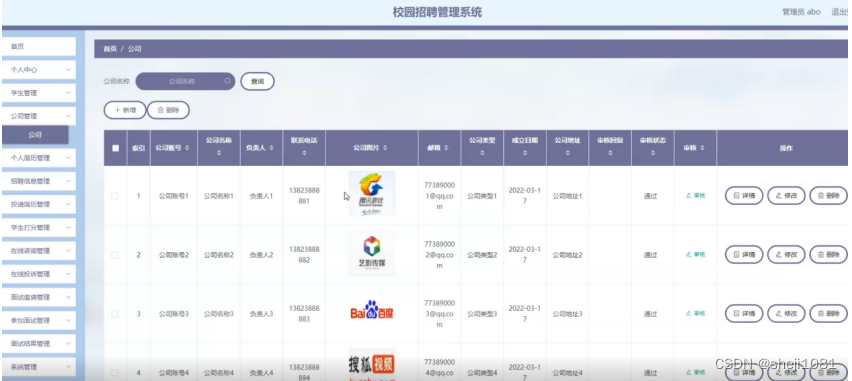
公司管理,在公司管理页面可以查看公司账号、公司名称、负责人、联系电话、公司图片、邮箱、公司类型、成立日期、公司地址、审核回复、审核状态、审核等内容,并可根据需要进行详情、修改、删除等操作,如图5-4所示。

图5-4公司管理界面图
个人简历管理,在个人简历管理页面可以查看学号、姓名、性别、手机、照片、专业、学历、出生日期、求职意向、意向职位、意向城市、薪资要求、教育背景、获奖证书、简历文件等信息,并可根据需要进行详情、删除等操作,如图5-5所示。

图5-5个人简历管理界面图
招聘信息管理,在招聘信息管理页面可以查看标题、职位名称、学历要求、招聘人数、薪资待遇、工作年限、图片、发布时间、公司账号、公司名称、联系电话、公司类型等信息,并可根据需要进行详情、修改、查看评论、删除等操作,如图5-6所示。

图5-6招聘信息管理界面图
投递简历管理,在投递简历管理页面可以查看学号、姓名、性别、手机、照片、专业、学历、出生日期、简历文件、求职意向、意向职位、意向城市、薪资要求、教育背景、获奖证书、毕业学校、公司账号、公司名称等信息,并可根据需要进行详情、修改、删除等操作,如图5-7所示。

图5-7投递简历管理界面图
学生打分管理,在学生打分管理页面可以查看标题、打分、打分时间、公司账号、公司名称、学号、姓名等信息,并可根据需要进行详情、删除等操作,如图5-8所示。

图5-8学生打分管理界面图
在线咨询管理,在在线咨询管理页面可以查看标题、咨询时间、公司账号、公司名称、学号、姓名、审核回复、审核状态等信息,并可根据需要进行详情、删除等操作,如图5-9所示。

图5-9在线咨询管理界面图
在线投诉管理,在在线投诉管理页面可以查看标题、投诉时间、公司账号、公司名称、学号、姓名、审核回复、审核状态等信息,并可根据需要进行详情、删除等操作,如图5-10所示。

图5-10在线投诉管理界面图
5.2学生功能模块
点击后台管理成功跳转到校园招聘管理系统可以查看首页、个人中心、个人简历管理、投递简历管理、学生打分管理、在线咨询管理、在线投诉管理、面试邀请管理、参加面试管理、面试结果管理等内容,如图5-11所示。
图5-11学生功能界面图
个人简历管理,在个人简历管理页面可以查看学号、姓名、性别、手机、照片、专业、学历、出生日期、求职意向、意向职位、意向城市、薪资要求、教育背景、获奖证书、简历文件等内容,并可根据需要对个人简历管理进行详情、修改、删除等操作,如图5-12所示。

图5-12个人简历管理界面图
投递简历管理,在投递简历管理页面可以查看学号、姓名、性别、手机、照片、专业、学历、出生日期、简历文件、求职意向、意向职位、意向城市、薪资要求、教育背景、获奖证书、毕业学校、公司账号、公司名称等内容,并可根据需要对投递简历管理进行详情、删除等操作,如图5-13所示。

图5-13投递简历管理界面图
学生打分管理,在学生打分管理页面可以查看标题、打分、打分时间、公司账号、公司名称、学号、姓名等信息进行详情、删除操作,如图5-14所示。

图5-14学生打分管理界面图
在线咨询管理,在在线咨询管理页面可以查看标题、咨询时间、公司账号、公司名称、学号、姓名、审核回复、审核状态等内容,并可根据需要进行详情、删除等操作,如图5-15所示。

图5-15在线咨询管理界面图
在线投诉管理,在在线投诉管理页面可以查看标题、投诉时间、公司账号、公司名称、学号、姓名、审核回复、审核状态等信息操作,如图5-16所示。

图5-16在线投诉管理界面图
面试邀请管理,在面试邀请管理页面可以查看标题、通知时间、公司账号、公司名称、学号、姓名等信息进行详情、参加面试操作,如图5-17所示。

图5-17面试邀请管理界面图
参加面试管理,在参加面试管理页面可以查看标题、参加时间、公司账号、公司名称、学号、姓名等信息进行详情操作,如图5-18所示。

图5-18参加面试管理界面图
5.3公司功能模块
公司注册,在注册页面可以填写公司账号、密码、确认密码、公司名称、负责人、联系电话、邮箱、公司类型、公司地址等信息进行注册,如图5-19所示。

图5-19公司注册界面图
公司登录,公司通过登录页面输入用户名,密码,角色等信息即可进行系统登录,如图5-20所示。
 图5-20公司登录界面图
图5-20公司登录界面图
公司登录进入校园招聘管理系统可以查看首页、个人中心、个人简历管理、招聘信息管理、投递简历管理、学生打分管理、在线咨询管理、在线投诉管理、面试邀请管理、参加面试管理、面试结果管理等内容,如图5-21所示。

图5-21公司功能界面图
个人中心:公司通过自己的个人中心,可进行修改密码,也可对个人信息进行编辑公司账号、公司名称、负责人、联系电话、公司图片、邮箱、公司类型、成立日期、公司地址、公司简介,进行修改操作,如图5-22 5-23所示。

图5-22修改密码界面图

图5-23个人信息界面图
个人简历管理,在个人简历管理页面可以查看学号、姓名、性别、手机、照片、专业、学历、出生日期、求职意向、意向职位、意向城市、薪资要求、教育背景、获奖证书、简历文件等信息,并可根据需要进行面试邀请或详情等操作,如图5-24所示。

图5-24个人简历管理界面图
招聘信息管理,在招聘信息管理页面可以查看标题、职位名称、学历要求、招聘人数、薪资待遇、工作年限、图片、发布时间、公司账号、公司名称、联系电话、公司类型等内容,并可根据需要进行详情、修改、查看评论、删除等操作,如图5-25所示。

图5-25招聘信息管理界面图
5.4前台首页功能模块
校园招聘管理系统,在系统首页可以查看首页、公司、招聘信息、新闻资讯、个人中心、后台管理、在线客服等内容,如图5-26所示。

图5-26前台首页功能界面图
学生登录、学生注册,在注册页面可以填写学号、密码、确认密码、姓名、年龄、手机等信息进行注册、登录,如图5-27所示。


图5-27学生登录、学生注册界面图
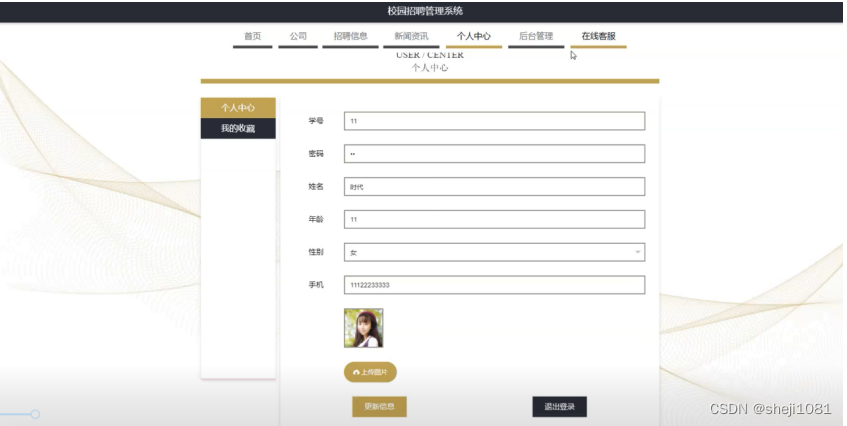
个人中心,在个人中心页面通过填写学号、密码、姓名、年龄、性别、手机、照片等信息进行更新信息、退出登录,并且还能查看我的收藏进行详细操作,如图5-28 5-29所示。

图5-28个人中心界面图

图5-29我的收藏界面图
在公司页面通过查看公司账号、公司名称、负责人、联系电话、公司图片、邮箱、公司类型、成立日期、公司地址、公司简介、点击次数等信息,如有需要进行收藏等操作,如图5-30所示。

图5-30公司界面图
在招聘信息页面通过查看标题、职位名称、学历要求、招聘人数、薪资待遇、工作年限、图片、发布时间、公司账号、公司名称、联系电话、公司类型、点击次数、等信息,如有需要进行投递简历、学生打分、在线咨询及收藏等操作,如图5-31所示。

图5-31招聘信息界面图




















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








