项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1 网站功能模块
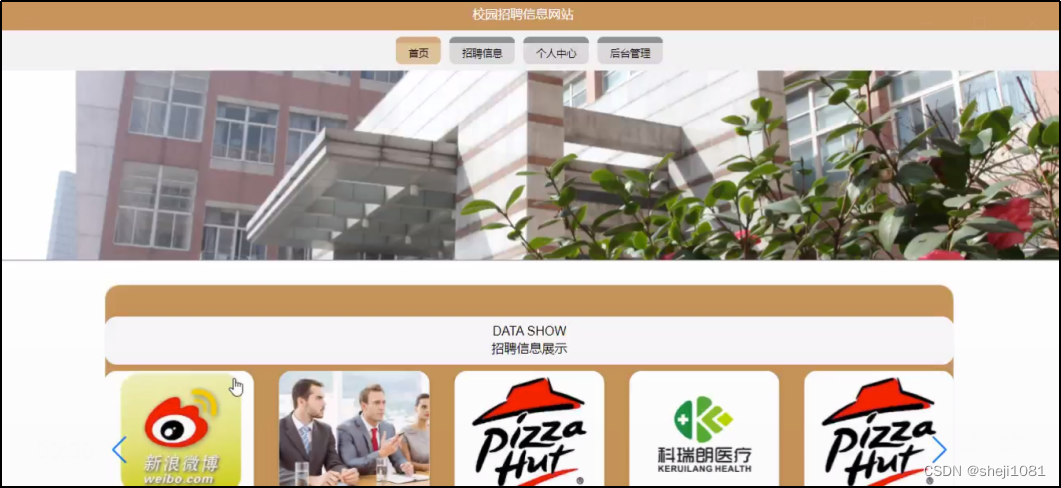
校园招聘信息网站,用户进入到网站首页,可以查看首页、招聘信息、个人中心、后台管理等内容进行操作,如图4-1所示。
 图4-1网站首页界面图
图4-1网站首页界面图
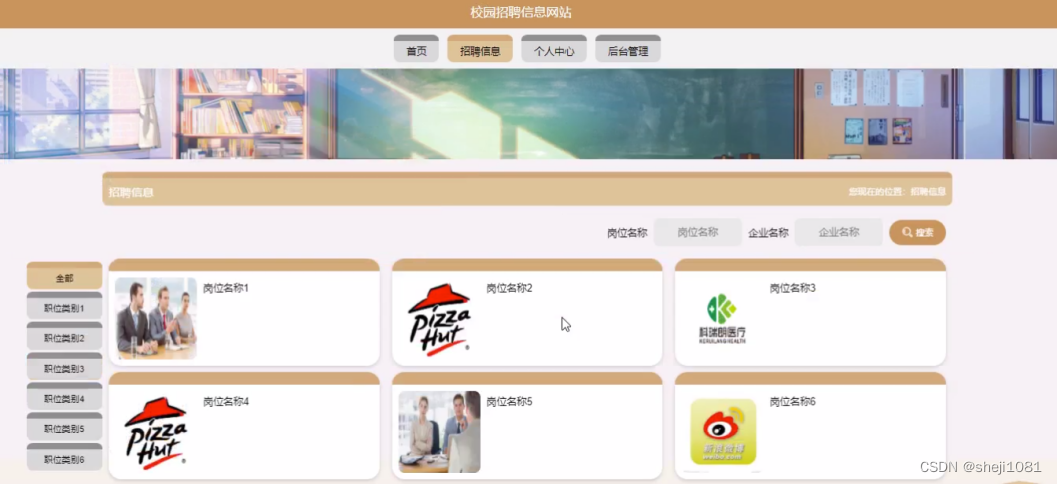
招聘信息;在招聘信息页面中可以查看岗位名称、职位类别、招聘认输、工资待遇、上班时间、学历要求、年龄要求、岗位简介、发布时间、企业账号、企业名称、联系人、联系电话、企业地址等内容,并进行收藏等操作;如图4-2所示。
 图4-2招聘信息界面图
图4-2招聘信息界面图
学生注册;在学生注册页面中输入用户名、密码、学生姓名、手机号码、邮箱、身份证等内容进行学生注册操作;如图4-3所示。
 图4-3学生注册界面图
图4-3学生注册界面图
4.2 管理员功能模块
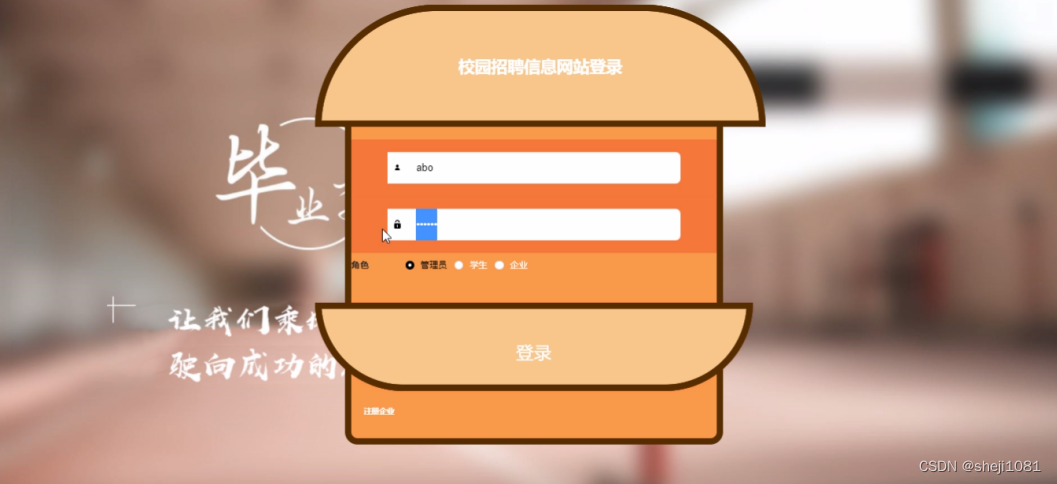
管理员登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图4-4所示。
 图4-4管理员登录界面图
图4-4管理员登录界面图
管理员登录进入校园招聘信息网站可以查看首页、个人中心、学生管理、企业管理、招聘信息管理、职位类别管理、应聘信息管理、系统管理等信息进行详细操作,如图4-5所示。
 图4-5管理员功能界面图
图4-5管理员功能界面图
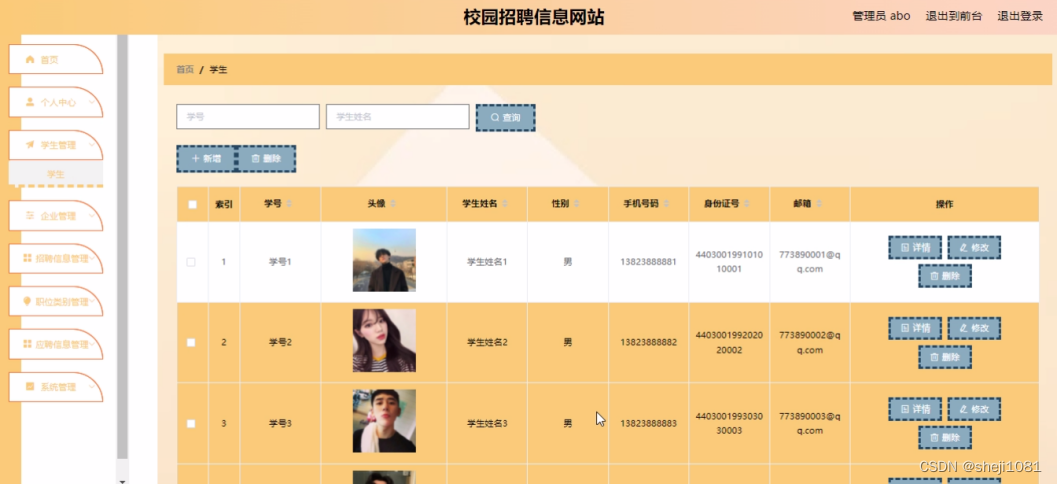
学生管理;在学生管理页面中可以对用学号、学生姓名、性别、头像、手机、邮箱、身份证等内容进行详情,修改和删除等操作;如图4-6所示。
 图4-6学生管理界面图
图4-6学生管理界面图
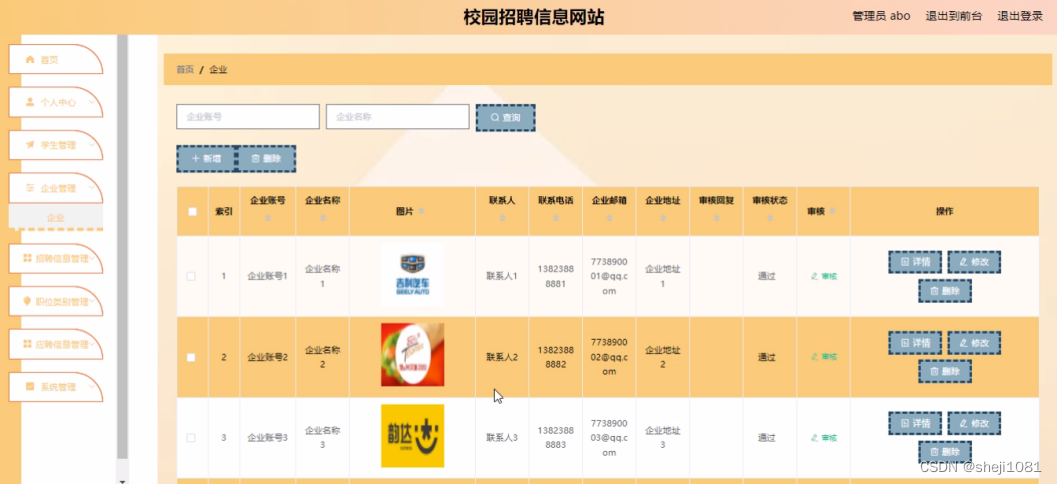
企业管理;在企业管理页面中可以对企业账号、企业名称、图片、联系人、联系电话、企业邮箱、企业地址等内容进行详情,修改和删除等操作;如图4-7所示。
 图4-7企业管理界面图
图4-7企业管理界面图
职位类别管理;在职位类别管理页面中可以新增记录,也可对职位类别进行详情,修改,和删除等操作;如图4-8所示。
 图4-8职位类别管理界面图
图4-8职位类别管理界面图
4.3 企业功能模块
企业登录校园招聘信息网站后台可以查看首页、个人中心、招聘信息管理、应聘信息管理、在线交流管理等内容,并进行详细操作,如图4-9所示。
 图4-9企业功能界面图
图4-9企业功能界面图
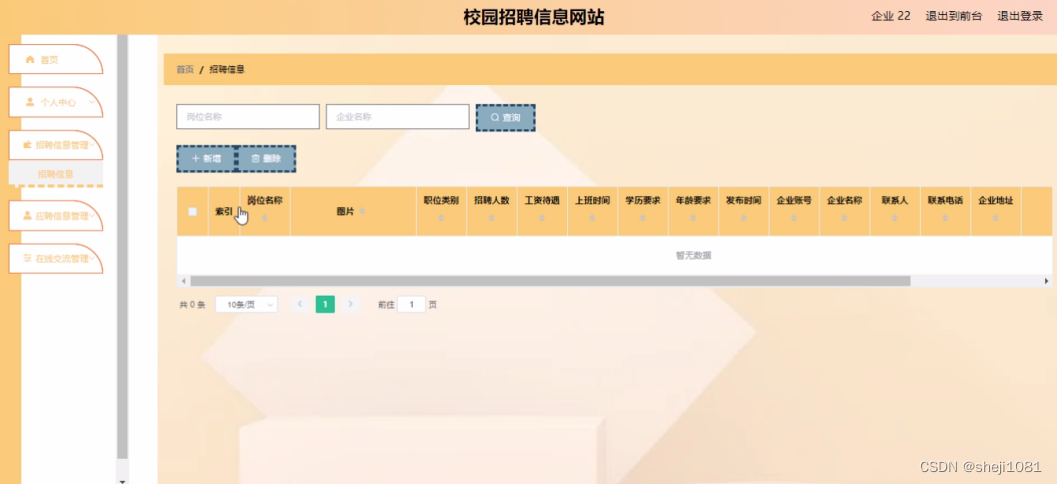
招聘信息管理;在招聘信息管理页面中可以对岗位名称、图片、职位类别、招聘人数、工资待遇、上班时间、学历要求、年龄要求、发布时间、企业账号、企业名称、联系人、联系电话、企业地址等内容,进行详情,修改和删除等操作;如图4-10所示。
 图4-10招聘信息管理界面图
图4-10招聘信息管理界面图
4.4学生功能模块
学生登录校园招聘信息网站后台可以查看首页、个人中心、应聘信息管理、在线交流管理、我的收藏管理等内容,并进行详细操作,如图4-11所示。
 图4-11学生功能界面图
图4-11学生功能界面图
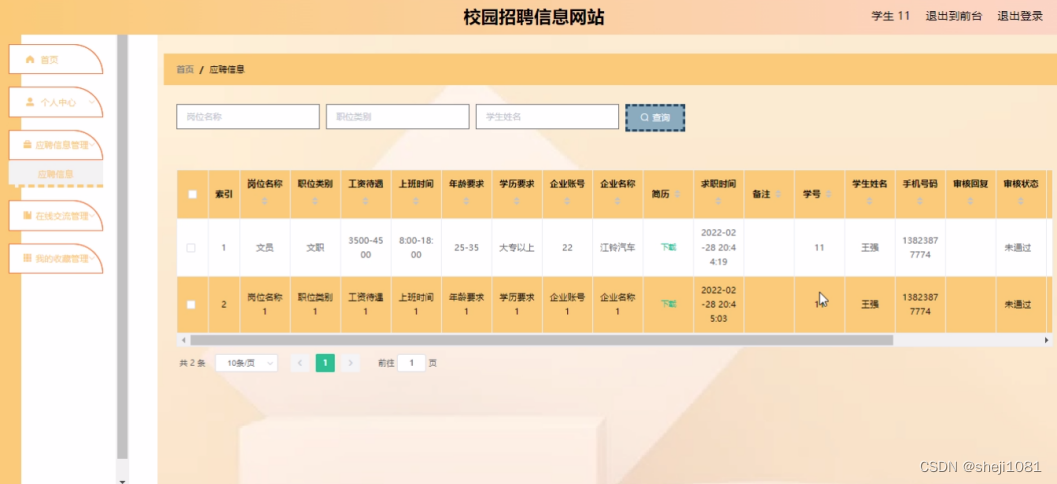
应聘信息管理;在应聘信息管理页面中可以对岗位名称、职位类别、工资待遇、上班时间、学历要求、年龄要求、企业账号、企业名称、简历、求职时间、备注、学号、学生姓名等内容进行详情操作;如图4-12所示。
 图4-12应聘信息管理界面图
图4-12应聘信息管理界面图
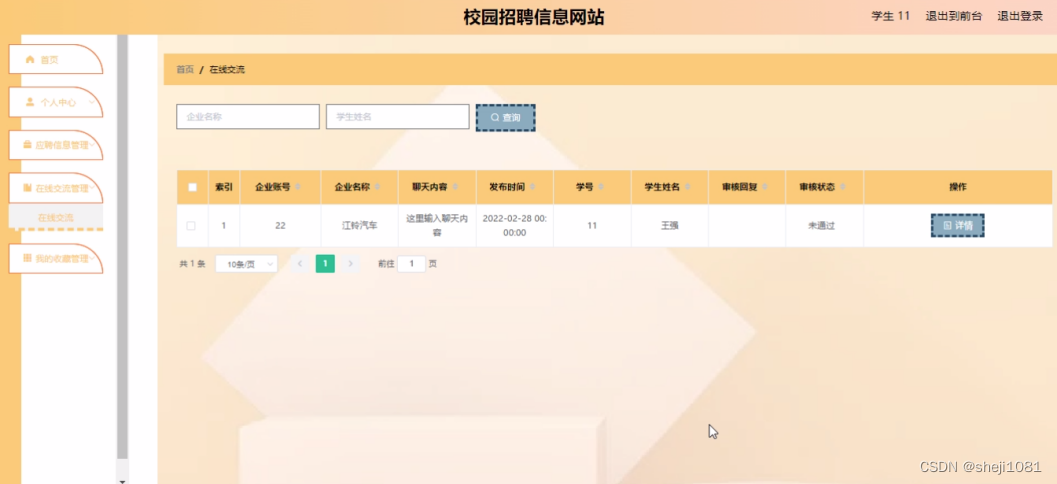
在线交流管理;在在线交流管理页面中可以对企业账号、企业名称、聊天内容、发布时间、学号、学生姓名、审核回复、审核状态等内容进行详情操作;如图4-13所示。
 图4-13在线交流管理界面图
图4-13在线交流管理界面图
我的收藏管理;在我的收藏管理页面中可以对收藏名称、收藏图片。推荐类型等内容进行详情和删除操作;如图4-14所示。

图4-14我的收藏管理界面图





















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








