项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1网站首页的设计
该界面是高校运动会管理系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、比赛信息、通知公告、个人中心、后台管理等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、年龄、手机等信息完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
用户登录,在用户登录页面通过填写账号、密码等信息完成用户登录操作,如图5-3所示。

图5-3用户登录界面图
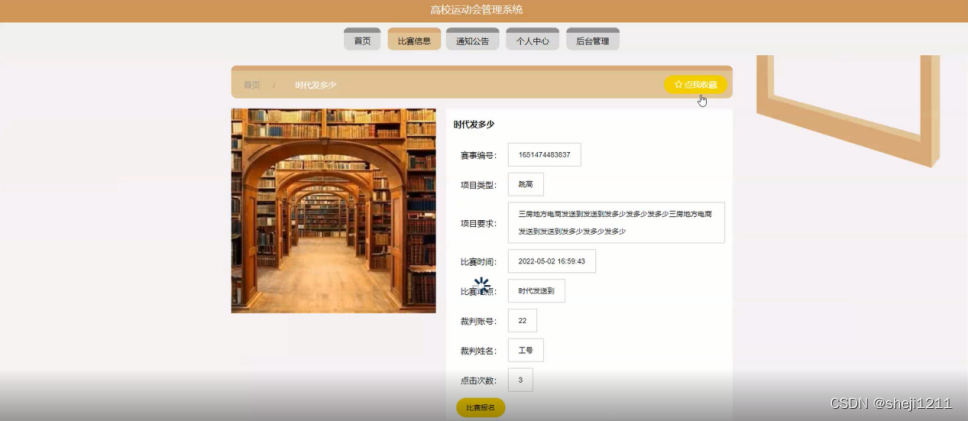
比赛信息,在比赛信息页面可以查看赛事编号、赛事名称、项目类型、比赛时间、封面、比赛地点、裁判账号、裁判姓名、点击次数等内容,并进行比赛报名、收藏等操作;如图5-4所示。

图5-4比赛信息界面图
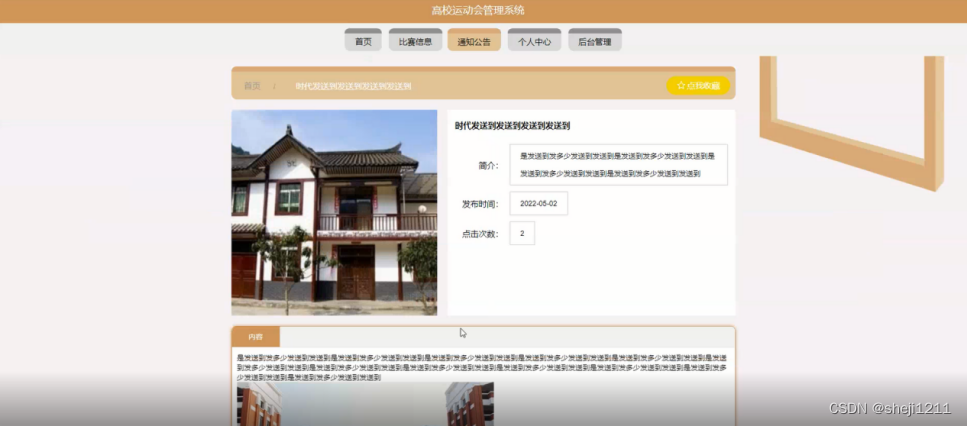
通知公告,在通知公告页面查看标题、简介、发布时间、封面、点击次数等内容,可进行收藏操作,如图5-5所示。

图5-5通知公告界面图
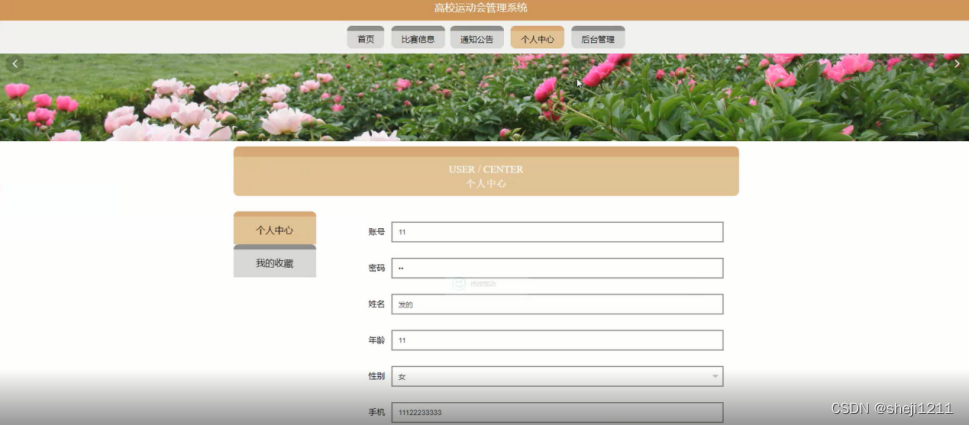
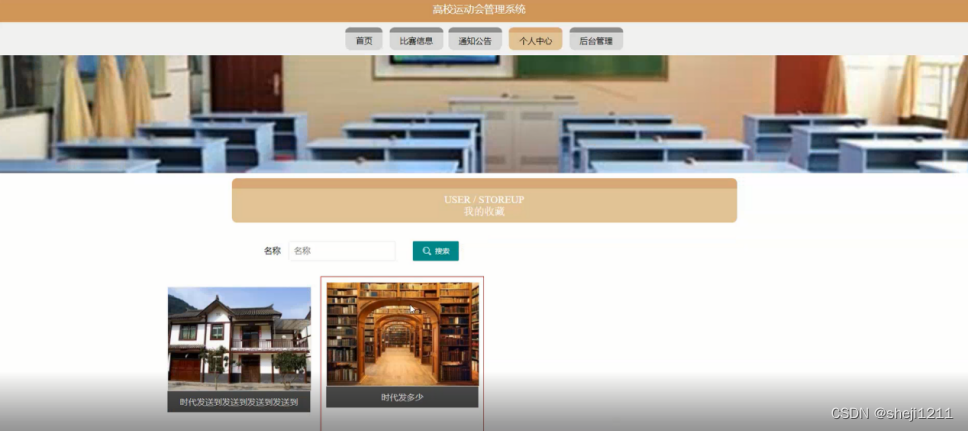
个人中心,在个人中心页面填写账号、密码、姓名、年龄、性别、手机、照片等信息进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-6 5-7所示。

图5-6个人中心界面图

图5-7我的收藏界面图
5.2管理员功能模块
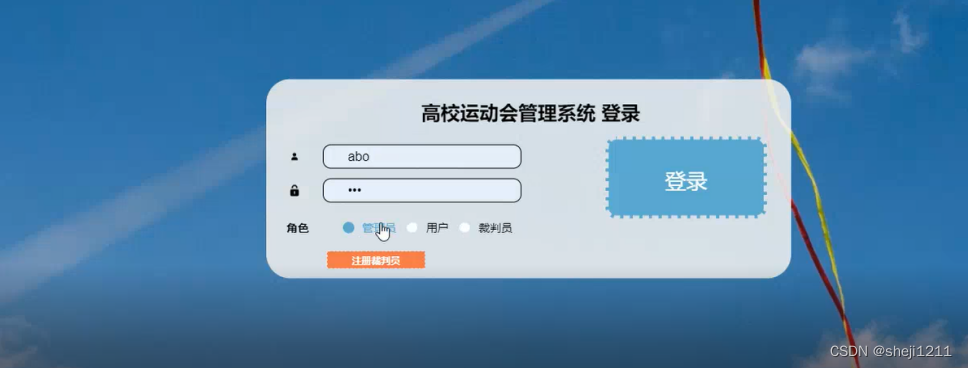
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录操作,如图5-8所示。

图5-8管理员登录界面图
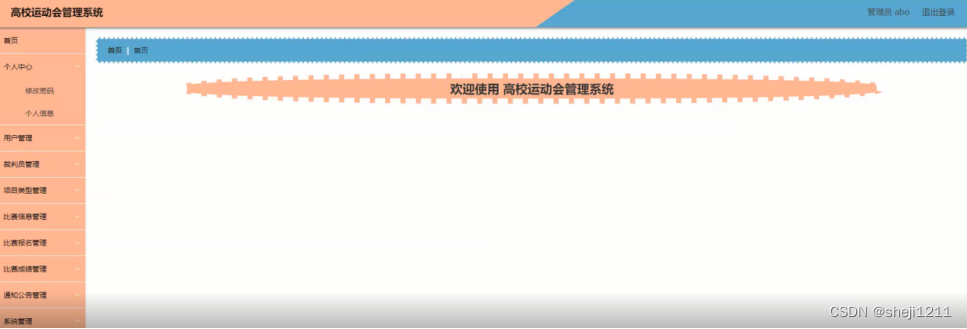
管理员登录系统后,可以对首页、个人中心、用户管理、裁判员管理、项目类型管理、比赛信息管理、比赛报名管理、比赛成绩管理、通知公告管理、系统管理等进行相应的操作管理,如图5-9所示。

图5-9管理员功能界图面
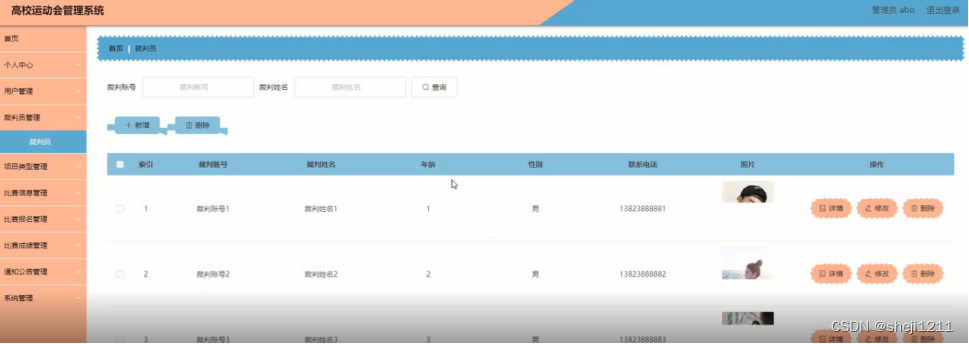
裁判员管理,在裁判员管理页面可以对裁判账号、裁判姓名、年龄、性别、联系电话、照片等内容进行详情、修改和删除等操作,如图5-10所示。

图5-10裁判员管理界面图
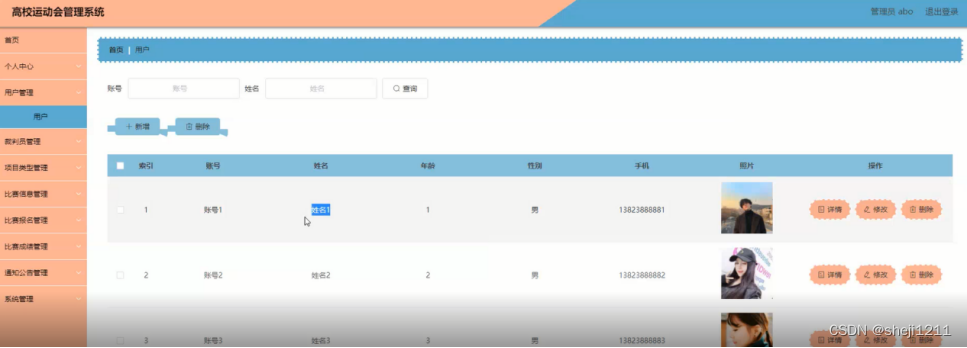
用户管理,在用户管理页面可以对账号、姓名、年龄、性别、手机、照片等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11用户管理界面图
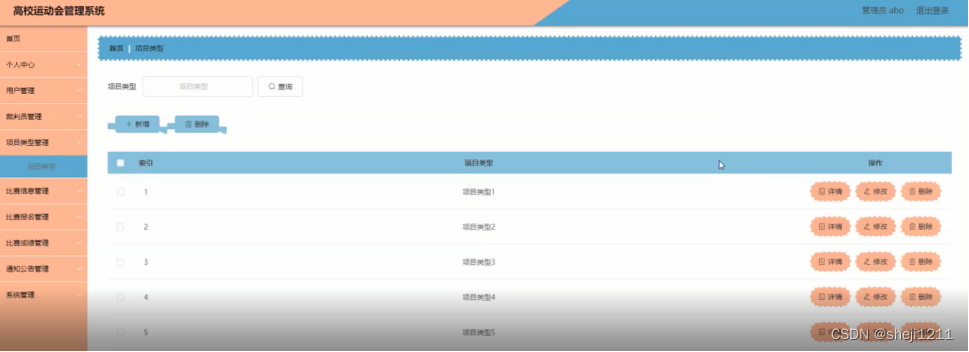
项目类型管理,在项目类型管理页面可以新增项目类型等内容,以及对项目类型管理进行修改和删除等操作,如图5-12所示。

图5-12项目类型管理界面图
比赛信息管理,在比赛信息管理页面可以对赛事编号、赛事名称、项目类型、比赛时间、封面、比赛地点、裁判账号、裁判姓名等内容进行修改和删除等操作,如图5-13所示。

图5-13比赛信息管理界面图
比赛报名管理,在比赛报名管理页面可以对赛事编号、赛事名称、项目类型、报名时间、账号、姓名、裁判账号、裁判姓名、审核回复、审核状态等内容进行修改和删除等操作,如图5-14所示。
 图5-14比赛报名管理界面图
图5-14比赛报名管理界面图
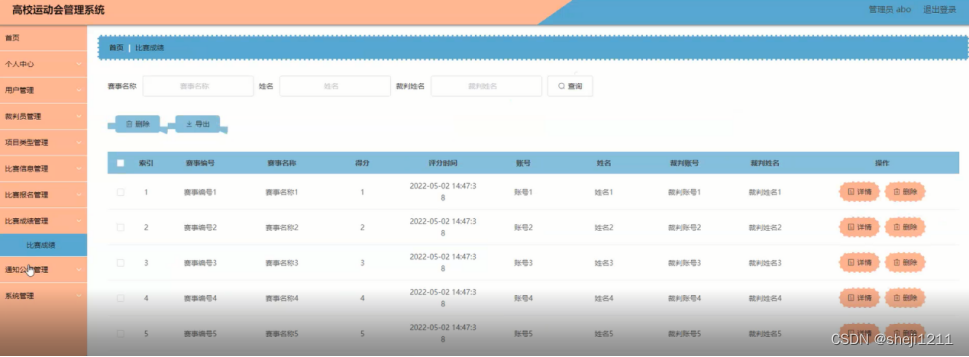
比赛成绩管理,在比赛成绩管理页面可以对赛事编号、赛事名称、得分、评分时间、账号、姓名、裁判账号、裁判姓名等内容进行修改和删除等操作,如图5-15所示。

图5-15比赛成绩管理界面图
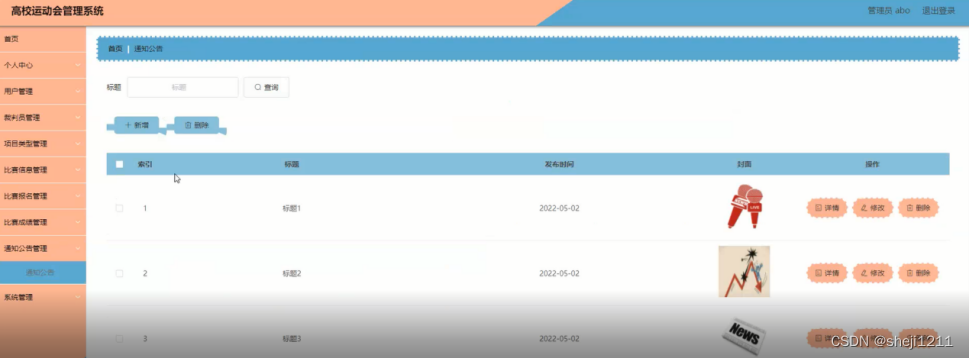
通知公告管理,在通知公告管理页面可以对标题、发布时间、封面等内容进行修改和删除等操作,如图5-16所示。

图5-16通知公告管理界面图
5.3用户后台功能模块
用户登录进入网站后台可以对首页、个人中心、比赛报名管理、比赛成绩管理等进行相应操作,如图5-17所示。
图5-17用户后台功能界面图
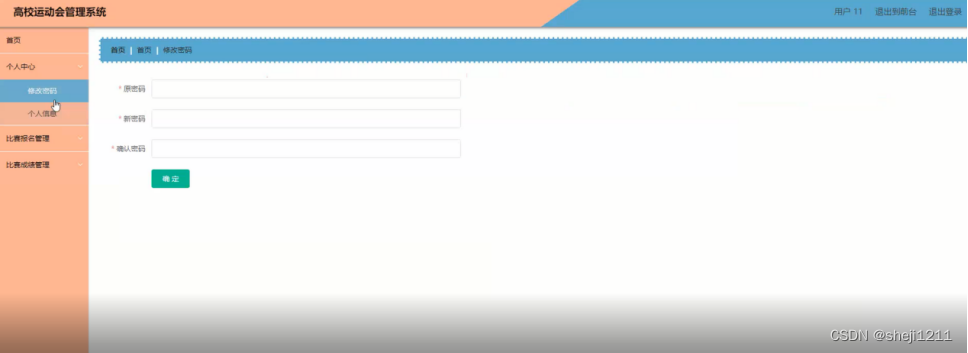
个人中心,在个人中心页面查看账号、姓名、年龄、性别、手机、照片等内容,进行修改、并且修改密码等操作,如图5-18所示。


图5-18个人中心界面图
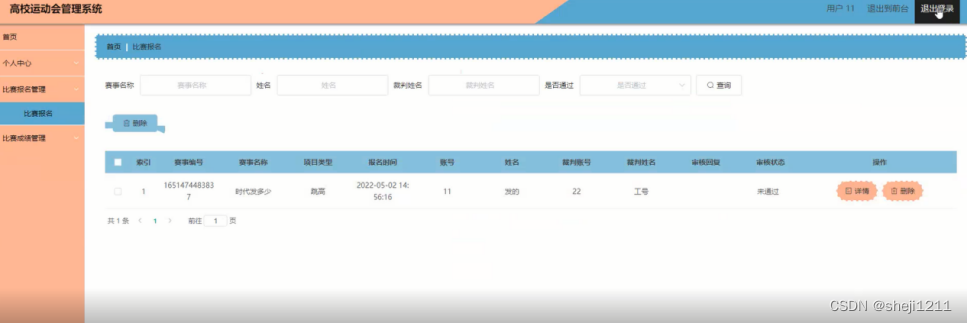
比赛报名管理,在比赛报名管理页面查看赛事编号、赛事名称、项目类型、报名时间、账号、姓名、裁判账号、裁判姓名、审核回复、审核状态等内容,进行详情、删除等操作,如图5-19所示。

图5-19比赛报名管理界面图
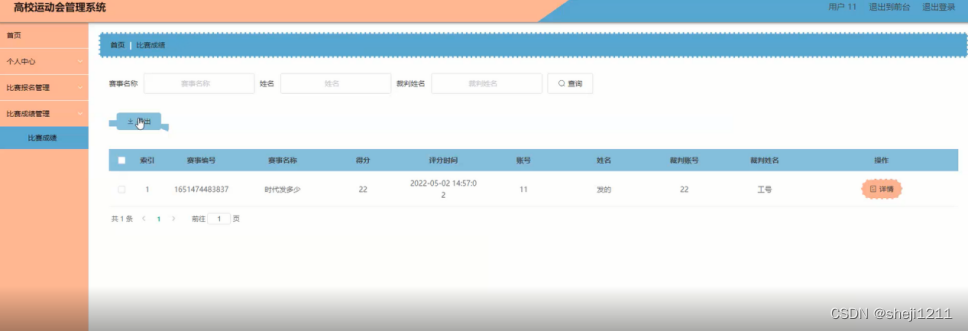
比赛成绩管理,在比赛成绩管理页面查看赛事编号、赛事名称、得分、评分时间、账号、姓名、裁判账号、裁判姓名等内容,进行详情操作,如图5-20所示。

图5-20比赛成绩管理界面图
5.4裁判员功能模块
裁判员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录操作,如图5-21所示。

图5-21裁判员登录界面图
裁判员登录进入网站后台可以对首页、个人中心、比赛信息管理、比赛报名管理、比赛成绩管理等进行相应操作,如图5-22所示。
图5-22裁判员功能界面图
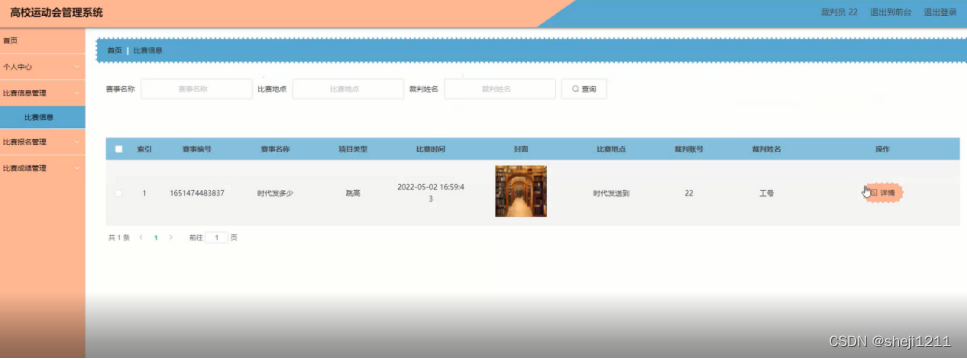
比赛信息管理,在比赛信息管理页面查看赛事编号、赛事名称、项目类型、比赛时间、封面、比赛地点、裁判账号、裁判姓名等内容,进行详情操作,如图5-23所示。

图5-23比赛信息管理界面图
比赛报名管理,在比赛报名管理页面查看赛事编号、赛事名称、项目类型、报名时间、账号、姓名、裁判账号、裁判姓名、审核回复、审核状态、审核等内容,进行详情、比赛成绩、删除等操作,如图5-24所示。

图5-24比赛报名管理界面图
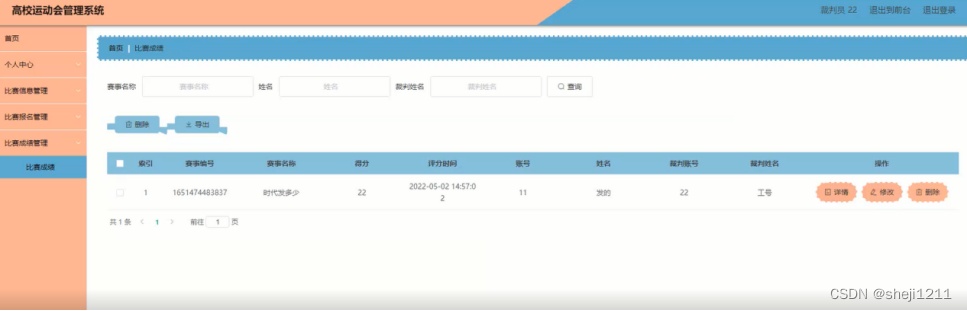
比赛成绩管理,在比赛成绩管理页面查看赛事编号、赛事名称、得分、评分时间、账号、姓名、裁判账号、裁判姓名等内容,进行详情、修改、删除等操作,如图5-25所示。

图5-25比赛成绩管理界面图





















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








