项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
校园网站,在系统首页可以查看首页、公告信息、课程信息、校园论坛、个人中心、后台管理等内容,如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
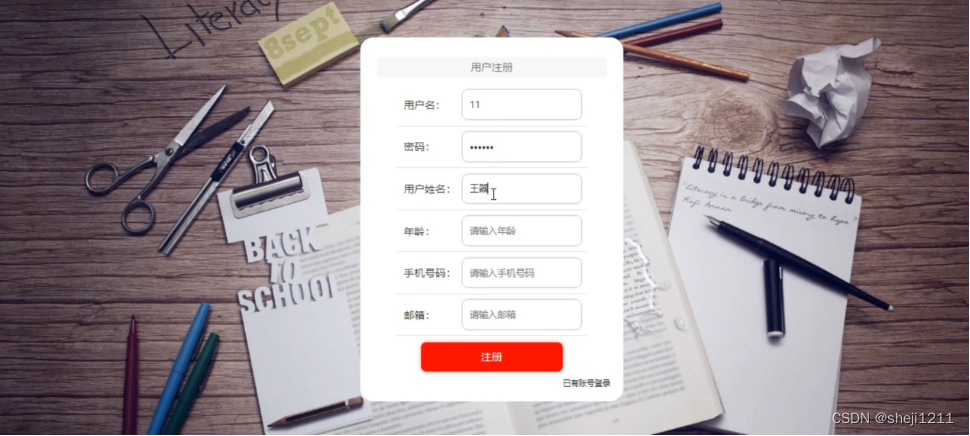
用户注册,在用户注册页面通过填写用户名、密码、用户姓名、年龄、手机号码、邮箱等信息完成用户注册,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
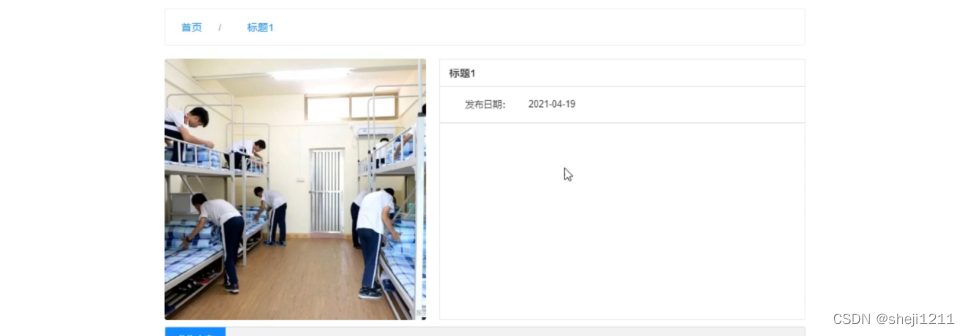
公告信息,在公告信息页面可以查看标题、发布日期等信息,如图5-3所示。
 图5-3公告信息界面图
图5-3公告信息界面图
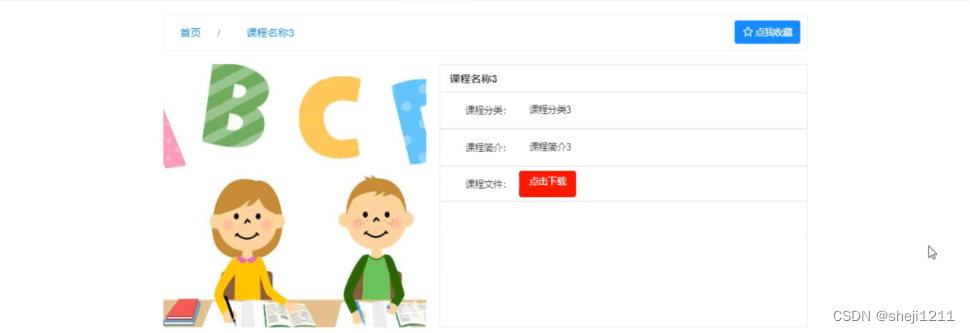
课程信息,在课程信息页面可以查看课程名称、课程分类、课程文件、课程简介、课程视频等详细信息,如图5-4所示。
 图5-4课程信息界面图
图5-4课程信息界面图
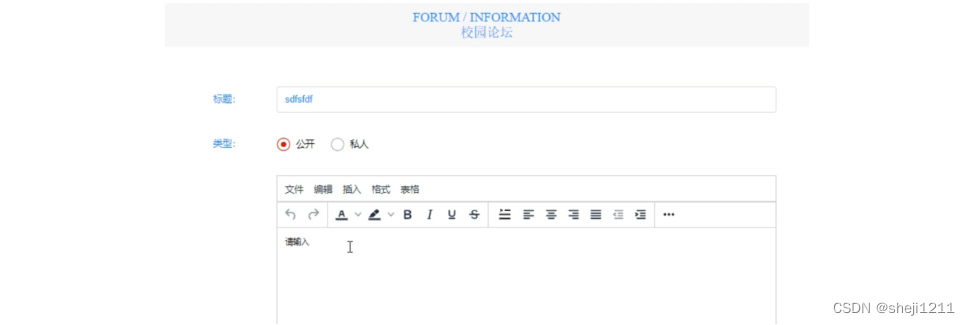
校园论坛,在校园论坛页面通过填写标题、类型、内容等信息发布帖子,如图5-5所示。
 图5-5校园论坛界面图
图5-5校园论坛界面图
个人中心,在个人中心页面通过填写用户名、密码、用户姓名、性别、年龄、手机号码、邮箱等信息进行更新信息,根据需要对我的发布、我的收藏进行相对应操作,如图5-6所示。
 图5-6个人中心界面图
图5-6个人中心界面图
5.2管理员功能模块
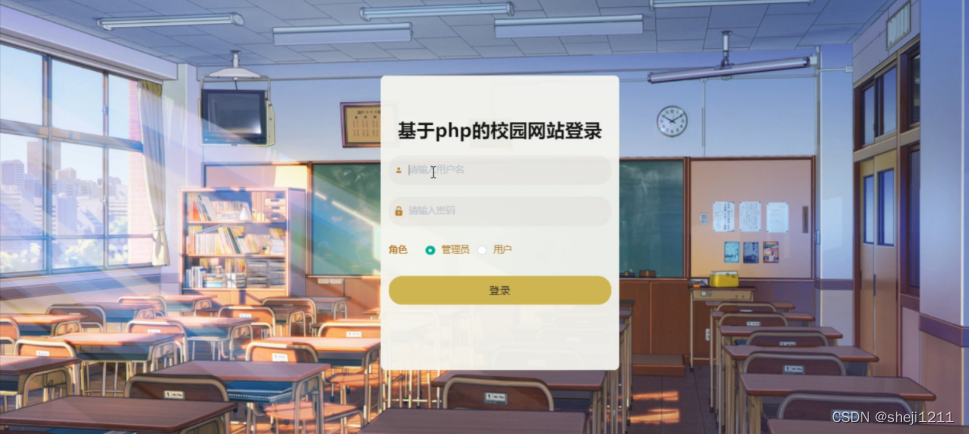
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。
 图5-7管理员登录界图面
图5-7管理员登录界图面
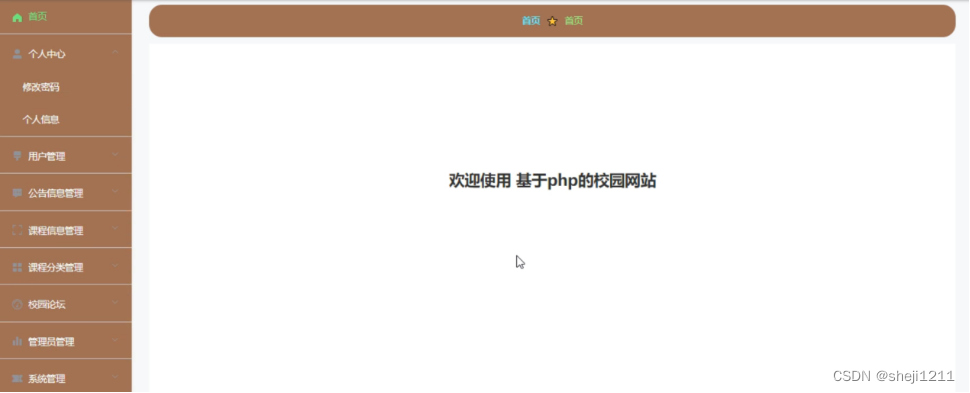
管理员登录进入校园网站可以查看首页、个人中心、用户管理、公告信息管理、课程信息管理、课程分类管理、校园论坛、管理员管理、系统管理等信息,如图5-8所示。
 图5-8管理员功能界图面
图5-8管理员功能界图面
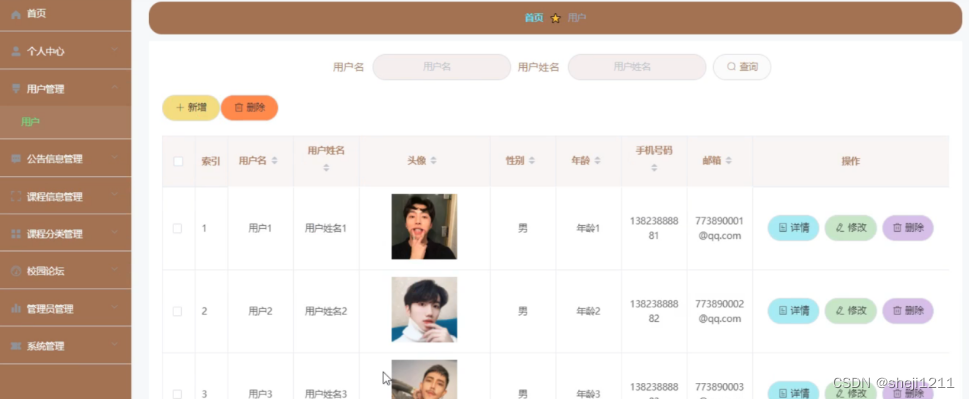
用户管理,在用户管理页面可以查看索引、用户名、用户姓名、头像、性别、年龄、手机号码、邮箱等信息,并可根据需要进行详情、修改或删除等操作,如图5-9所示。
 图5-9用户管理界面图
图5-9用户管理界面图
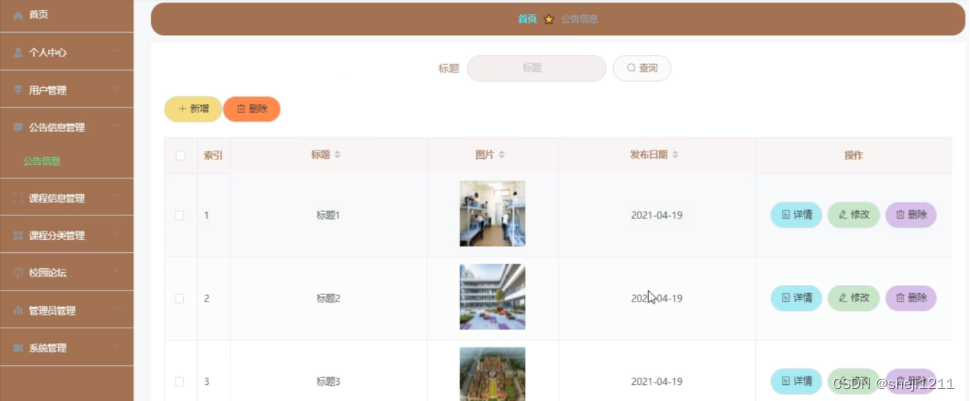
公告信息管理,在公告信息管理页面可以查看索引、标题、图片、发布日期等信息,并可根据需要进行详情、修改或删除等操作,如图5-10所示。
 图5-10公告信息管理界面图
图5-10公告信息管理界面图
课程信息管理,在课程信息管理页面可以查看索引、课程名称、图片、课程分类、课程文件、课程视频等信息,并可根据需要进行详情、修改或删除等操作,如图5-11所示。
 图5-11课程信息管理界面图
图5-11课程信息管理界面图
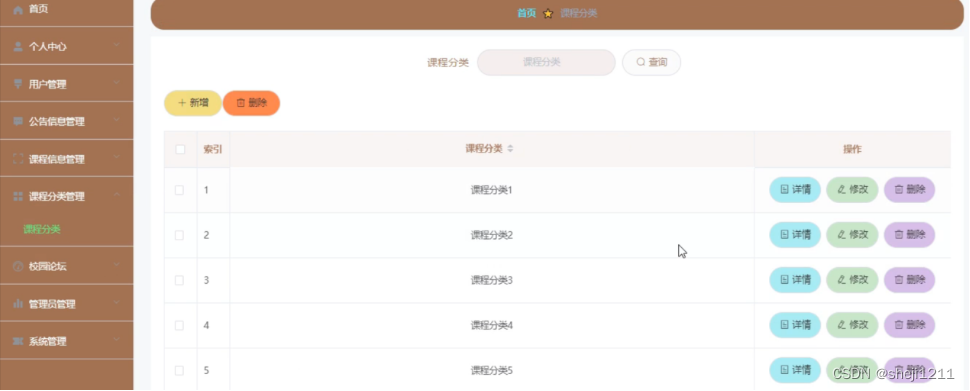
课程分类管理,在课程分类管理页面可以查看索引、课程分类等信息,并可根据需要进行详情、修改或删除等操作,如图5-12所示。
 图5-12课程分类管理界面图
图5-12课程分类管理界面图
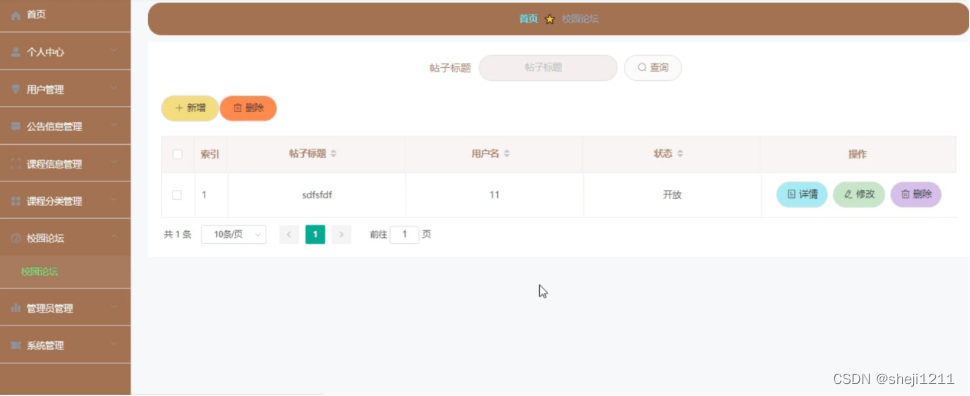
校园论坛,在校园论坛页面可以查看索引、帖子标题、用户名、状态等信息,并可根据需要进行详情、修改或删除等操作,如图5-13所示。
 图5-13校园论坛界面图
图5-13校园论坛界面图
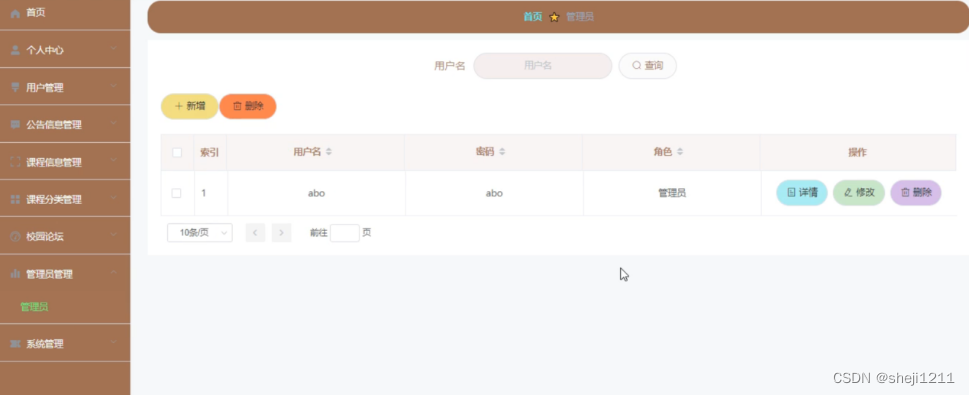
管理员管理,在管理员管理页面可以查看索引、用户名、密码、角色等信息,并可根据需要进行详情、修改或删除等操作,如图5-14所示。
 图5-14管理员管理界面图
图5-14管理员管理界面图
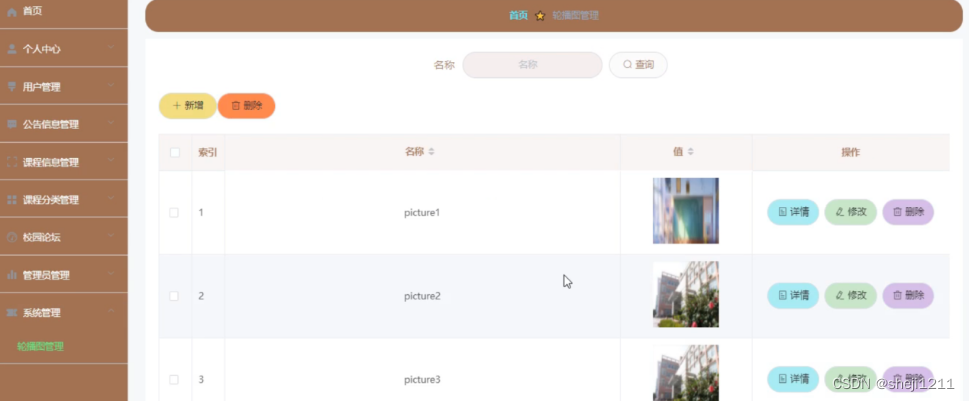
系统管理,在轮播图管理页面可以查看索引、名称、值等信息,并可根据需要进行详情、修改或删除等操作,如图5-15所示。
 图5-15系统管理界面图
图5-15系统管理界面图
5.3用户后台功能模块
用户登录进入校园网站可以查看首页、个人中心、我的收藏管理等内容。如图5-16所示。
 图5-16用户后台功能界图面
图5-16用户后台功能界图面
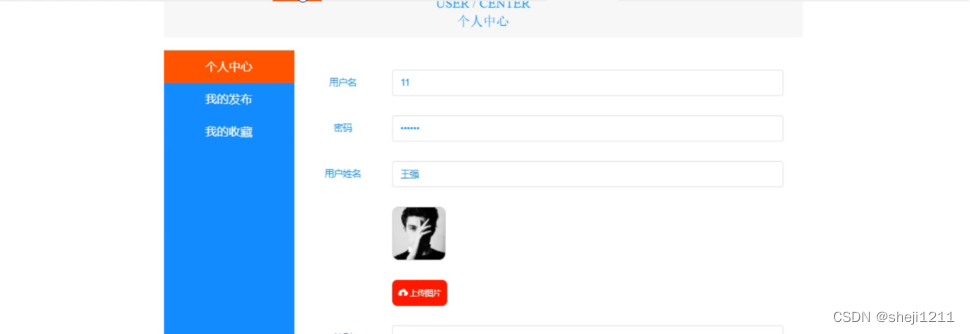
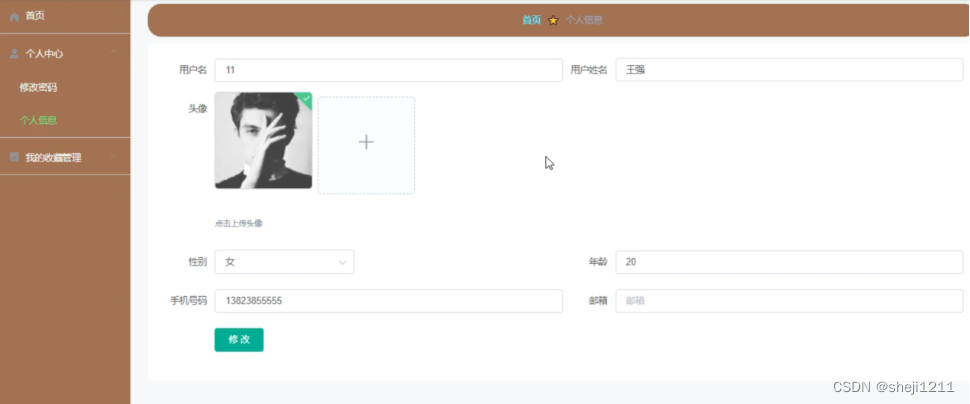
个人中心,在个人中心页面通过填写用户名、用户姓名、头像、性别、年龄、手机号码、邮箱等信息对个人信息进行修改,如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
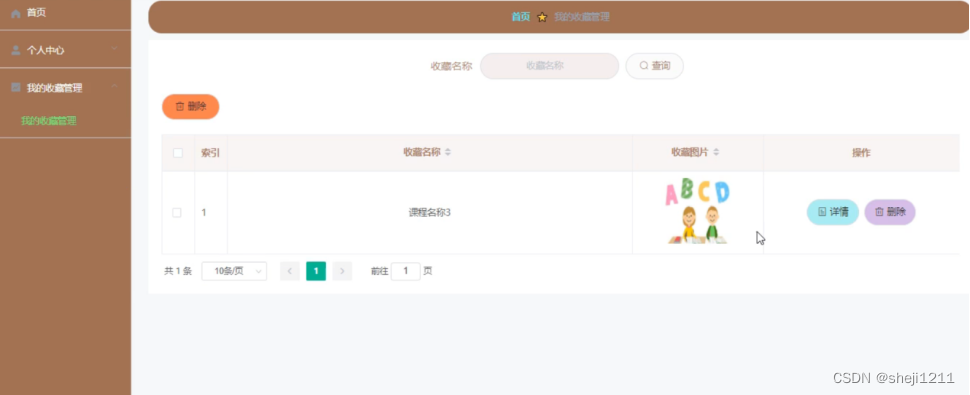
我的收藏管理,在我的收藏管理页面可以查看索引、收藏名称、收藏图片等信息,并可根据需要进行详情、删除等操作,如图5-18所示。

图5-18我的收藏管理界面图





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








