项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
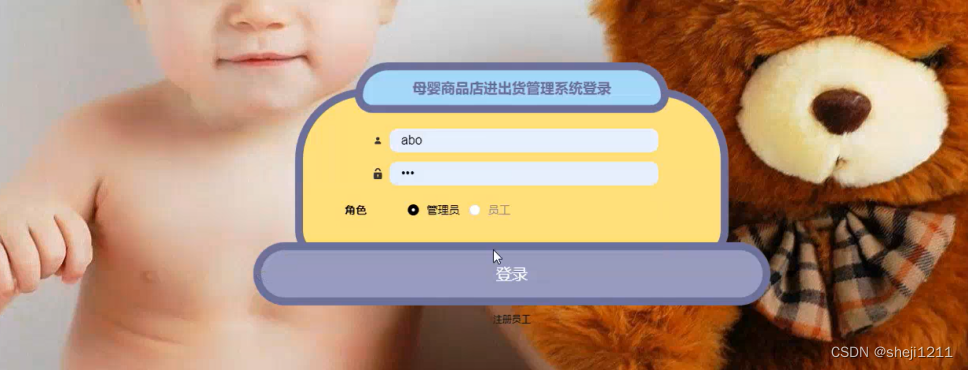
系统登录,管理员和员工进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1 管理员功能模块
管理员登录系统后,可以对首页,个人中心,员工管理,客户信息管理,供应商管理,商品类别管理,母婴商品管理,商品进货管理,商品出货管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
员工管理,在员工管理页面可以对索引,工号,姓名,性别,年龄,手机,图片等内容进行查看,修改和删除等操作,如图5-3所示。

图5-3员工管理界面图
客户信息管理,在客户信息管理页面可以对索引,客户编号,客户名称,负责人,性别,,联系电话,地址等内容进行详情,修改和删除等操作,如图5-4所示。

图5-4客户信息管理界面图
供应商管理,在供应商管理页面可以对索引,编号,名称,负责人,性别,联系电话,地址等内容进行详情,修改和删除等操作,如图5-5所示。
 图5-5供应商管理界面图
图5-5供应商管理界面图
商品类别管理,在商品类别管理页面可以对索引,商品类别等内容进行详情,修改和删除等操作,如图5-6所示。

图5-6商品类别管理界面图
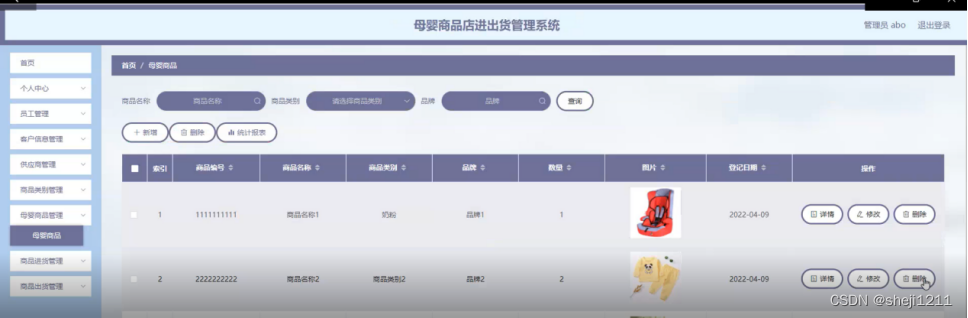
母婴商品管理,在母婴商品管理页面可以对索引,商品编号,商品名称,商品类别,品牌,数量,图片,登记日期等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7母婴商品管理界面图
商品进货管理,在商品进货管理页面可以对索引,进货编号,商品编号,商品名称,商品类别,进货价,数量,总价,供应商,进货日期,备注,工号,姓名等内容进行详情和删除等操作;如图5-8所示。

图5-8商品进货管理界面图
商品出货管理,在商品出货管理页面可以对索引,出货订单,商品编号,商品名称,商品分类,销售价,数量,总价,客户,出货日期,备注,账号,姓名等内容进行详情和删除等操作;如图5-9所示。

图5-9商品出货管理界面图
5.2 员工功能模块
员工登录系统后,可以对首页,个人中心,客户信息管理,供应商管理,母婴商品管理,商品进货管理,商品出货管理等功能进行相应的操作管理,如图5-10所示。

图5-10员工功能界面图
客户信息管理,在客户信息管理页面可以对索引,客户编号,客户名称,负责人,性别,,联系电话,地址等内容进行详情操作,如图5-11所示。

图5-11客户信息管理界面图
供应商管理,在供应商管理页面可以对索引,编号,名称,负责人,性别,联系电话,地址等内容进行详情等操作,如图5-12所示。

图5-12供应商管理界面图
母婴商品管理,在母婴商品管理页面可以对索引,商品编号,商品名称,商品类别,品牌,数量,图片,登记日期等内容进行详情,商品进货和商品出货等操作,如图5-13所示。

图5-13母婴商品管理界面图
商品进货管理,在商品进货管理页面可以对索引,进货编号,商品编号,商品名称,商品类别,进货价,数量,总价,供应商,进货日期,备注,工号,姓名等内容进行详情等操作;如图5-14所示。

图5-14商品进货管理界面图
商品出货管理,在商品出货管理页面可以对索引,出货订单,商品编号,商品名称,商品分类,销售价,数量,总价,客户,出货日期,备注,账号,姓名等内容进行详情等操作;如图5-15所示。

图5-15商品出货管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








