项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
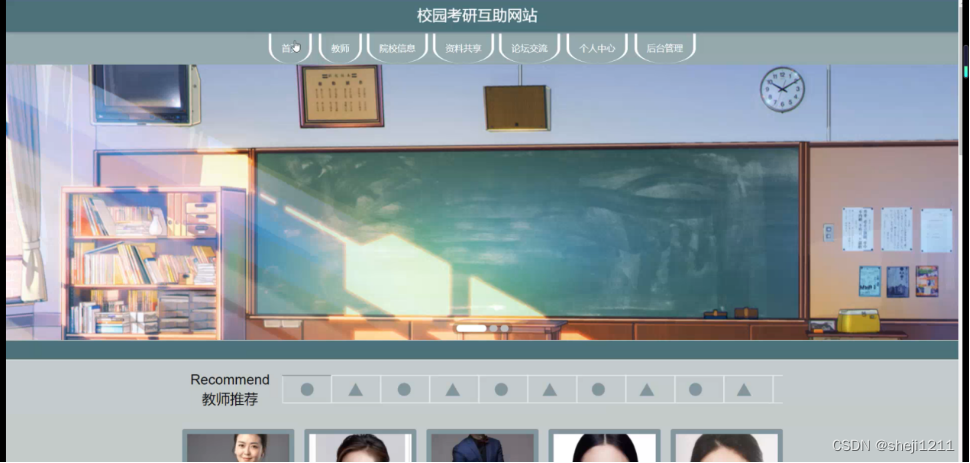
校园考研互助网站,在网站首页可以查看首页、教师、院校信息、资料共享、论坛交流、个人中心、后台管理等内容进行详细操作,如图5-1所示。

图5-1网站首页界面图
学生注册,在学生注册页面通过填写学号、密码、确认密码、姓名、年龄、手机等信息完成注册,如图5-2所示。

图5-2学生注册界面图
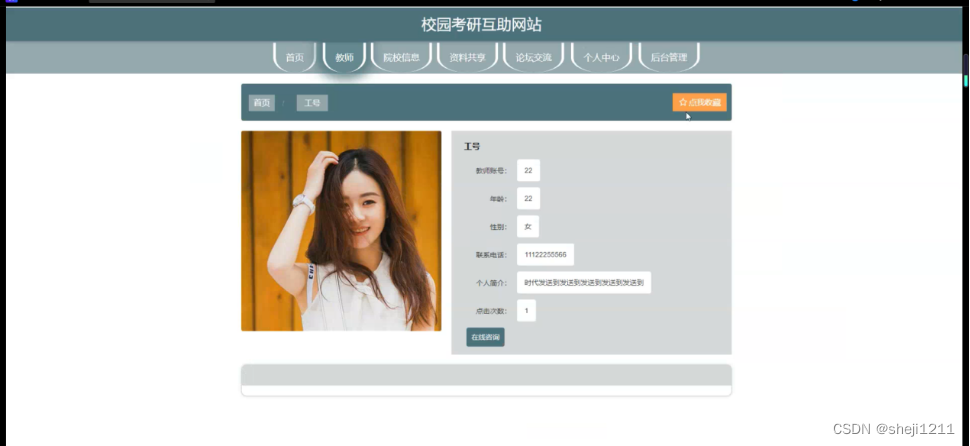
教师,在教师页面可以查看教师工号、教师账号、年龄、性别、联系电话、个人简介、点击次数等详细内容,并进行在线咨询、收藏操作,如图5-3所示。

图5-3教师界面图
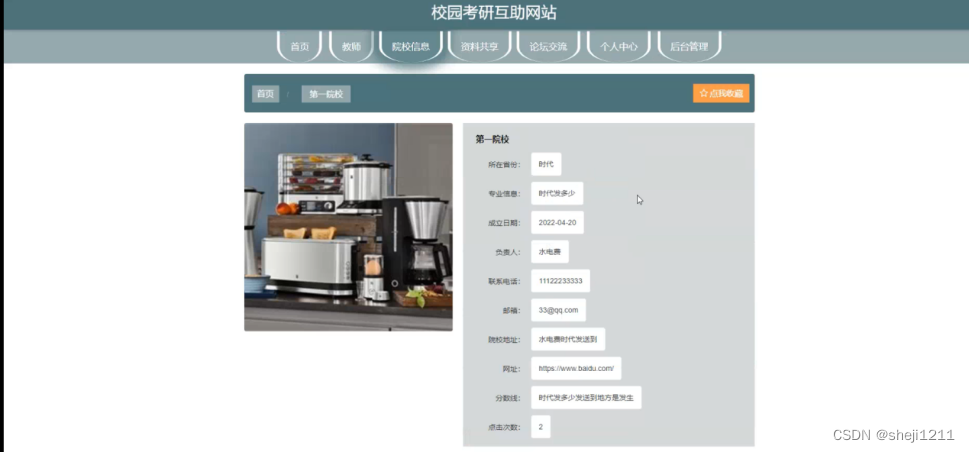
院校信息,在院校信息页面可以查看院校名称、所在信息、成立日期、负责人、联系电话、邮箱、院校地址、网址、分数线、点击次数、封面等详细内容,并进行收藏操作;如图5-4所示。

图5-4院校信息界面图
资料共享,在资料共享页面可以查看资料名称、资料类型、上传时间、发布者、点击次数、资料文件、资料内容、图片等详细内容,并进行评论、收藏操作;如图5-5所示。

图5-5资料共享界面图
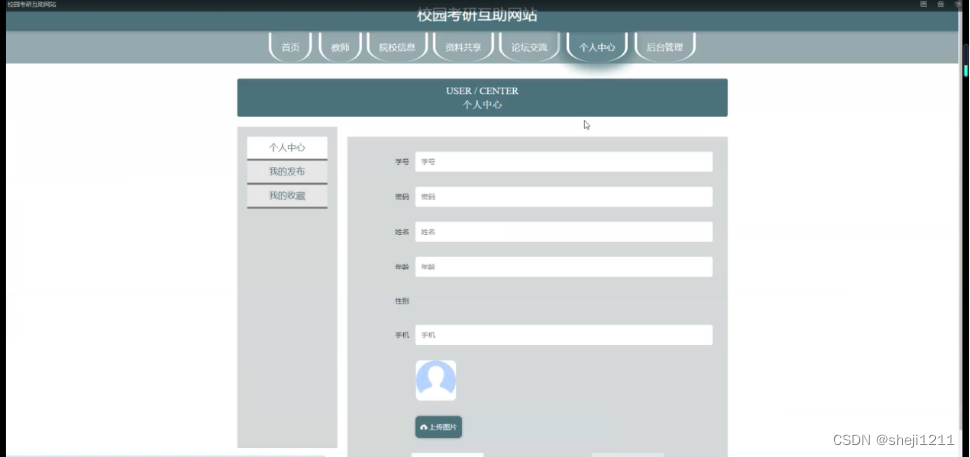
个人中心,在个人中心页面通过填写学号、密码、姓名、年龄、性别、手机、上传图片等信息进行更新信息,根据需要对我的发布、我的收藏进行详细操作,如图5-6所示。

图5-6个人中心界面图
5.2后台功能模块
后台登录,用户通过输入用户名、密码、选择角色等信息,然后点击登录就能登录到系统进行系统的使用了,如图5-7所示。

图5-7后台登录界面图
5.2.1管理员功能模块
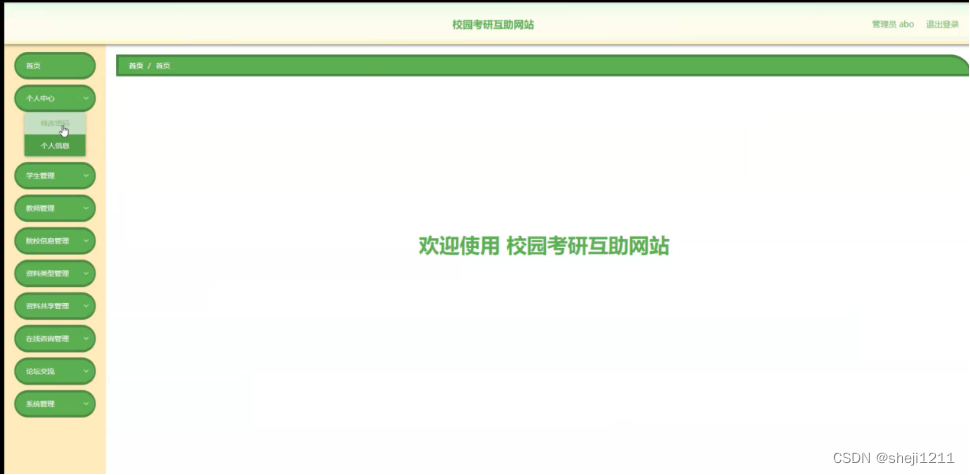
管理员登录系统后,可以对首页、个人中心、学生管理、教师管理、院校信息管理、资料类型管理、资料共享管理、在线咨询管理、论坛交流、系统管理等功能模块进行相应操作,如图5-8所示。

图5-8管理员功能界面图
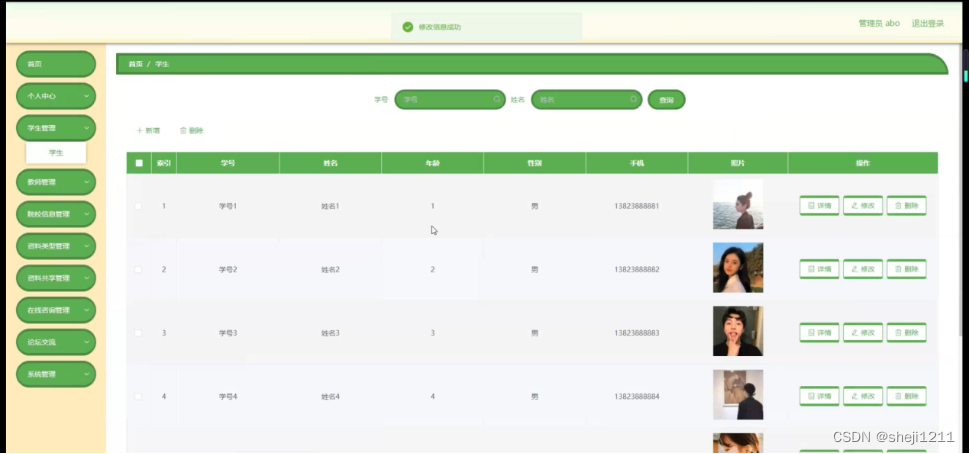
学生管理,在学生管理页面可以对索引、学号、姓名、年龄、性别、手机、照片等信息进行详情,修改和删除等操作,如图5-9所示。

图5-9学生管理界面图
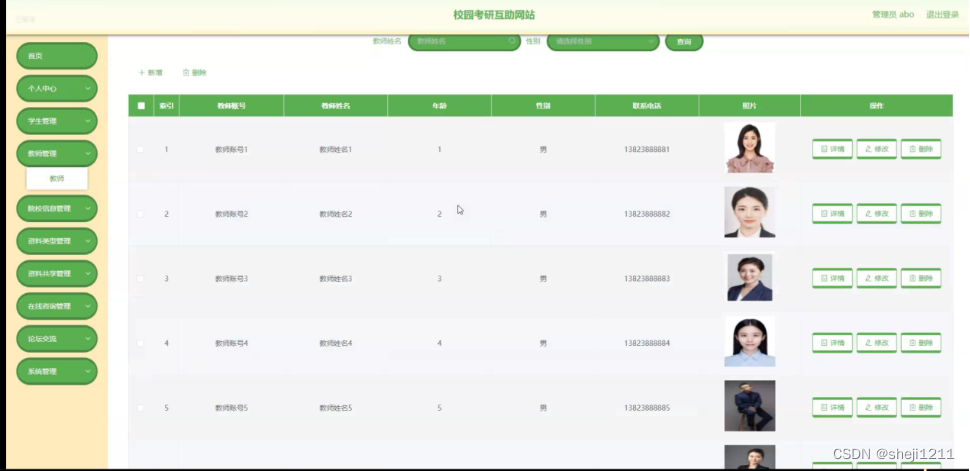
教师管理,在教师管理页面可以对索引、教师账号、教师姓名、年龄、性别、联系电话、照片等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10教师管理界面图
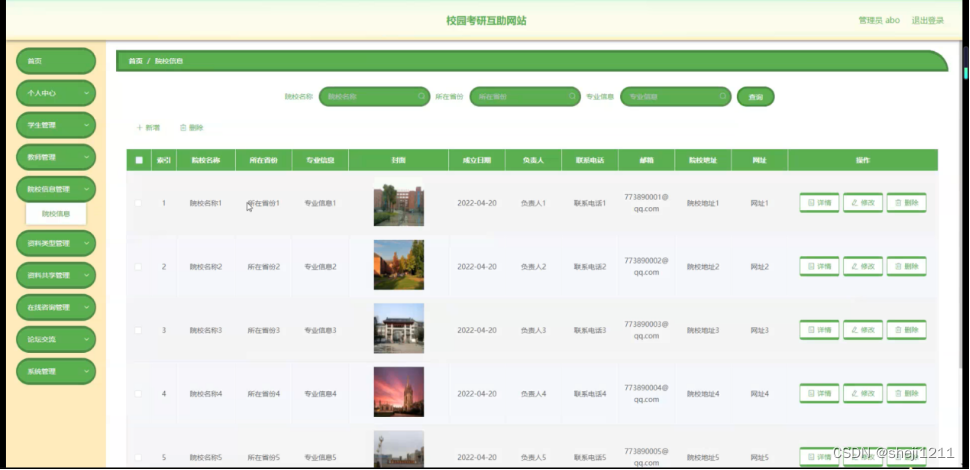
院校信息管理,在院校信息管理页面可以对索引、院校名称、所在省份、专业信息、封面、成立日期、负责人、联系电话、邮箱、院校地址、网址等内容进行详情、修改和删除操作,如图5-11所示。

图5-11院校信息管理界面图
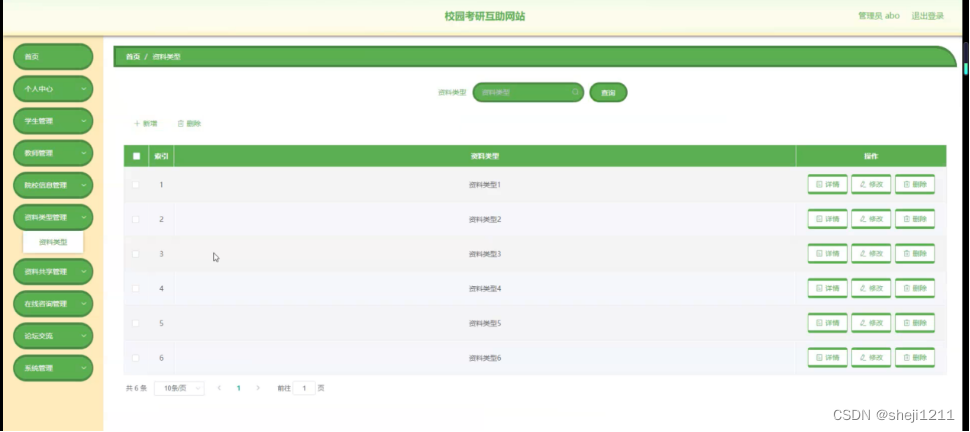
资料类型管理,在资料类型管理页面可以对索引、资料类型等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12资料类型管理界面图
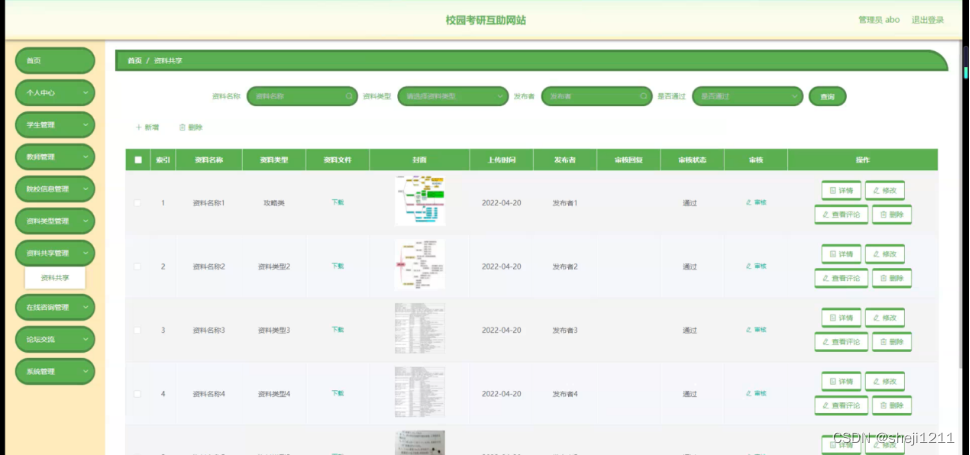
资料共享管理,在资料共享管理页面可以对索引、资料名称 、资料类型、资料文件、封面、上传时间、发布者、审核回复、审核状态、审核等内容进行详情、修改、查看评论和删除等操作,如图5-13所示。

图5-13资料共享管理界面图
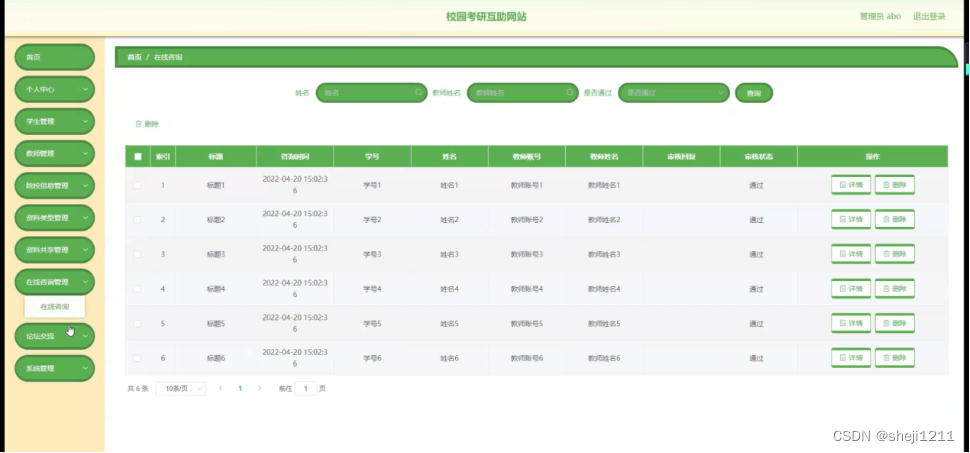
在线咨询管理,在在线咨询管理页面可以对索引、标题、咨询时间、学号、姓名、教师账号、教师姓名、审核回复、审核状态等内容进行详情、删除等操作,如图5-14所示。

图5-14在线咨询管理界面图
论坛交流,在论坛交流页面可以对索引、帖子标题、用户名、状态等内容进行详情、修改、查看评论和删除等操作,如图5-15所示。

图5-15论坛交流界面图
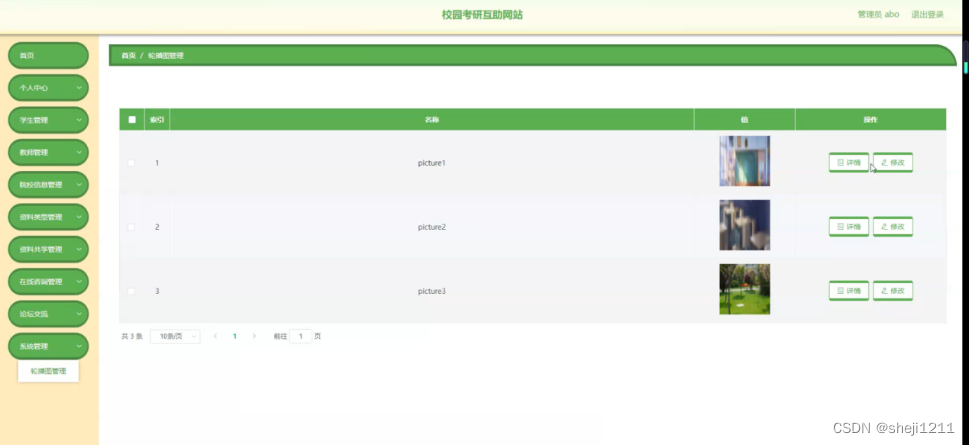
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情,修改等操作,如图5-16所示。

图5-16系统管理界面图
5.2.2教师功能模块
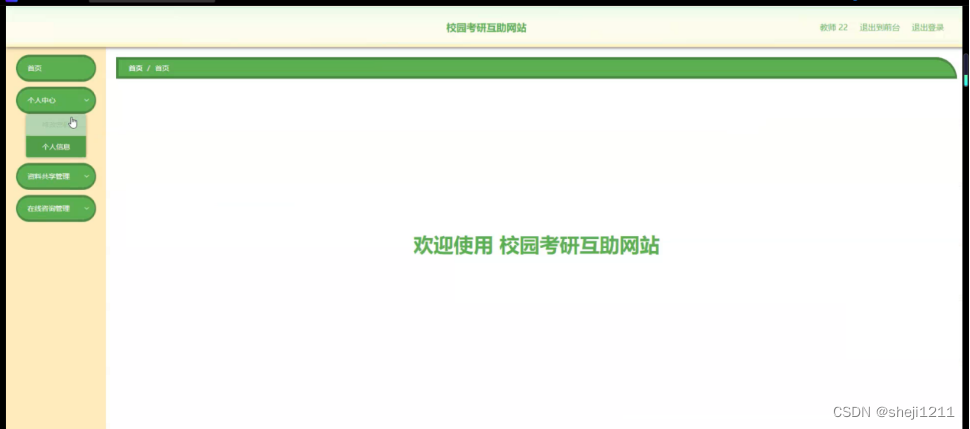
教师登录进入系统,可以对首页、个人中心、资料共享管理、在线咨询管理等功能模块进行相应操作,如图5-17所示。

图5-17教师功能界面图
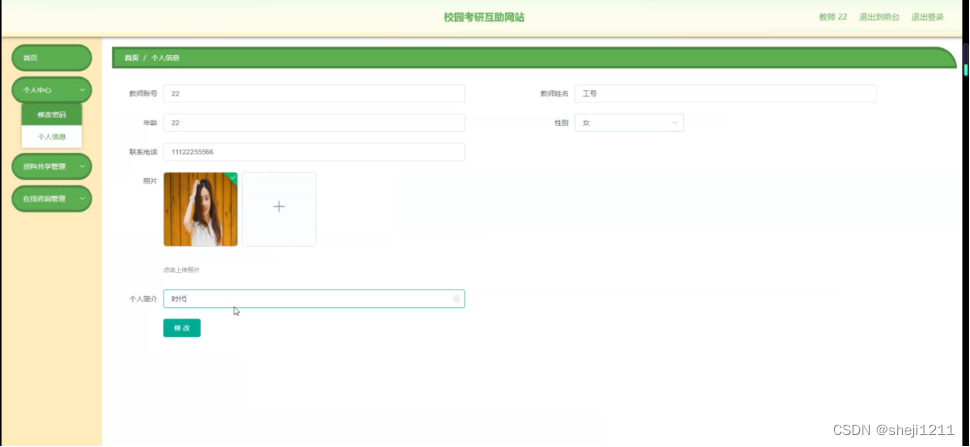
个人中心,在个人中心页面通过填写教师账号、年龄、联系电话、照片、个人简介、教师姓名、性别等信息进行个人信息修改,如图5-18所示。

图5-18个人中心界面图
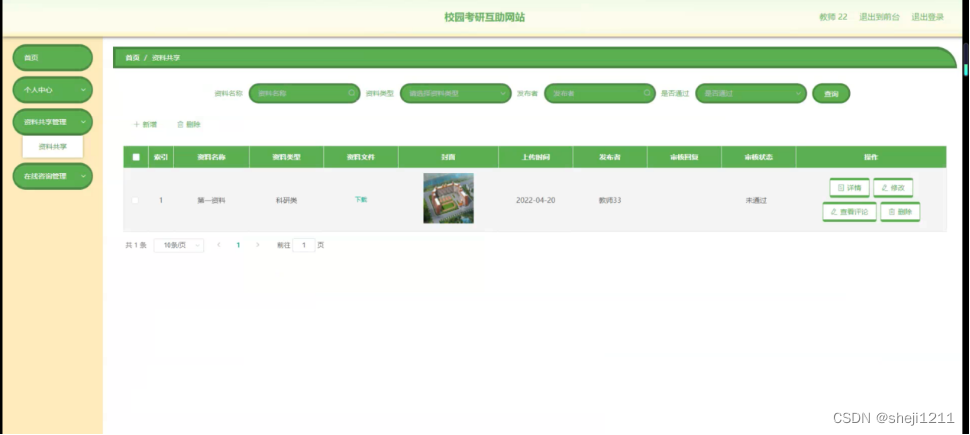
资料共享管理,在资料共享管理页面可以对索引、资料名称、资料类型、资料文件、封面、上传时间、发布者、审核回复、审核状态等内容进行详情、修改、查看评论和删除等操作,如图5-19所示。

图5-19资料共享管理界面图
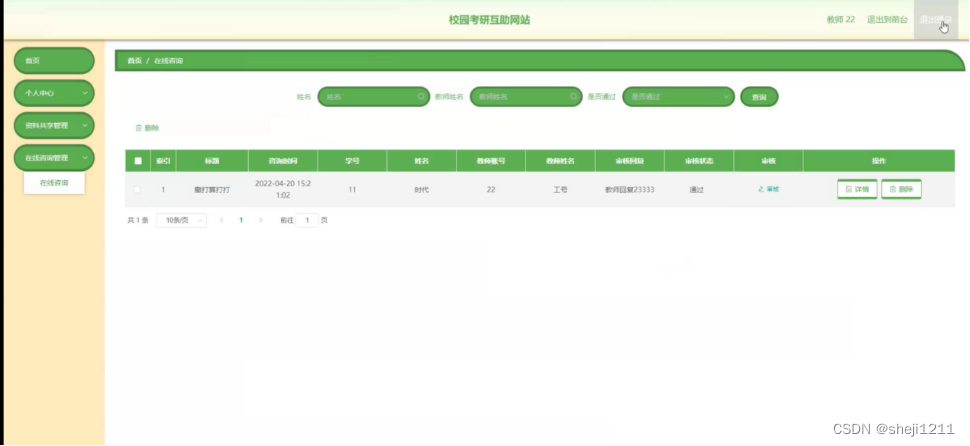
在线咨询管理,在在线咨询管理页面可以对索引 、标题、咨询时间、学号、姓名、教师账号、教师姓名、审核回复、审核状态、审核等内容进行详情、删除等操作,如图5-20所示。

图5-20在线咨询管理界面图
5.2.3学生功能模块
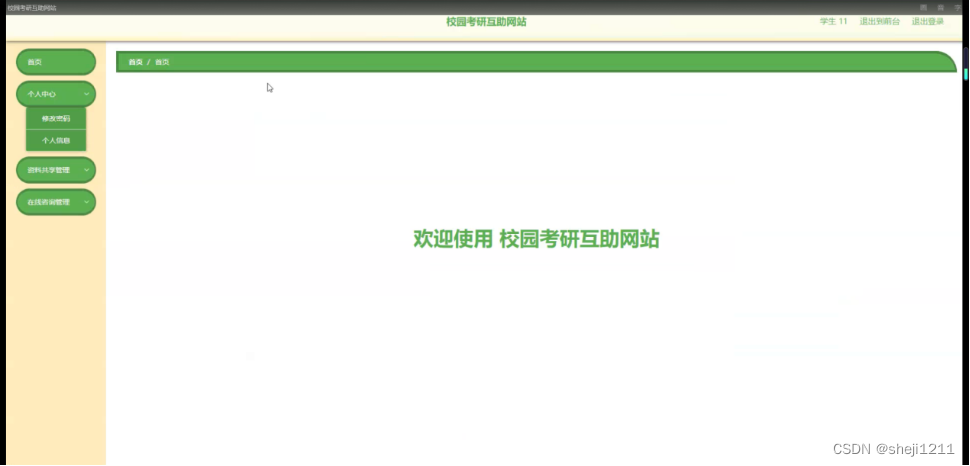
学生登录进入系统,可以对首页、个人中心、资料共享管理、在线咨询管理等功能模块进行相应操作,如图5-21所示。

图5-21学生功能界面图
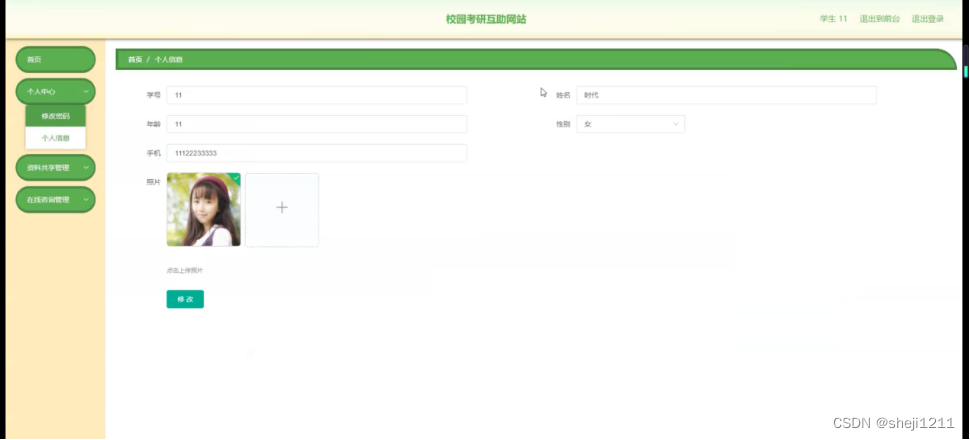
个人中心,在个人中心页面通过填写学号、年龄、手机、照片、姓名、性别等信息进行个人信息修改,如图5-22所示。
 图5-22个人中心界面图
图5-22个人中心界面图
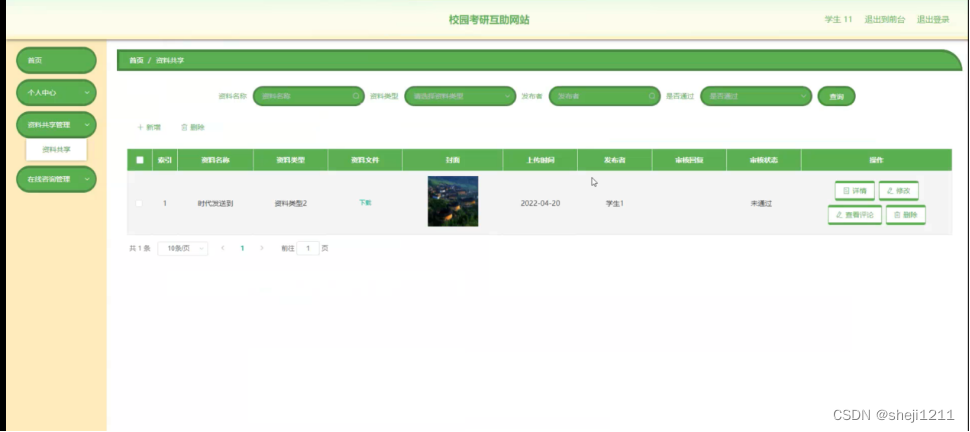
资料共享管理,在资料共享管理页面可以对索引、资料名称 、资料类型、资料文件、封面、上传时间、发布者、审核回复、审核状态、审核等内容进行详情、修改、查看评论和删除等操作,如图5-23所示。

图5-23资料共享管理界面图
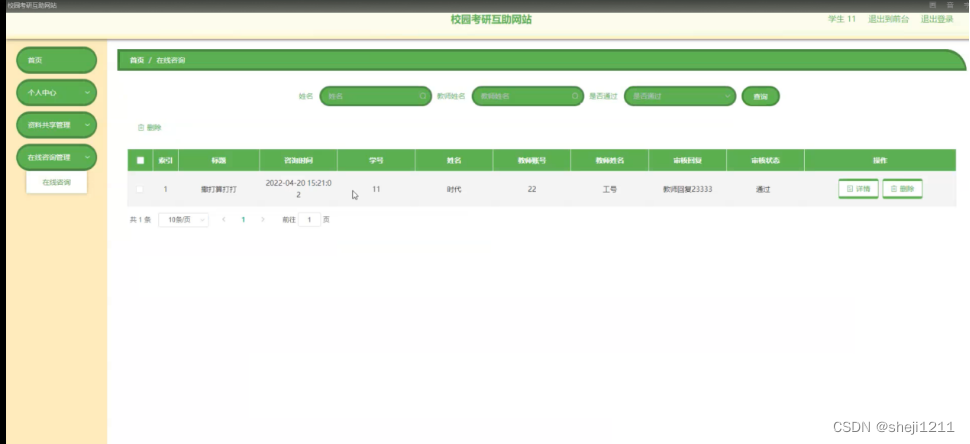
在线咨询管理,在在线咨询管理页面可以对索引、标题、咨询时间、学号、姓名、教师账号、教师姓名、审核回复、审核状态等内容进行详情、删除等操作,如图5-24所示。

图5-24在线咨询管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








