项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1小程序首页的设计
该界面是校园跑腿小程序的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
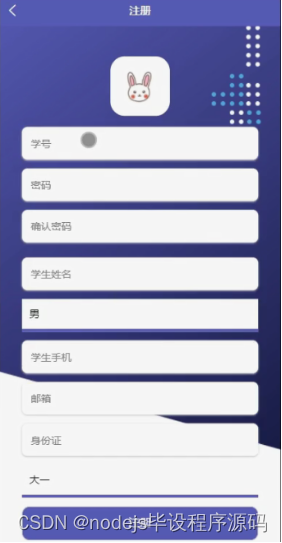
学生和跑腿员,在注册页面通过填写用户注册信息进行注册操作;如图5-2所示。


图5-2学生和跑腿员界面图
学生和跑腿员登陆小程序端,可以实现首页、在线下单、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
在线下单,在在线下单页面可以查看标题、接单状态、图片、学号、学生姓名、学生手机、项目分类、目标地点、跑腿费用、发布时间、要求时间、任务内容等详细信息;学生进行查看,跑腿员进行接单操作;如图5-4所示。

图5-4在线下单界面图
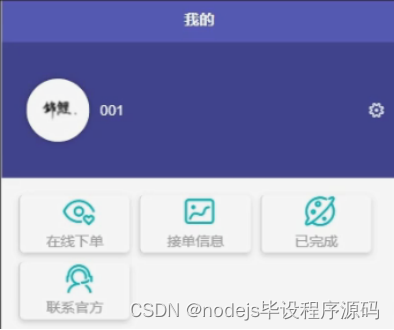
学生功能,学生进入我的页面可以对个人中心、在线下单、接单信息、已完成、联系官方等详细信息进行操作,如图5-5所示。

图5-5学生功能界面图
跑腿员功能,跑腿员进入我的页面可以对个人中心、在线下单、接单信息、已完成、联系官方等详细信息进行操作,如图5-6所示。

图5-6跑腿员功能界面图
5.2管理员功能模块
管理员登录,通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
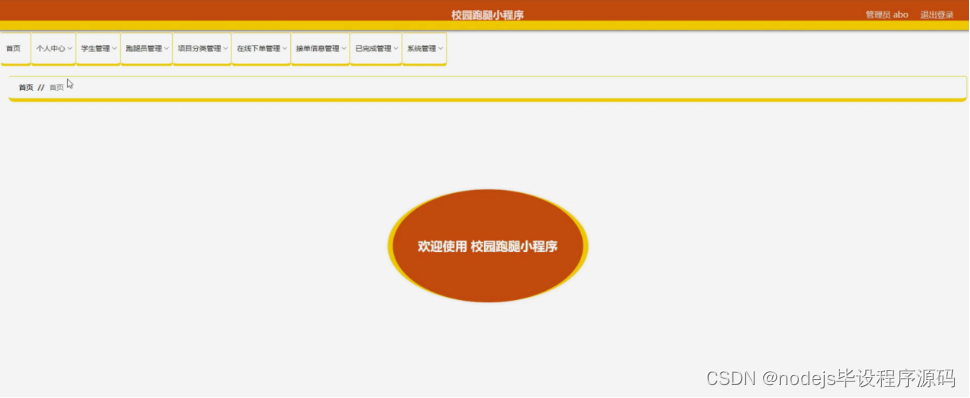
管理员登陆系统后,可以对首页、个人中心、学生管理、跑腿员管理、项目分类管理、在线下单管理、接单信息管理、已完成管理、系统管理等功能进行详细操作,如图5-8所示。

图5-8管理员功能界面图
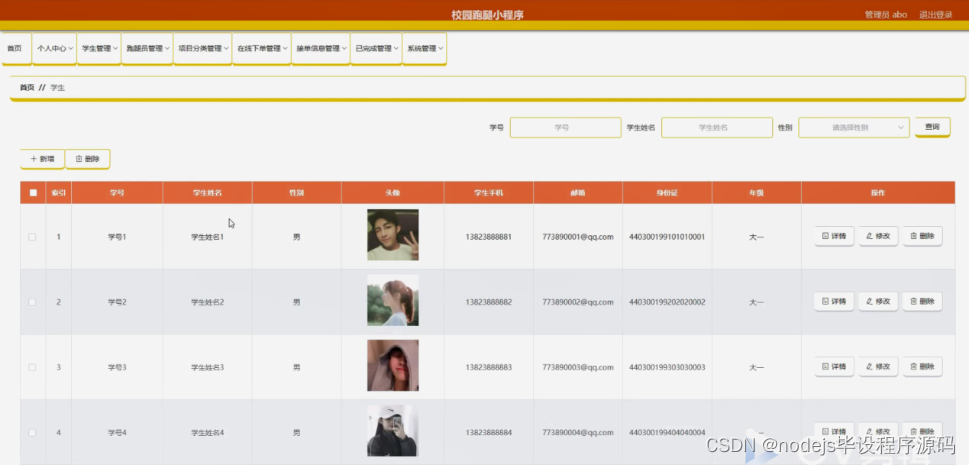
学生管理,在学生管理页面可以对索引、学号、学生姓名、性别、头像、学生手机、邮箱、身份证、年级等信息进行详情,修改和删除操作,如图5-9所示。

图5-9学生管理界面图
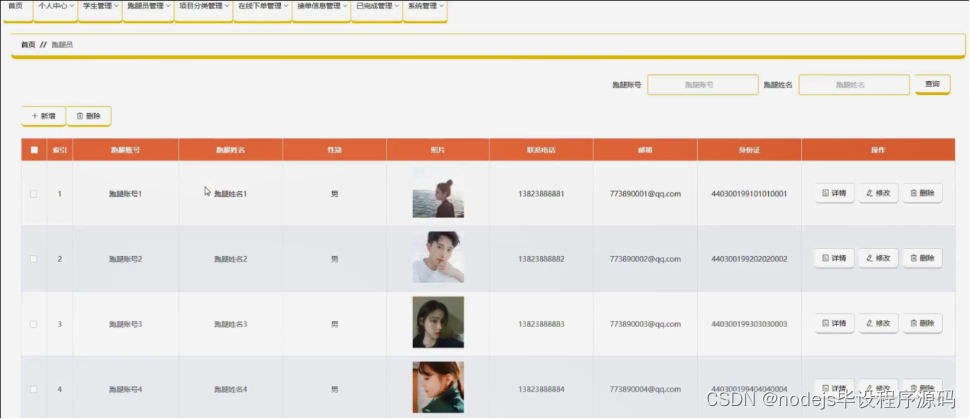
跑腿员管理,在跑腿员管理页面可以对索引、跑腿账号、跑腿姓名、性别、照片、联系电话、邮箱、身份证等内容进行详情,修改和删除操作,如图5-10所示。

图5-10跑腿员管理界面图
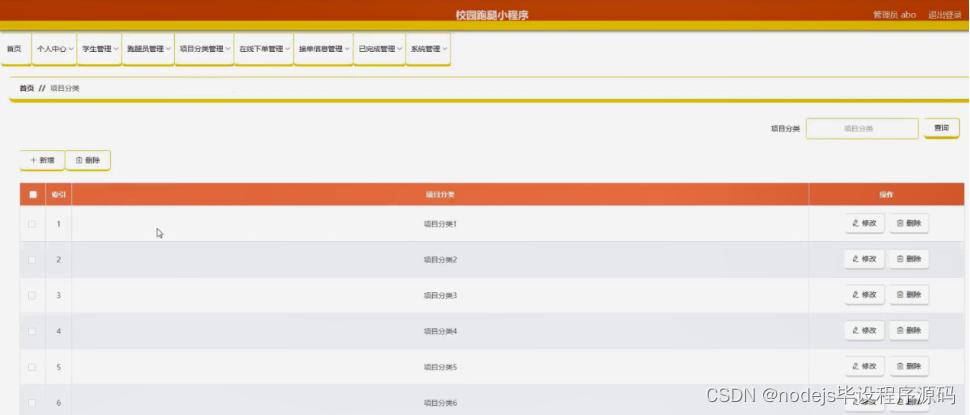
项目分类管理,在项目分类管理页面可以对索引、项目分类等内容进行修改和删除操作,如图5-11所示。

图5-11项目分类管理界面图
在线下单管理,在在线下单管理页面可以对索引、学号、学生姓名、学生手机、项目分类、标题、目标地点、跑腿费用、发布时间、封面图片、要求时间、接单状态等内容进行详情,修改和删除操作,如图5-12所示。

图5-12在线下单管理界面图
接单信息管理,在接单信息管理页面可以对索引、标题、封面图片、学号、学生手机、学生姓名、目标地点、跑腿账号、跑腿姓名、联系电话、接单时间、跑腿费用、确认状态等内容进行详情,修改和删除操作,如图5-13所示。
图5-13 接单信息管理界面图
接单信息管理界面图
已完成管理,在已完成管理页面可以对索引、标题、封面图片、学号、学生姓名、跑腿费用、跑腿账号、跑腿姓名、确认时间、评分、是否支付等内容进行详情,修改或删除等操作,如图5-14所示。

图5-14已完成管理界面图
系统管理,在系统公告页面可以对索引、标题、图片等内容进行详情,修改和删除操作,还可以对轮播图管理、联系官方进行详细操作;如图5-15所示。

图5-15系统管理界面图




















 4039
4039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








