本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着互联网的快速发展和普及,线上票务系统在现代社会中扮演着越来越重要的角色。传统的购票方式存在诸多不便,如排队购票、限时限量等问题,给用户带来了很大的困扰。而线上票务系统的出现,为用户提供了更加便捷、高效的购票体验。通过线上票务系统,用户可以随时随地浏览演出、电影、体育赛事等各类活动的信息,并且可以直接在线购买门票,无需再排队等候。同时,线上票务系统还提供了座位选择、实时票价查询、在线支付等功能,极大地方便了用户的购票过程。
选题意义: 线上票务系统的出现对于用户和票务机构都具有重要意义。首先,对于用户而言,线上票务系统提供了更加便捷、灵活的购票方式。用户可以根据自己的时间安排和喜好,在线浏览各类活动的信息,并且可以根据实时情况进行选择和购买。这不仅节省了用户排队等候的时间,还避免了因为限时限量导致无法购买到心仪的门票的情况。其次,线上票务系统的出现也为票务机构带来了巨大的商机和发展空间。通过线上平台,票务机构可以更好地推广和宣传活动,并且实现在线售票、座位管理等功能,提高了工作效率和服务质量。
综上所述,线上票务系统的出现不仅满足了用户对于便捷购票的需求,还为票务机构带来了商业机会。随着科技的不断进步和人们对于便利性的追求,线上票务系统将在未来继续发挥重要作用,为用户提供更加优质的购票体验,促进文化娱乐产业的繁荣发展。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
3.4 系统UML用例分析
UML代表统一建模语言,也称为统一建模语言。它是一种可视化建模软件密集型系统的语言。它是开发人员建模客观事物的标记,也是开发人员要理解的。系统需要什么样的功能和整个流程是什么样的做的前期工作。现在我们就对本线上票务系统app进行UML建模分析。
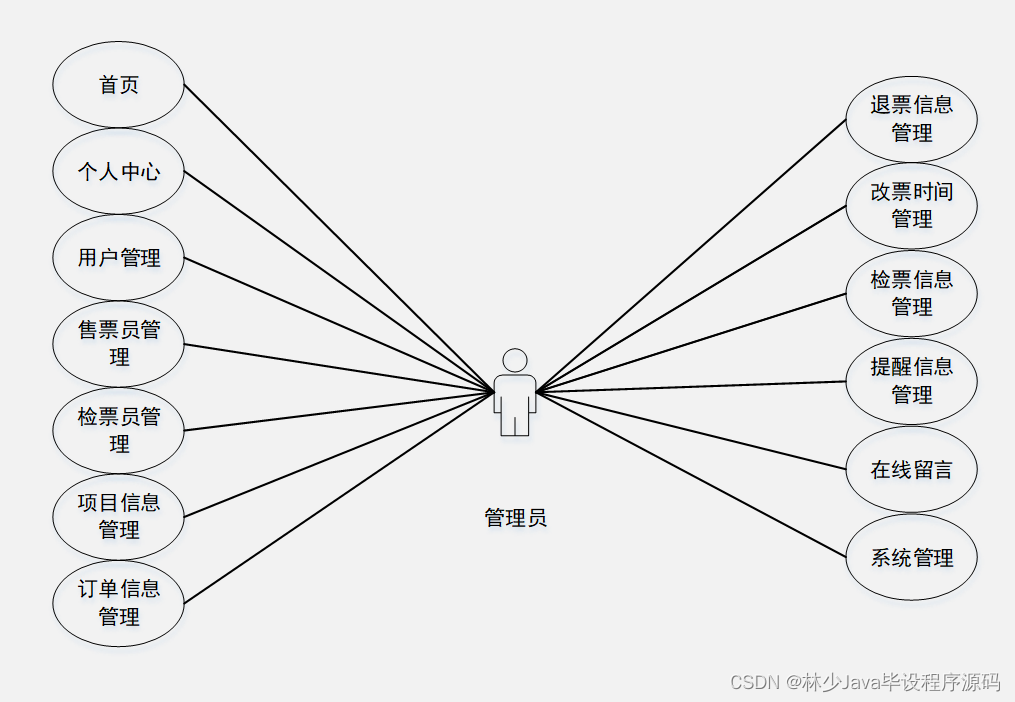
管理员功能用例图如3.1所示。

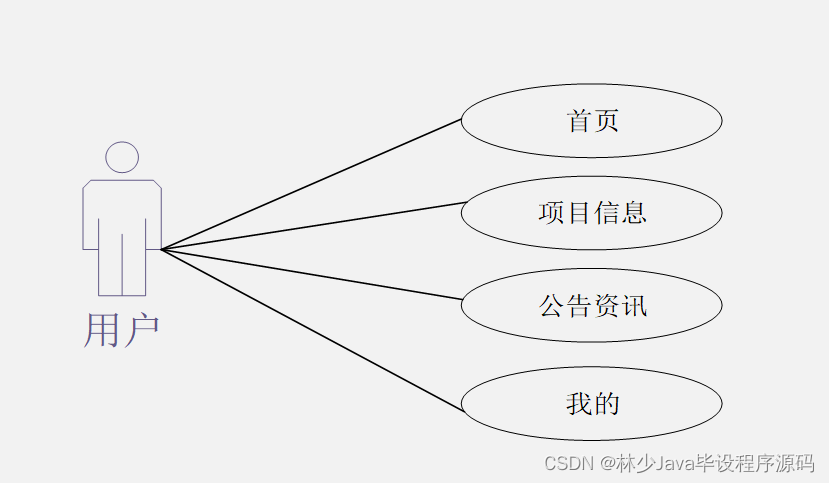
用户功能用例图如3.2所示。

图3.2 用户功能用例图
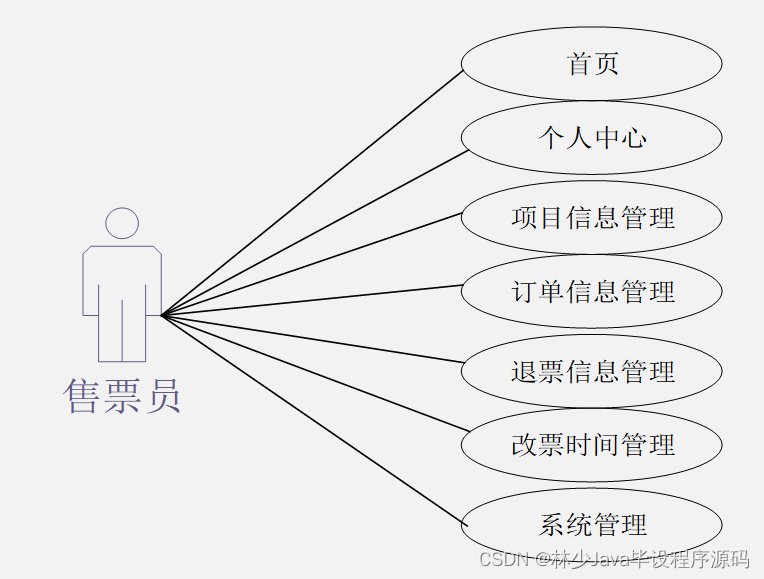
售票员功能用例图如3.3所示。

图3.3售票员功能用例图
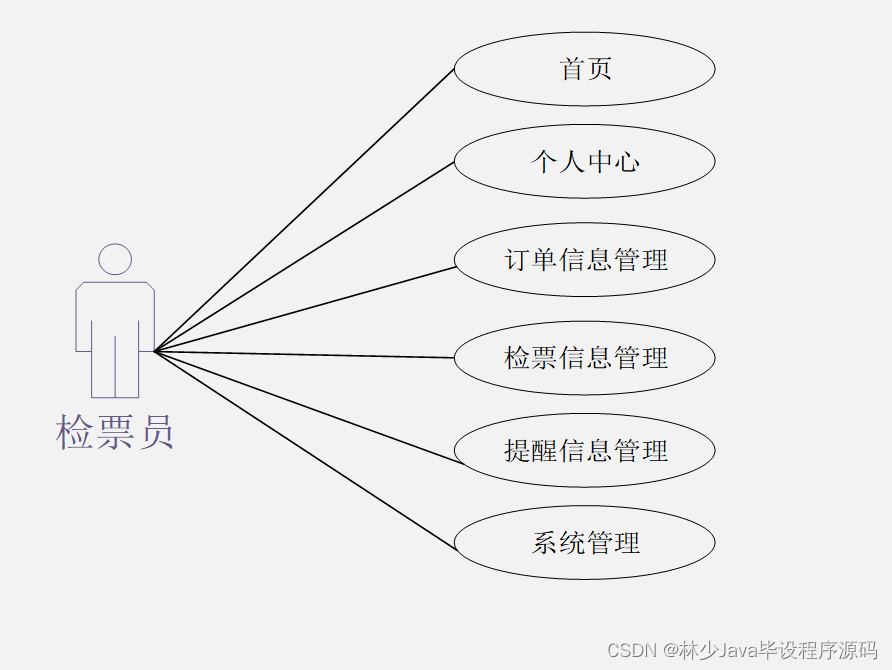
检票员功能用例图如3.4所示。

图3.4检票员功能用例图
3.5 系统流程分析
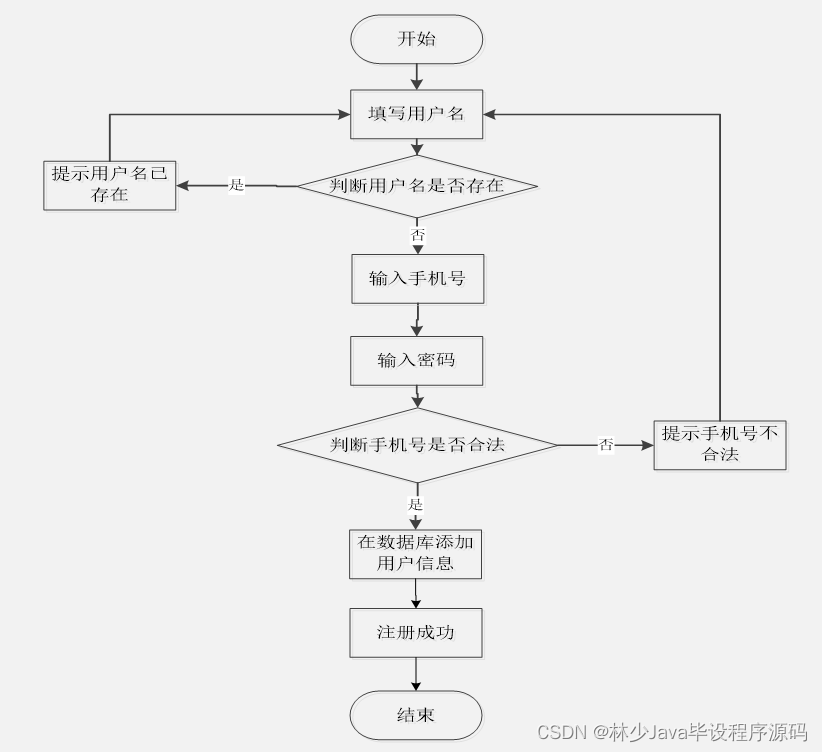
未注册用户可进入注册界面,填写用户信息,若用户名存在的话,提示返回填写用户名,用户名不存在,则填写密码和手机号,如果电话号码是有效的,用户信息被添加到数据库,注册成功。用户注册流程图如图3.5所示。
图3.5 系统注册流程图
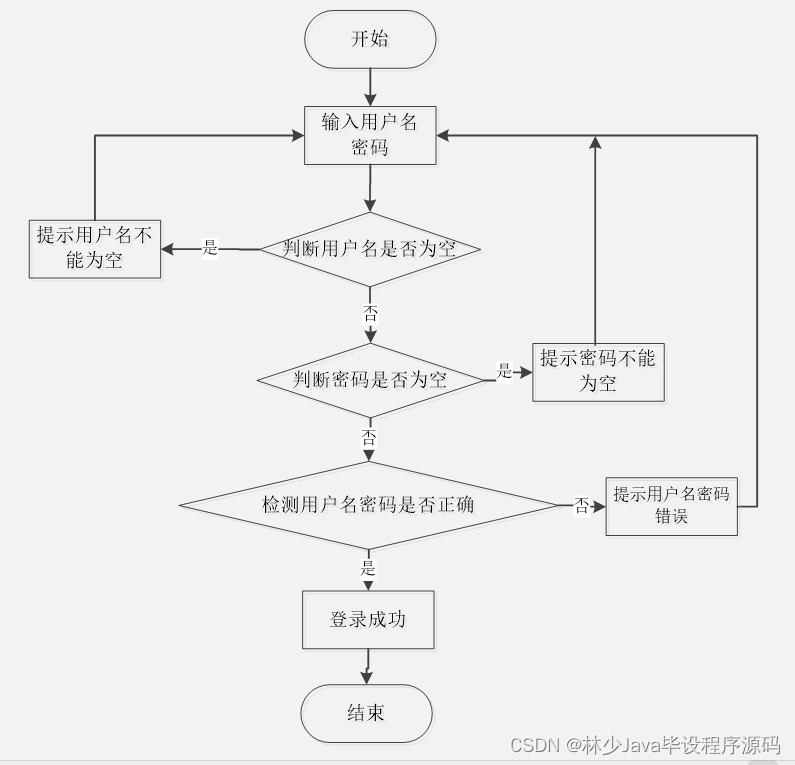
为了保证系统的安全性,要使用本系统必须先登陆到系统中。用户在登录界面输入用户名和密码,点击登录,进入系统,其登录的流程图如图3.6所示。

图3.6系统登录流程图
4 系统设计
4.1系统功能模块设计
系统结构设计是把一个大任务细分为多个小任务的过程。完成这些小任务后,它们就组合成一个完整的任务。其具体的工作步骤是:
(1)将系统分解成多个子模块。
(2)预设计各子模块的功能。
(3)设计各子模块之间的逻辑关系。
(4)设计各个模块的接口和模块间的信息传递。
在整个设计过程中,要确定可能的具体解决方案,以实现每一个小的最终目标,对于每一个小目标,我们首先必须了解一些相关的需求分析信息。然后对系统进行初步设计,逐步优化,设计出具体的、可实现的系统结构。
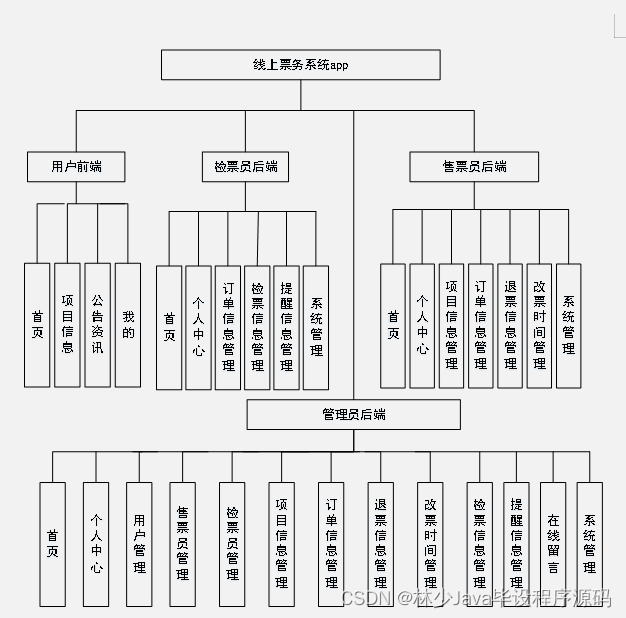
这个线上票务系统app的功能结构设计如图4-1所示。

4.1 系统功能模块图
4.2 系统开发流程设计
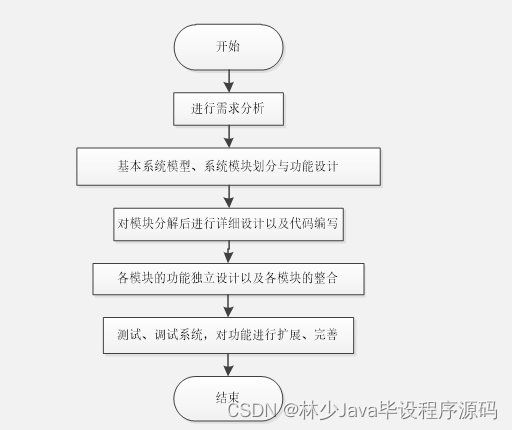
在开发设计线上票务系统app的时候,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,测试等,线上票务系统app的设计流程图,如图4.2所示。

图4.2 系统开发流程图
4.3 数据库设计
4.3.1数据库实体(E-R图)
数据库概念模型旨在抽象现实世界中的信息,实现信息世界的建模。因此,概念模型是数据库设计的重要工具。在概念模型设计、E-R模型的方法是最常用的设计方法。
根据系统功能模块的划分,对系统中的大部分实体进行了分析。系统的主要物理图如下:
1、用户信息实体属性图如图4.3所示

图4.3用户信息实体属性图
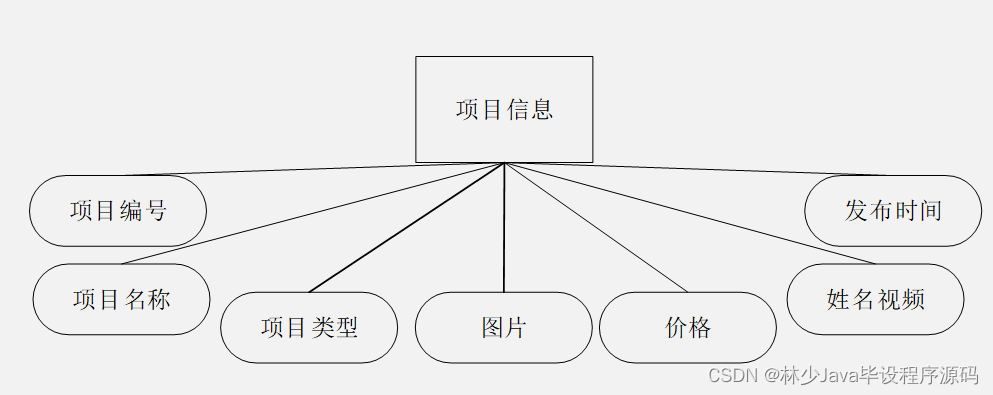
2、项目信息实体属性图如图4.4所示

图4.4项目信息实体属性图
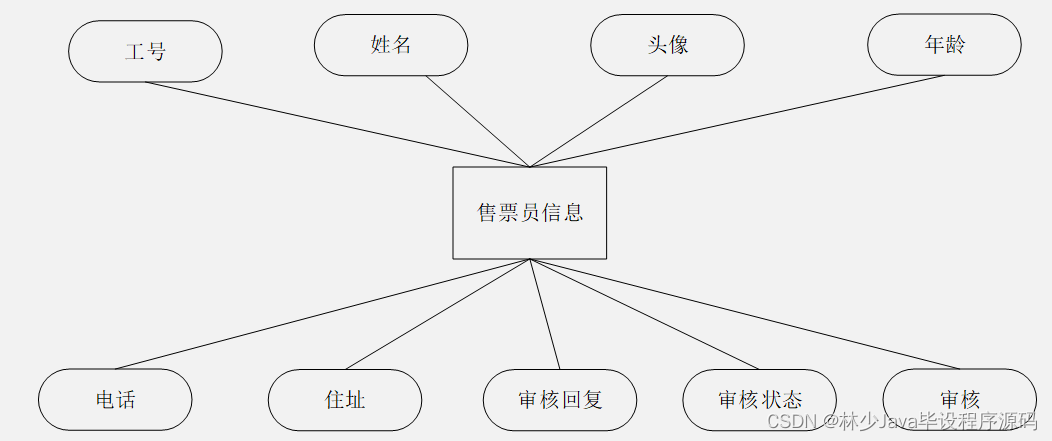
3、售票员信息实体属性图如图4.5所示

图4.5售票员信息实体属性图
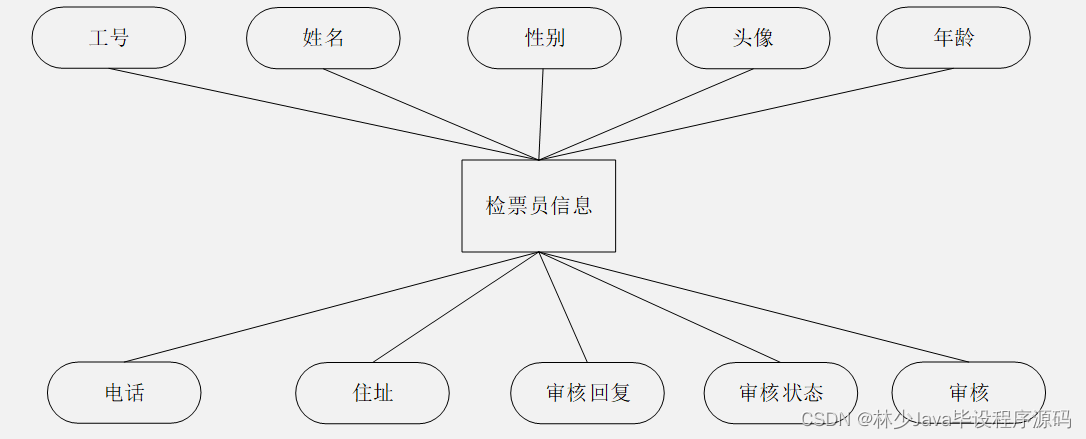
3、检票员信息实体属性图如图4.6所示

图4.6检票员信息实体属性图
5.1管理员登录模块
管理员通过登录页面输入用户名、密码、选择角色进行登录操作,如图5-1所示。

图5-1管理员登录界面图
5.2管理员后端功能模块
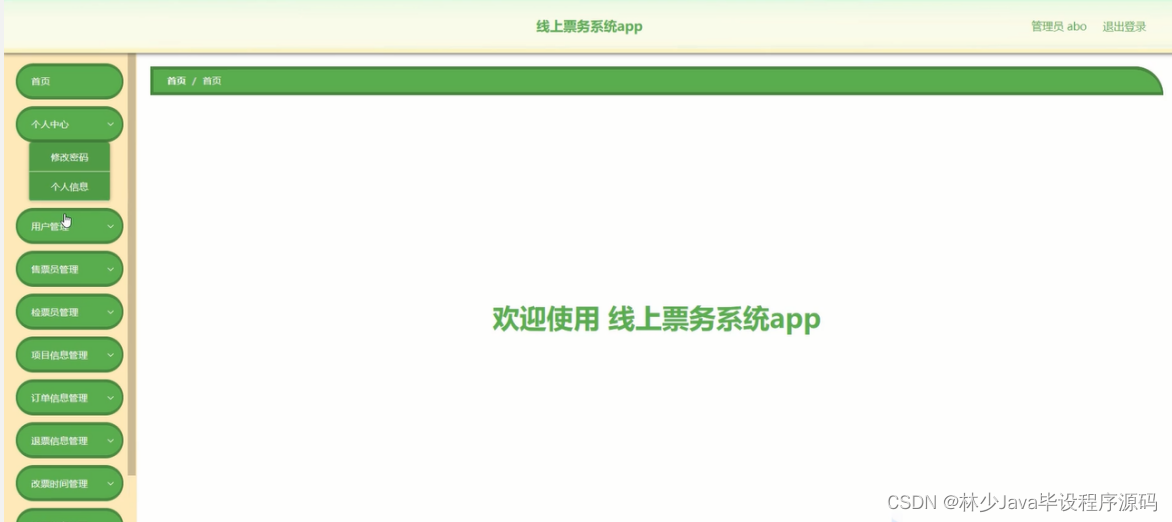
管理员通过页面进行登录操作,登陆系统后,可以查看首页、个人中心、用户管理、售票员管理、检票员管理、项目信息管理、订单信息管理、退票信息管理、改票时间管理、检票信息管理、提醒信息管理、在线留言、系统管理等模块进行详细操作;如图5-2所示。

图5-2管理员功能界面图
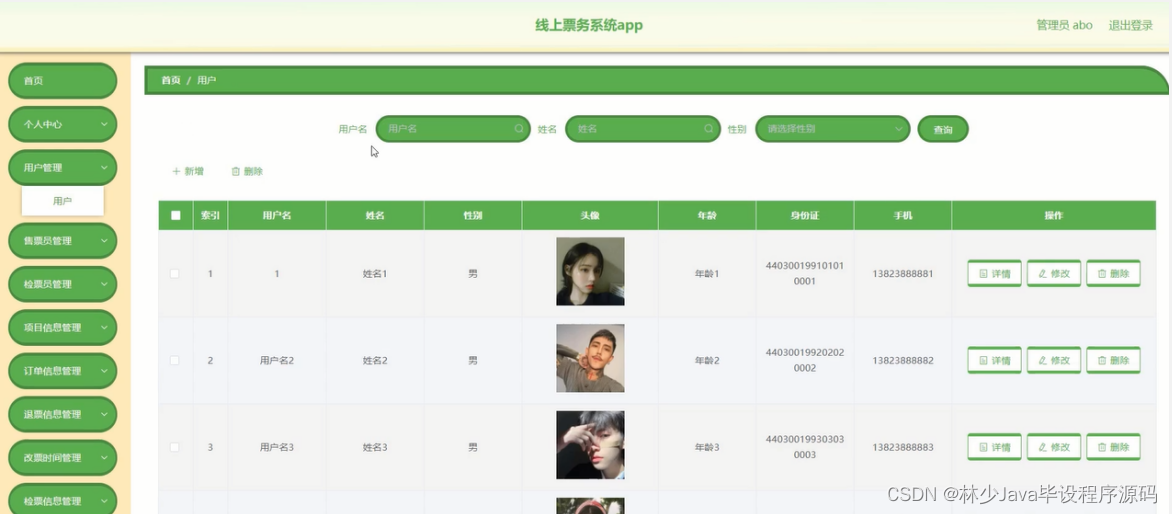
用户管理:通过内容列表可以获取用户名、姓名、性别、头像、年龄、身份证、手机 等信息,进行详情、修改、删除操作,如图5-3所示;

图5-3用户管理界图面
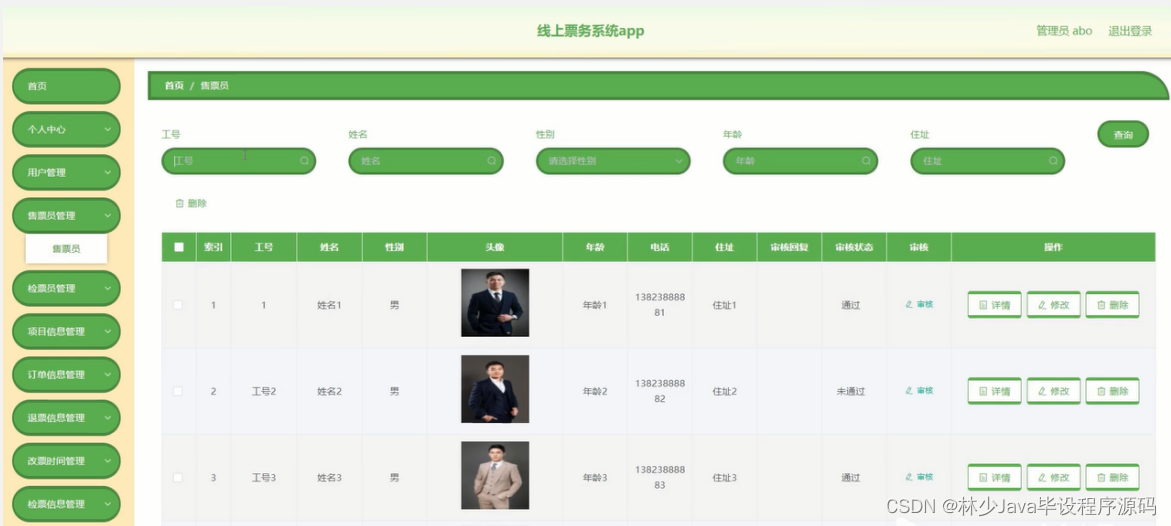
售票员管理:通过内容列表可以获取工号、姓名、头像、年龄、电话、住址、审核回复、审核状态、审核等进行详情或修改、删除操作,如图5-4所示;

图5-4售票员管理界图面
检票员管理:通过内容列表可以获取工号、姓名、性别、头像、年龄、电话、住址、审核回复、审核状态、审核等信息,进行详情、修改、删除操作,如图5-5所示;

图5-5检票员管理界图面
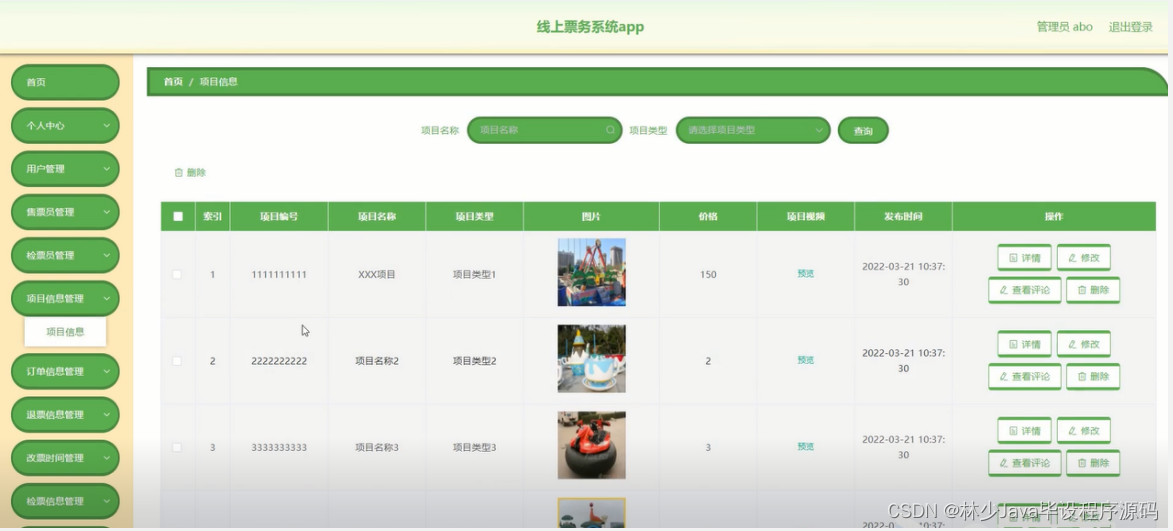
项目信息管理:通过内容列表可以获取项目编号、项目名称、项目类型、图片、价格、姓名视频、发布时间等信息,进行详情、修改、删除以及查看评论等操作,如图5-6所示;

图5-6项目信息管理界图面
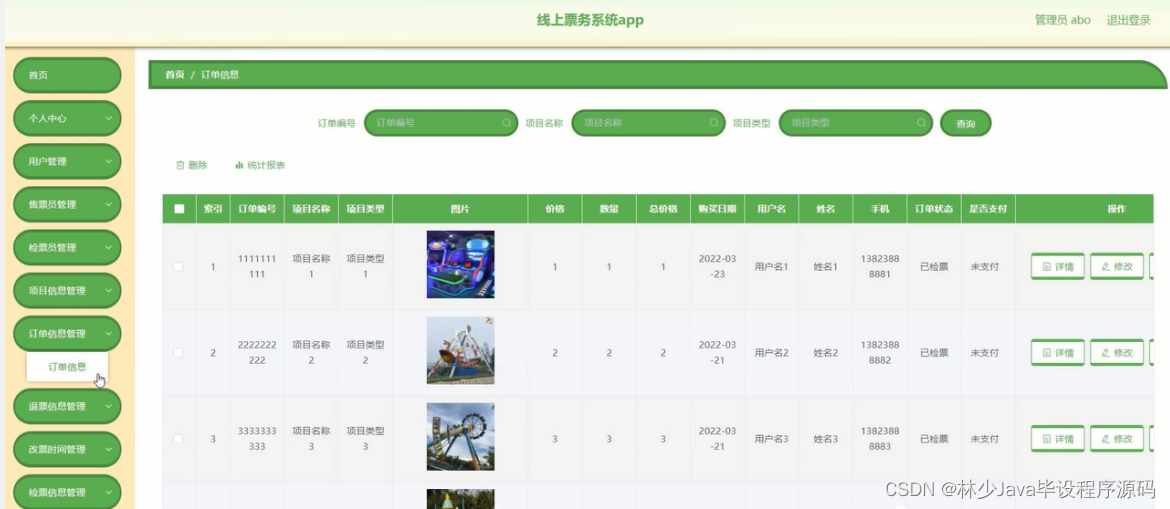
订单信息管理:通过内容列表可以获取订单编号、项目名称、项目类型、图片、价格、数量、总价格、购买日期、用户名、姓名、手机、订单状态、是否支付等信息,进行详情、修改等操作,如图5-7所示;

图5-7订单信息管理界图面
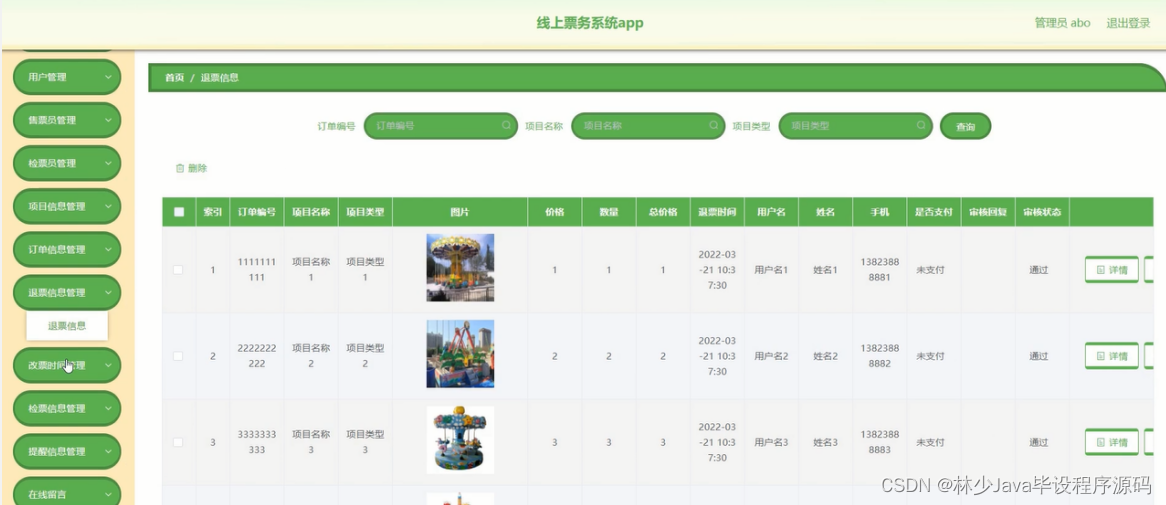
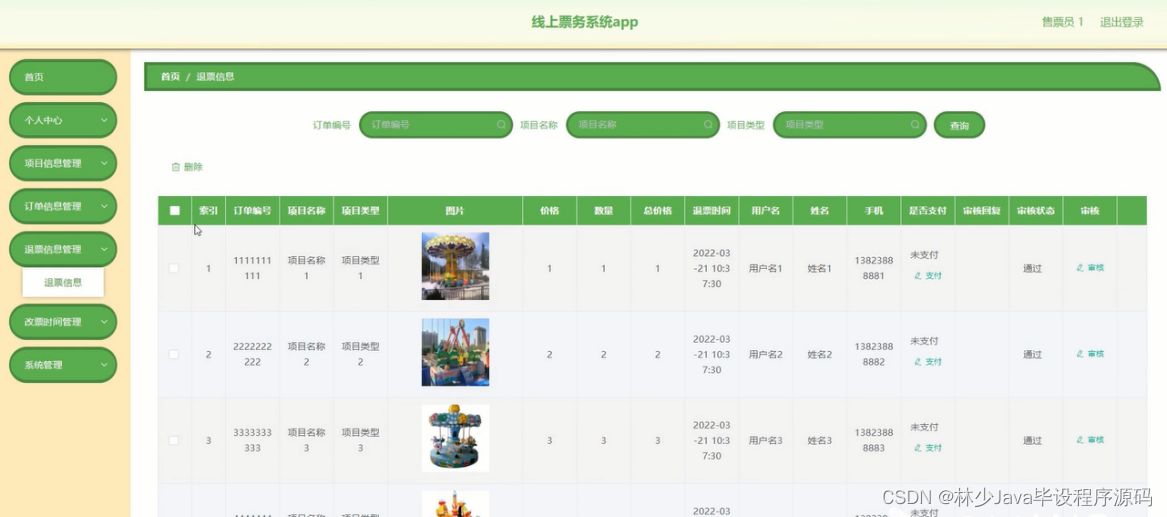
退票信息管理:通过内容列表可以获取订单编号、项目名称、项目类型、图片、价格、数量、总价格、退票时间、用户名、姓名、手机、是否支付、审核回复、审核状态等信息,进行详情等操作,如图5-8所示;

图5-8退票信息管理界图面
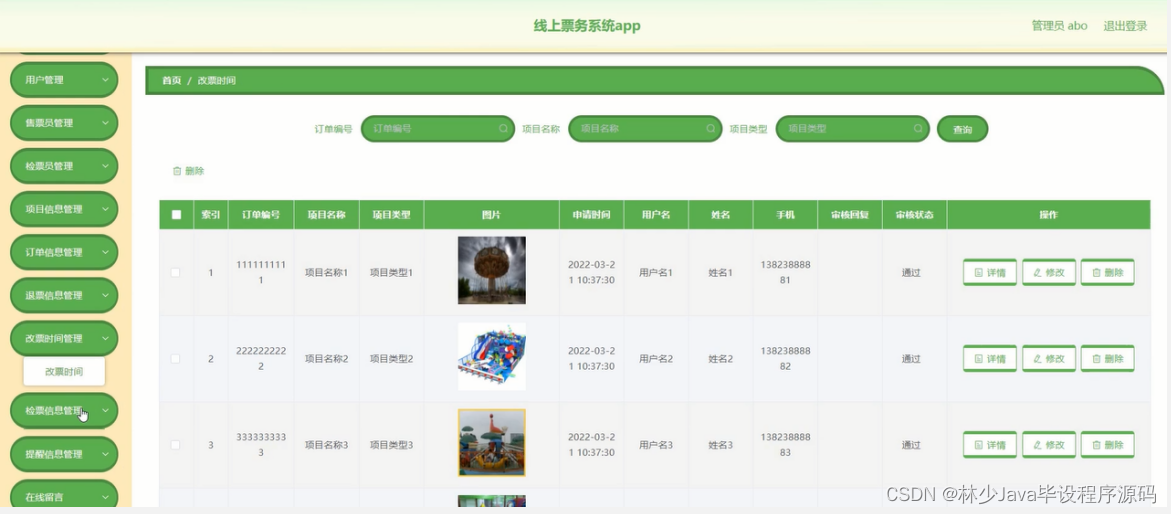
改票时间管理:通过内容列表可以获取订单编号、项目名称、项目类型、图片、申请时间、用户名、姓名、手机、审核回复、审核状态等信息,进行详情、修改、删除等操作,如图5-9所示;

图5-9改票时间管理界图面
5.3售票员登录模块
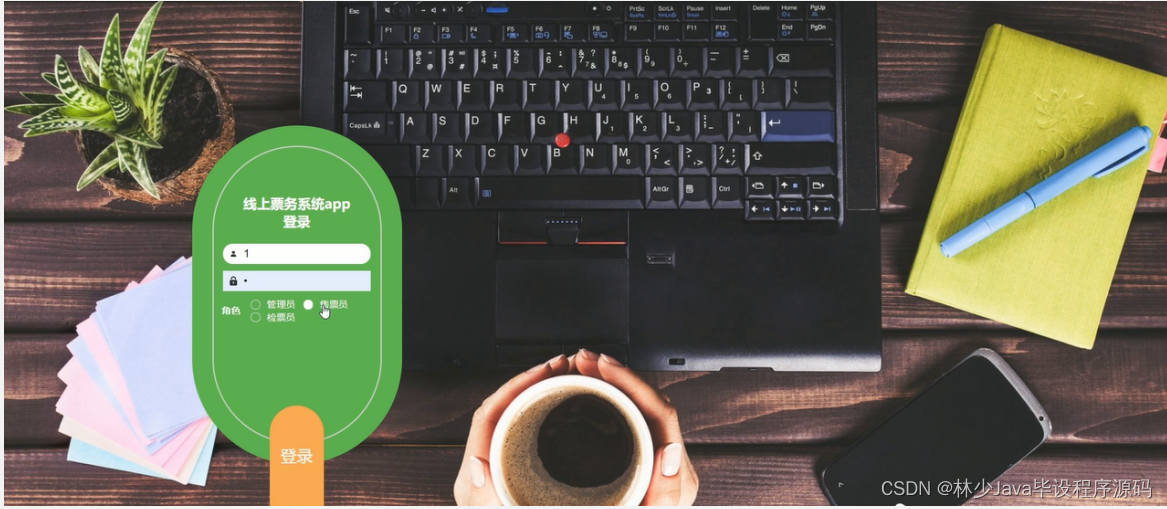
售票员通过登录页面输入用户名、密码、选择角色进行登录操作,如图5-10所示。

图5-10售票员登录界面图
5.4售票员后端功能模块
售票员通过页面进行登录操作,登陆系统后,可以查看首页、个人中心、项目信息管理、订单信息管理、退票信息管理、改票时间管理、系统管理等模块进行详细操作;如图5-11所示。

图5-11售票员功能界面图
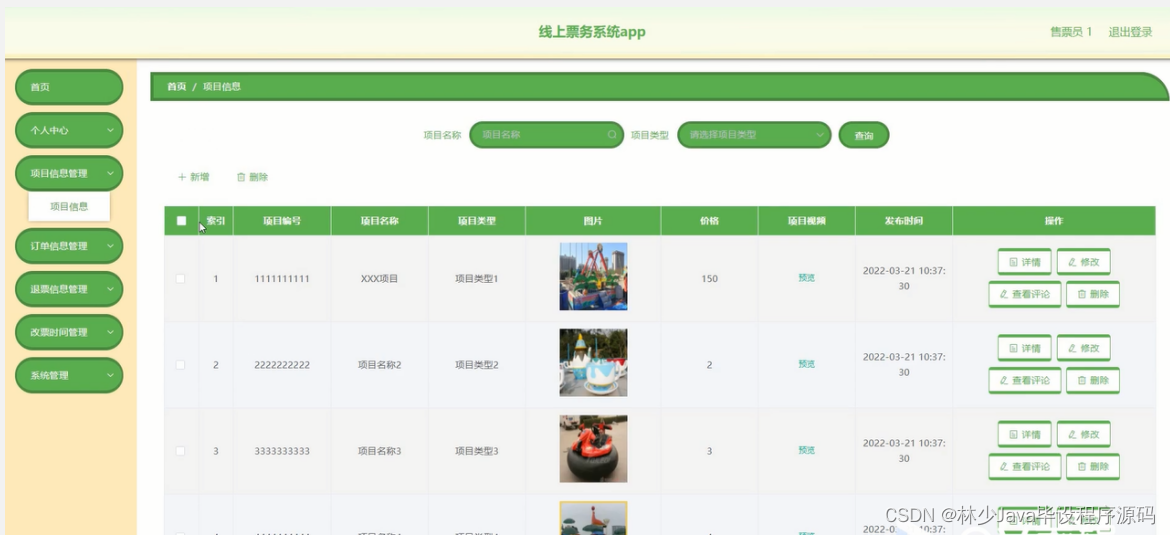
项目信息管理:通过内容列表可以获取项目编号、项目名称、项目类型、图片、价格、姓名视频、发布时间等信息,进行详情、修改、查看评论、删除等操作,如图5-12所示;

图5-12项目信息管理界图面
订单信息管理:通过内容列表可以获取订单编号、项目名称、项目类型、图片、价格、数量、总价格、购买日期、用户名、姓名、手机、订单状态、是否支付等进行详情或修改操作,如图5-13所示;

图5-13订单信息管理界图面
退票信息管理:通过内容列表可以获取订单编号、项目名称、项目类型、图片、价格、数量、总价格、退票时间、用户名、姓名、手机、是否支付、审核回复、审核状态等操作,如图5-14所示;

图5-14退票信息管理界图面
5.5检票员登录模块
检票员通过登录页面输入用户名、密码、选择角色进行登录操作,如图5-15所示。

图5-15检票员登录界面图






















 3315
3315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








