BFC:Block Formatting Context,块级格式化上下文。
它是一块渲染区域,有一套渲染规则,它决定了子元素如何定位,以及和其它元素的关系与相互作用。
会生成BFC的元素:
- 根元素
- float为left或right
- position为absolute或fixed
- overflow不为visible
- display为inline-block,table-cell,table-caption,flex,inline-flex
规则
在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。 - 两个margin是邻接的必须满足以下条件:
必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
没有线盒,没有空隙(clear),没有padding和border将他们分隔开。
都属于垂直方向上相邻的外边距,可以是下面任意一种情况:
元素的margin-top与其第一个常规文档流的子元素的margin-top会折叠。
元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top会折叠。
height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom会折叠。
高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom折叠。
.center{
background-color: blue;
margin-top: 50px;
margin-bottom: 50px;
}
.child1{
width: 100%;
height: 30px;
background-color: pink;
margin-bottom:30px;
margin-top: 30px;
}
.child2{
width: 100%;
height: 30px;
background-color: pink;
margin-top:30px;
margin-bottom:30px;
}
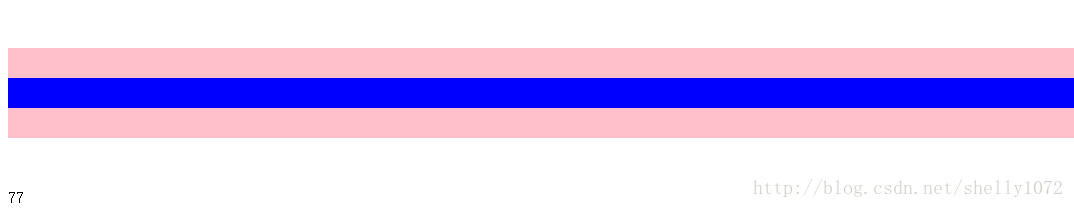
<div class="center">
<div class="child1">
</div>
<div class="child2">
</div>
</div>
77
父元素.center与.child1的margin-top折叠。使得.center距离顶部40px,而.child1与.center的边框紧贴。
父元素.center与.child2的margin-bottom折叠。使得.center距底部40px,而.child2与.center的边框紧贴。
.child2的margin-top与.child1的margin-bottom折叠。使得两者之间距离只有30px。
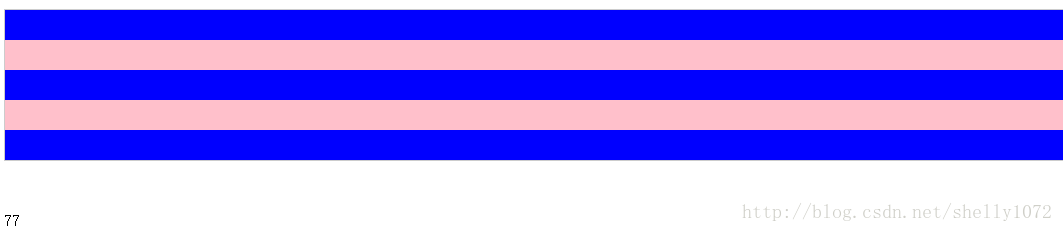
给.center加上边框,会使得.center与.child1、.center与.child2的折叠消失。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
计算BFC的高度时,浮动元素也参与计算。
BFC的区域不会与float box重叠。
块级元素的margin box的左边, 与包含块的左内边界相接触(对于从左往右的格式化,否则相反)。即使存在浮动的兄弟元素也是如此。
创建了新的BFC的元素(例如浮动元素或者’overflow’值为’visible’以外的元素)与它的子元素的外边距不会折叠
浮动和绝对定位不与任何元素产生 margin 折叠
原因:浮动元素和绝对定位元素不与其他盒子产生外边距折叠是因为元素会脱离当前的文档流,违反了上面所述的两个margin是邻接的条件同时,又因为浮动和绝对定位会使元素为它的内容创建新的BFC,因此该元素和子元素所处的BFC是不相同的,因此也不会产生margin的折叠。
inline-block元素不与任何元素的外边距产生折叠。
inline-block不符合w3c规范所说元素必须是块级盒子的条件,因为规范中有说明,块级盒子的display属性必须是以下三种之一:’block’, ‘list-item’, 和 ‘table’。
clearance:闭合浮动的元素会在其margin-top以上产生一定的空隙。该空隙会阻止元素margin-top的折叠,并作为间距存在于元素的margin-top的上方。
闭合浮动的元素的border-top会紧贴着相应的浮动元素的margin-bottom。
参考资料:http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html























 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








