今天碰到一个问题,就是input输入框设置了一个高度height:40px;
然后没有设置line-height,这是在Chrome里面显示是正常的
但是IE7下输入的文字就会靠着顶部对齐,如图
这时很容易就会用到IE7的hack写法,加上*line-height:40px;解决了IE7下的问题,但是看看IE8下又出现了IE7开始的问题,这时就要找IE8下的hack了,最后从WEB前端开发网站www.css88.com找到了解决办法
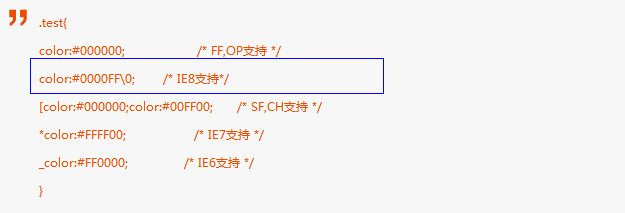
真对IE8写了hack语句line-height:40px\9;这一句IE6+都支持,因此可以把针对IE7的语句换成这一句。
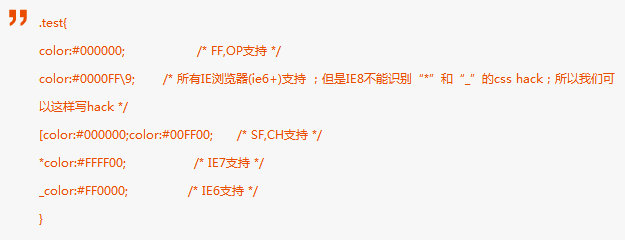
在这里把各种浏览器的css hack总结一下。
经过某位有耐心的人测试,这里为什么要用\9,其实也没有原因,测试\0~\13发现只有\0是IE8才能识别的,因此\0才是IE8真正的hack写法,所以主流浏览器css hack如下图写法:
其中:OP表示Opera,SA表示Safari,Ch表示Chrome;








 本文总结了不同浏览器的CSS hack写法,包括针对IE6+的�~13,以及如何在IE7、IE8、Chrome、Firefox等浏览器中实现样式兼容。重点介绍了针对IE8的正确hack写法,并提供了各种浏览器兼容性解决方案。
本文总结了不同浏览器的CSS hack写法,包括针对IE6+的�~13,以及如何在IE7、IE8、Chrome、Firefox等浏览器中实现样式兼容。重点介绍了针对IE8的正确hack写法,并提供了各种浏览器兼容性解决方案。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








