Android 项目常用滑动页卡模式ViewPager+TabLayout(一)
Android 项目常用滑动页卡模式ViewPager+RadioButton(二)
一.一个自定义的MagicIndicator控件
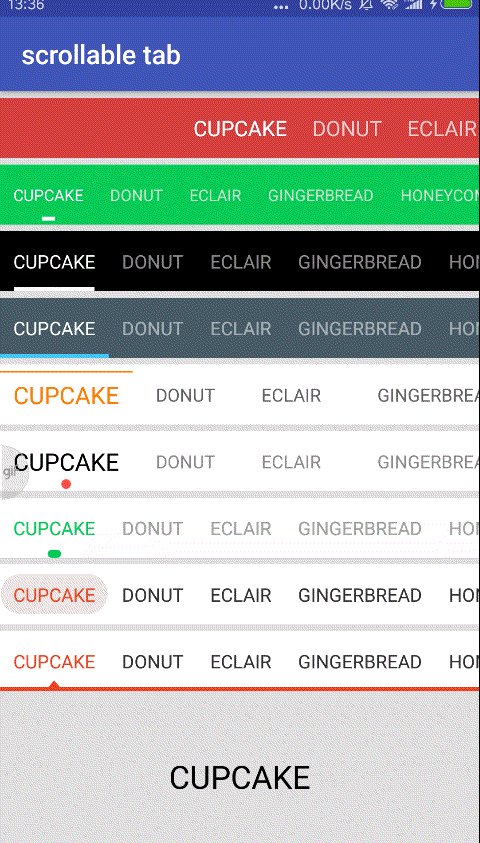
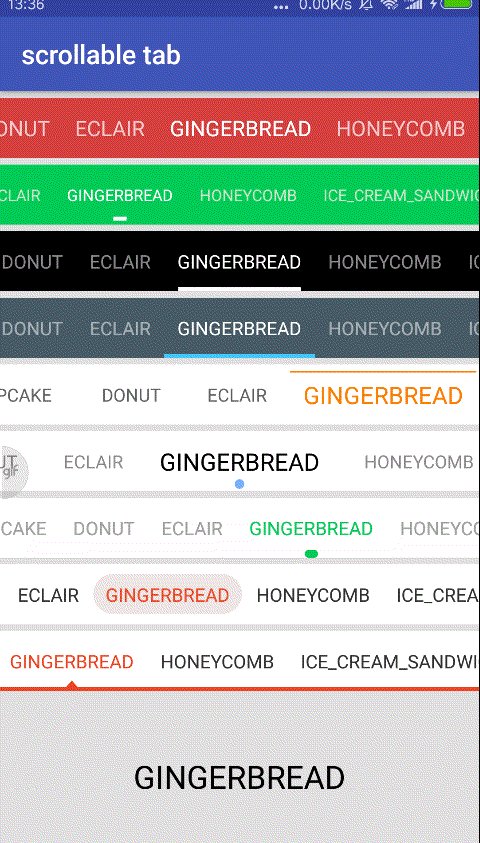
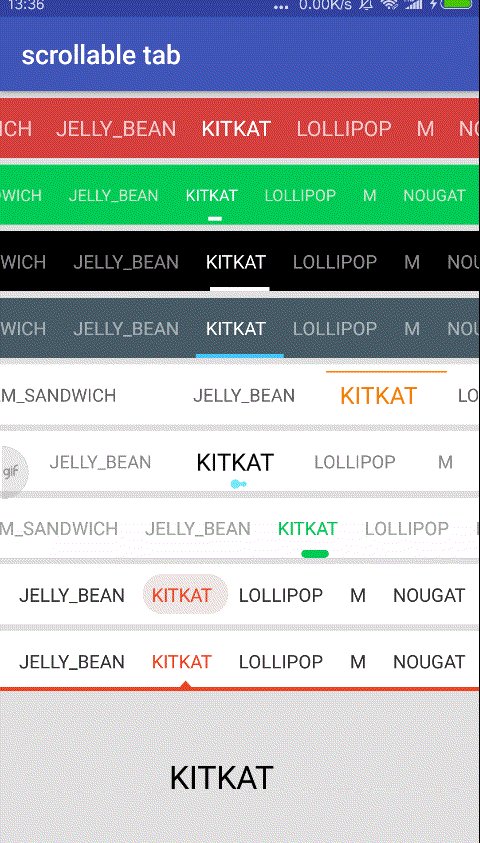
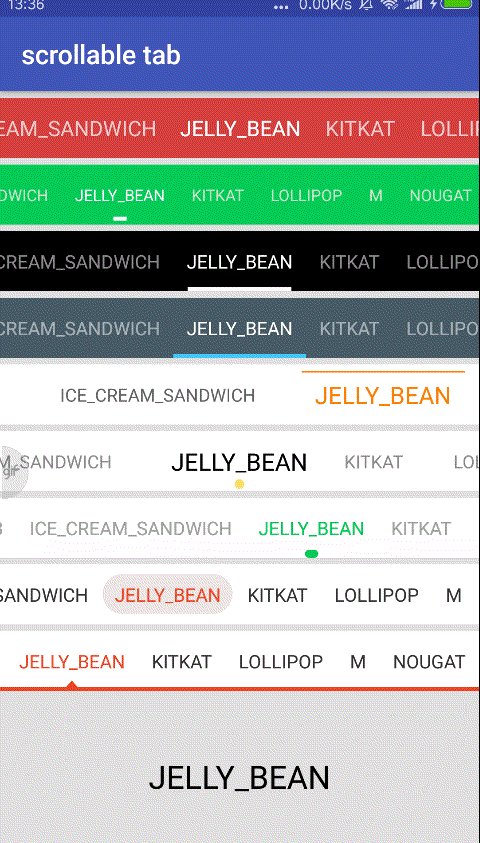
1.效果图:(第三个的效果)

2.添加依赖以及主要代码:
compile project(':magicindicator')or
repositories {
...
maven {
url "https://jitpack.io"
}
}
dependencies {
...
//compile 'com.github.hackware1993:MagicIndicator:1.5.0'
implementation 'com.github.hackware1993:MagicIndicator:1.5.0'
}布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="net.lucode.hackware.magicindicatordemo.example.FixedTabExampleActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/navigator_margin_top"
android:background="#455a64"
android:orientation="vertical">
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator1"
android:layout_width="wrap_content"
android:layout_height="@dimen/common_navigator_height"
android:layout_gravity="center_horizontal" />
</LinearLayout>
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator2"
android:layout_width="match_parent"
android:layout_height="@dimen/common_navigator_height"
android:layout_marginTop="@dimen/navigator_margin_top" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/navigator_margin_top"
android:orientation="vertical">
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator3"
android:layout_width="wrap_content"
android:layout_height="@dimen/common_navigator_height"
android:layout_gravity="center_horizontal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/navigator_margin_top"
android:background="@android:color/black"
android:orientation="vertical">
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator4"
android:layout_width="wrap_content"
android:layout_height="@dimen/common_navigator_height"
android:layout_gravity="center_horizontal" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
主函数代码:
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.OvershootInterpolator;
import android.widget.LinearLayout;
import net.lucode.hackware.magicindicator.FragmentContainerHelper;
import net.lucode.hackware.magicindicator.MagicIndicator;
import net.lucode.hackware.magicindicator.ViewPagerHelper;
import net.lucode.hackware.magicindicator.buildins.UIUtil;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.CommonNavigator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.CommonNavigatorAdapter;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerIndicator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerTitleView;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.indicators.LinePagerIndicator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.indicators.WrapPagerIndicator;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.titles.ClipPagerTitleView;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.titles.ColorTransitionPagerTitleView;
import net.lucode.hackware.magicindicator.buildins.commonnavigator.titles.SimplePagerTitleView;
import net.lucode.hackware.magicindicatordemo.R;
import net.lucode.hackware.magicindicatordemo.ext.titles.ScaleTransitionPagerTitleView;
import java.util.Arrays;
import java.util.List;
public class FixedTabExampleActivity extends AppCompatActivity {
private static final String[] CHANNELS = new String[]{"KITKAT", "NOUGAT", "DONUT", "ASDFFNOUGAT", "EAADSDSDDONUT", "DSDSFSFSFSFSFSFNOUGAT", "WWQQQWWWWDONUT", "RRRRRRRRRRRNOUGAT", "DONUT"};
private List<String> mDataList = Arrays.asList(CHANNELS);
private ExamplePagerAdapter mExamplePagerAdapter = new ExamplePagerAdapter(mDataList);
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fixed_tab_example_layout);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mViewPager.setAdapter(mExamplePagerAdapter);
initMagicIndicator1();
initMagicIndicator2();
initMagicIndicator3();
initMagicIndicator4();
}
private void initMagicIndicator1() {
MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator1);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
SimplePagerTitleView simplePagerTitleView = new ColorTransitionPagerTitleView(context);
simplePagerTitleView.setText(mDataList.get(index));
simplePagerTitleView.setNormalColor(Color.parseColor("#88ffffff"));
simplePagerTitleView.setSelectedColor(Color.WHITE);
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
});
return simplePagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
LinePagerIndicator indicator = new LinePagerIndicator(context);
indicator.setColors(Color.parseColor("#40c4ff"));
return indicator;
}
});
magicIndicator.setNavigator(commonNavigator);
LinearLayout titleContainer = commonNavigator.getTitleContainer(); // must after setNavigator
titleContainer.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
titleContainer.setDividerPadding(UIUtil.dip2px(this, 15));
titleContainer.setDividerDrawable(getResources().getDrawable(R.drawable.simple_splitter));
ViewPagerHelper.bind(magicIndicator, mViewPager);
}
private void initMagicIndicator2() {
MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator2);
magicIndicator.setBackgroundColor(Color.WHITE);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdjustMode(false);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
SimplePagerTitleView simplePagerTitleView = new ScaleTransitionPagerTitleView(context);
simplePagerTitleView.setText(mDataList.get(index));
simplePagerTitleView.setTextSize(18);
simplePagerTitleView.setNormalColor(Color.parseColor("#616161"));
simplePagerTitleView.setSelectedColor(Color.parseColor("#f57c00"));
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
});
return simplePagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
LinePagerIndicator indicator = new LinePagerIndicator(context);
indicator.setStartInterpolator(new AccelerateInterpolator());
indicator.setEndInterpolator(new DecelerateInterpolator(1.6f));
indicator.setYOffset(UIUtil.dip2px(context, 39));
indicator.setLineHeight(UIUtil.dip2px(context, 1));
indicator.setColors(Color.parseColor("#f57c00"));
return indicator;
}
@Override
public float getTitleWeight(Context context, int index) {
if (index == 0) {
return 2.0f;
} else if (index == 1) {
return 1.2f;
} else {
return 1.0f;
}
}
});
magicIndicator.setNavigator(commonNavigator);
ViewPagerHelper.bind(magicIndicator, mViewPager);
}
private void initMagicIndicator3() {
MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator3);
magicIndicator.setBackgroundResource(R.drawable.round_indicator_bg2);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList == null ? 0 : mDataList.size();
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
ClipPagerTitleView clipPagerTitleView = new ClipPagerTitleView(context);
clipPagerTitleView.setText(mDataList.get(index));
clipPagerTitleView.setTextColor(Color.parseColor("#e94220"));
clipPagerTitleView.setClipColor(Color.WHITE);
clipPagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
});
return clipPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
// LinePagerIndicator indicator = new LinePagerIndicator(context);
// float navigatorHeight = context.getResources().getDimension(R.dimen.common_navigator_height);
// float borderWidth = UIUtil.dip2px(context, 1);
// float lineHeight = navigatorHeight - 2 * borderWidth;
// indicator.setLineHeight(lineHeight);
// indicator.setRoundRadius(lineHeight / 2);
// indicator.setYOffset(borderWidth);
// indicator.setColors(Color.parseColor("#bc2a2a"));
// return indicator;
//设置不一样的Tab样式
WrapPagerIndicator indicator = new WrapPagerIndicator(context);
float navigatorHeight = context.getResources().getDimension(R.dimen.common_navigator_height);
float borderWidth = UIUtil.dip2px(context, 1);
float lineHeight = navigatorHeight - 2 * borderWidth;
indicator.setRoundRadius(lineHeight / 2);
indicator.setFillColor(Color.parseColor("#bc2a2a"));
return indicator;
}
});
magicIndicator.setNavigator(commonNavigator);
ViewPagerHelper.bind(magicIndicator, mViewPager);
}
private void initMagicIndicator4() {
MagicIndicator magicIndicator = (MagicIndicator) findViewById(R.id.magic_indicator4);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return mDataList.size();
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
SimplePagerTitleView simplePagerTitleView = new ColorTransitionPagerTitleView(context);
simplePagerTitleView.setNormalColor(Color.GRAY);
simplePagerTitleView.setSelectedColor(Color.WHITE);
simplePagerTitleView.setText(mDataList.get(index));
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
});
return simplePagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
LinePagerIndicator linePagerIndicator = new LinePagerIndicator(context);
linePagerIndicator.setMode(LinePagerIndicator.MODE_EXACTLY);
linePagerIndicator.setLineWidth(UIUtil.dip2px(context, 10));
linePagerIndicator.setColors(Color.WHITE);
return linePagerIndicator;
}
});
magicIndicator.setNavigator(commonNavigator);
LinearLayout titleContainer = commonNavigator.getTitleContainer(); // must after setNavigator
titleContainer.setShowDividers(LinearLayout.SHOW_DIVIDER_MIDDLE);
titleContainer.setDividerDrawable(new ColorDrawable() {
@Override
public int getIntrinsicWidth() {
return UIUtil.dip2px(FixedTabExampleActivity.this, 15);
}
});
final FragmentContainerHelper fragmentContainerHelper = new FragmentContainerHelper(magicIndicator);
fragmentContainerHelper.setInterpolator(new OvershootInterpolator(2.0f));
fragmentContainerHelper.setDuration(300);
mViewPager.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
fragmentContainerHelper.handlePageSelected(position);
}
});
}
}
设置背景:
magicIndicator.setBackgroundResource(R.drawable.round_indicator_bg2);<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/transparent" />
<corners android:radius="22.5dp" />
<stroke
android:width="1dp"
android:color="#bc2a2a" />
<padding android:bottom="2dp" android:left="5dp" android:right="5dp" android:top="2dp"></padding>
</shape>3.注意:若出现文字内容过多过长出现...请注意下面的设置属性
commonNavigator.setAdjustMode(false);//true为自适应模式4.相关效果实现及源码:


https://www.jianshu.com/p/1d11cea274e0
https://github.com/H07000223/FlycoTabLayout
https://github.com/hackware1993/MagicIndicator
描述:A powerful, customizable and extensible ViewPager indicator framework. As the best alternative of ViewPagerIndicator, TabLayout and PagerSlidingTabStrip —— 强大、可定制、易扩展的 ViewPager 指示器框架。是ViewPagerIndicator、TabLayout、PagerSlidingTabStrip的最佳替代品。支持角标,更支持在非ViewPager场景下使用(使用hide()、show()切换Fragment或使用setVisibility切换FrameLayout里的View等)
























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








