webstorm 安装教程、初步试用、jetbrains学生认证
1. 官网进入学生认证:
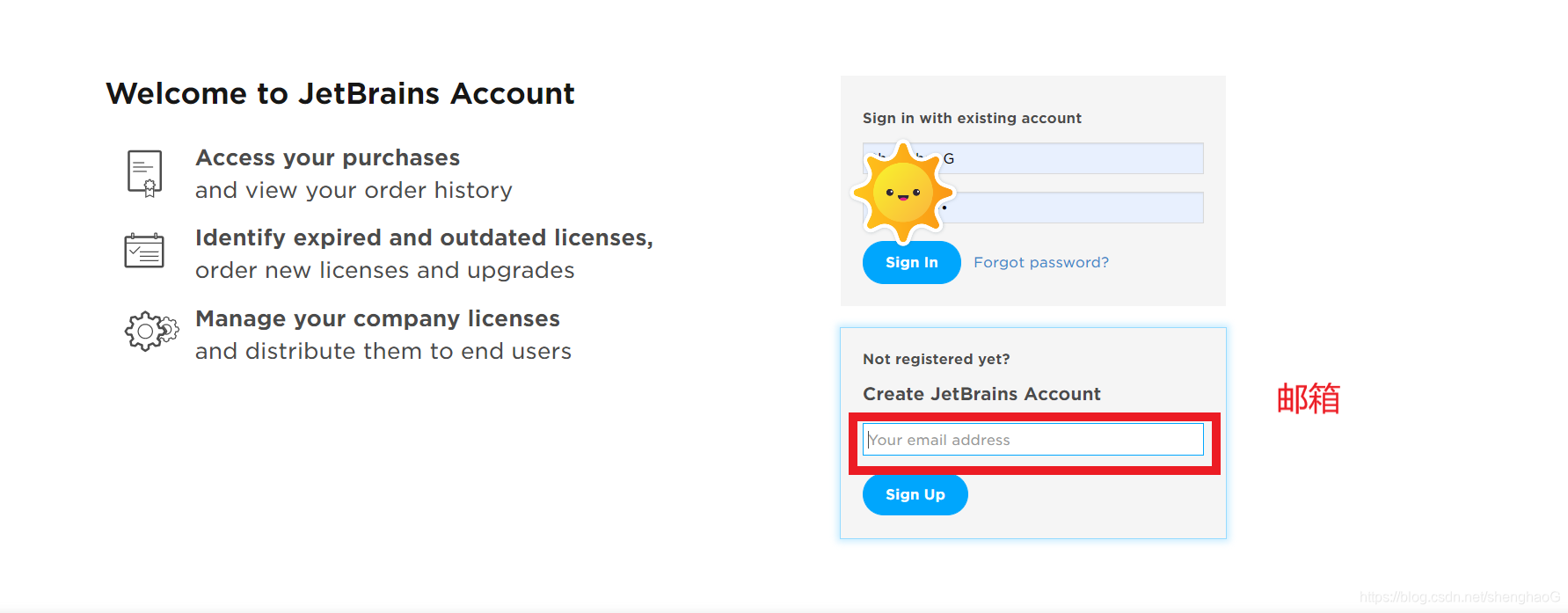
(1)首先需要注册一下账号,有账号的可以跳过了。
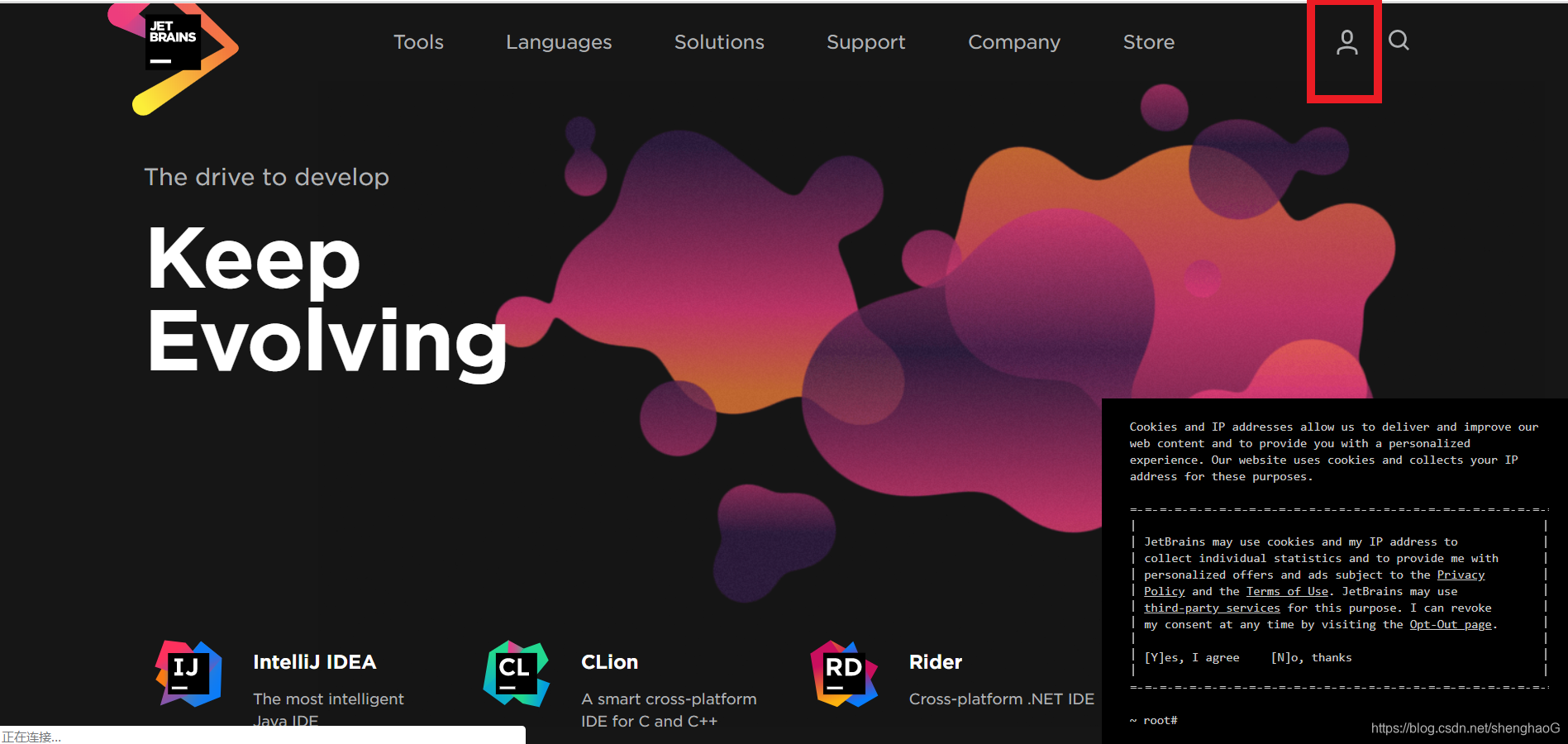
https://www.jetbrains.com/

点击右上角用户

输入邮箱地址

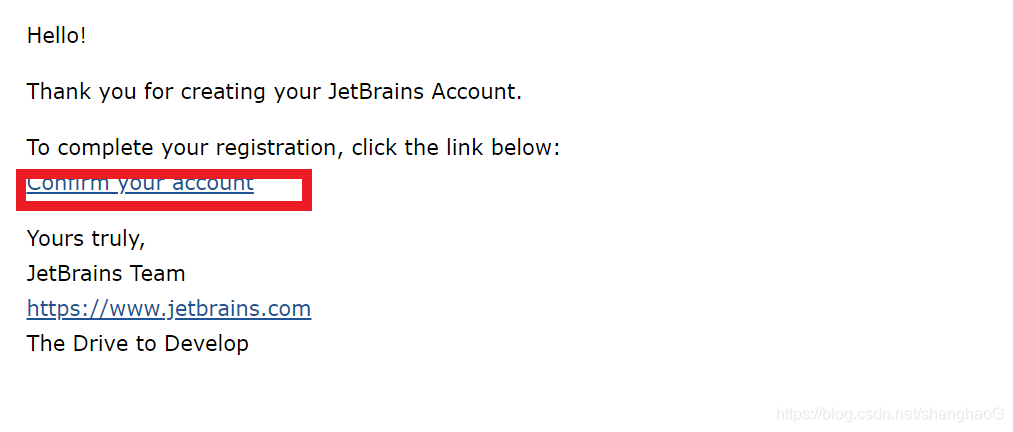
在邮箱里确认一下

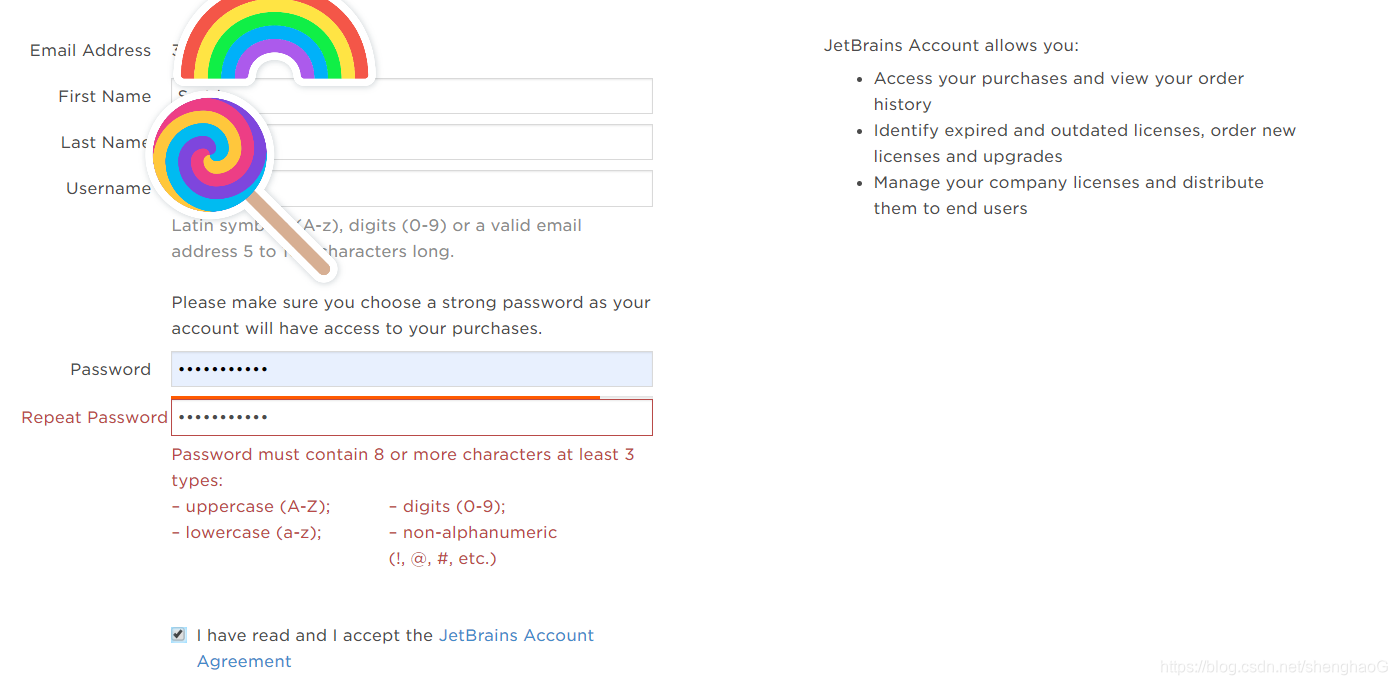
这边设置下个人信息
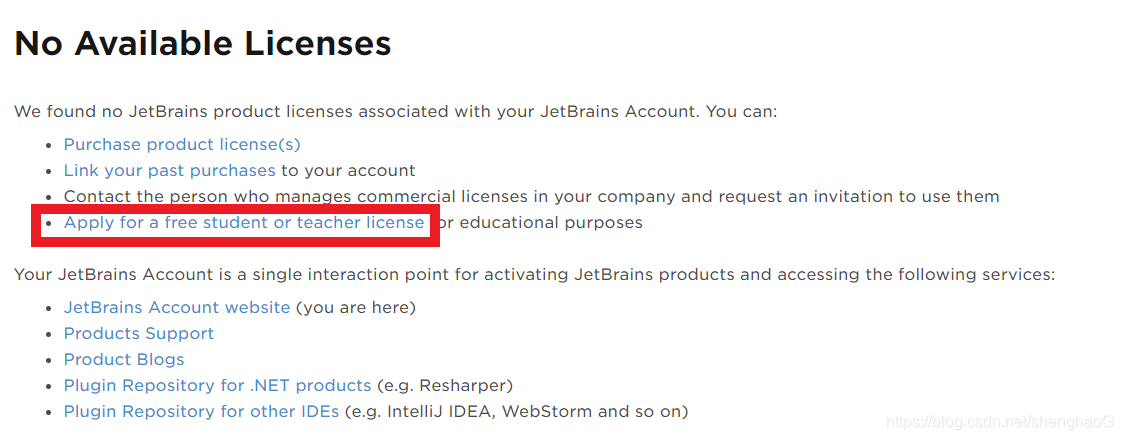
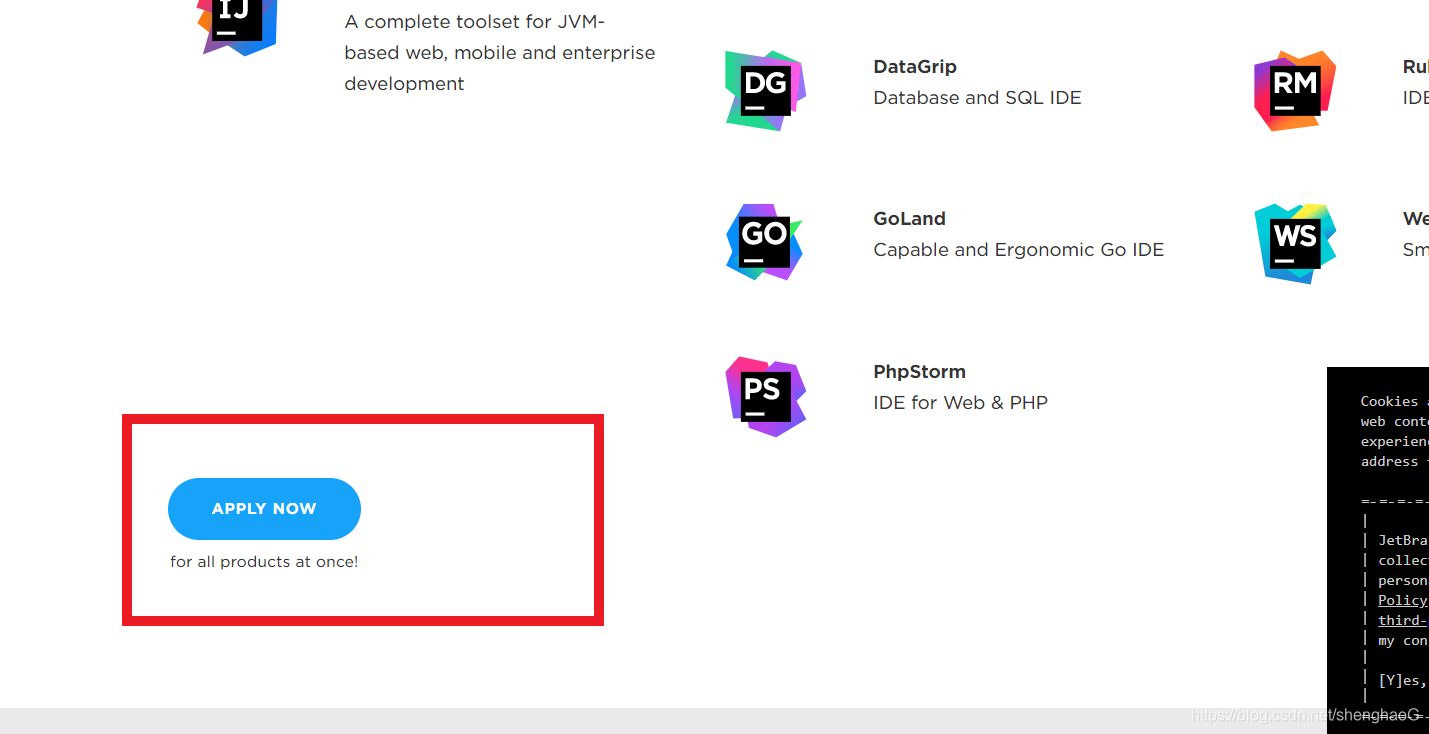
(2)然后就可以开始申请学生认证了(student license)

这里可以一次性申请Jet brains的所有产品,目前我有用过它的IDEA和Pycharm,先不管它的功能如何,但是一定是编程体验最友好,界面最令人舒服的一系列产品了,新手做轻量编程一定会感到前所未有的轻松感!!

这里填一下学生邮箱,然后到邮箱里确认一下就可以啦。
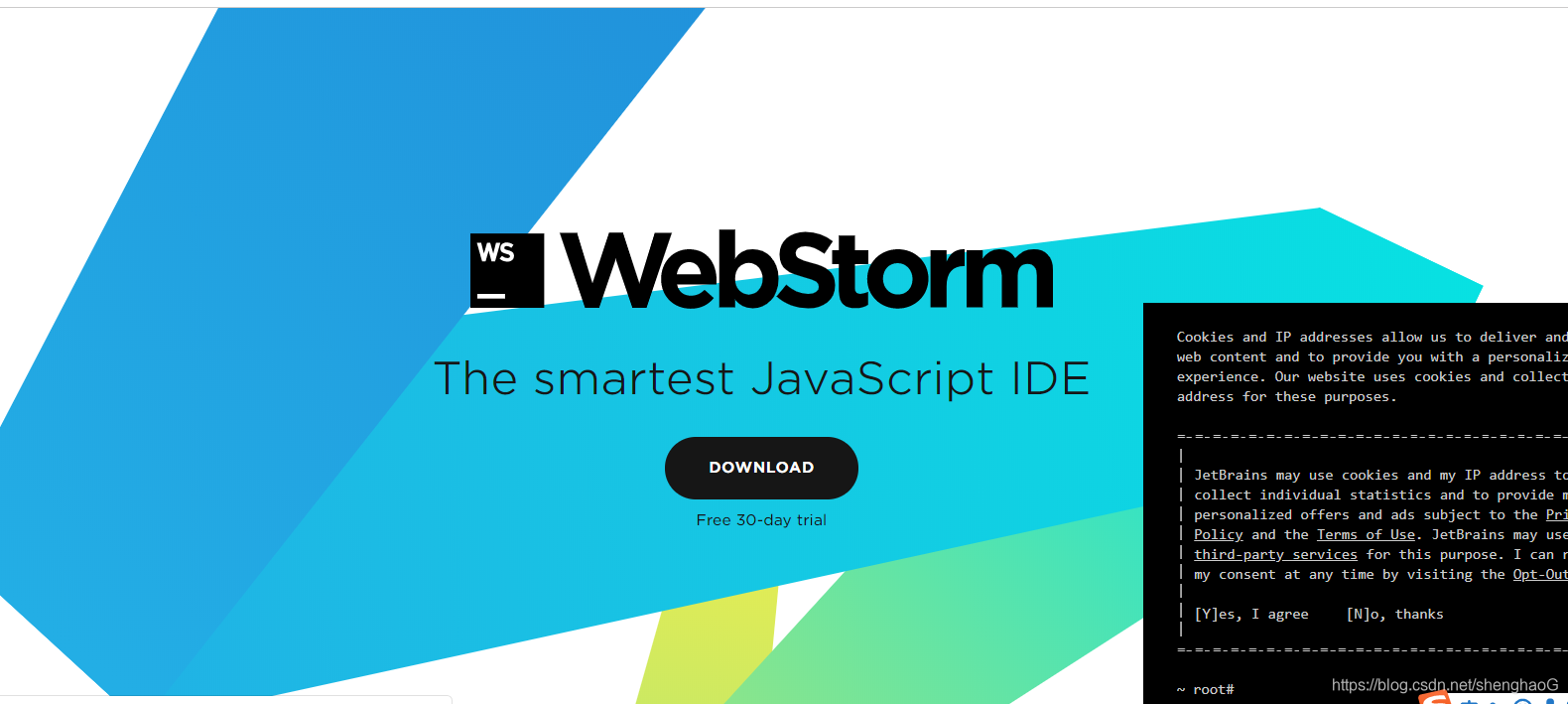
2. 下载webstorm
https://www.jetbrains.com/webstorm/?fromMenu
记得登录自己的账号。
点击download
下载过程如果出问题,可以试试迅雷下载,不得不说迅雷在下载方面还是不错的。
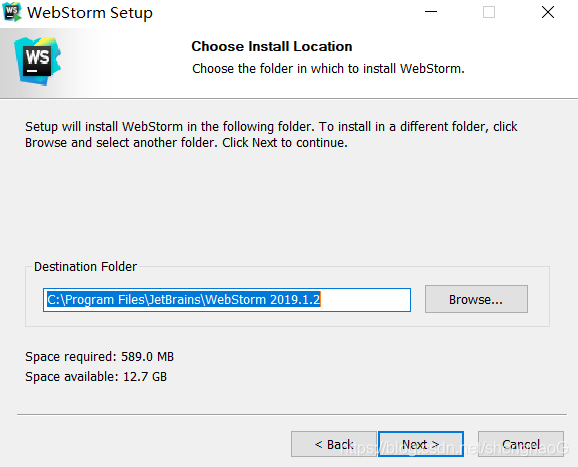
然后就跟着安装导引做就好了
记得选一下安装路径
3. Webstorm初体验
这里有一个webstorm中文帮助手册可以参考一下:
https://www.kancloud.cn/zxhy/webstorm/182199
打开webstorm
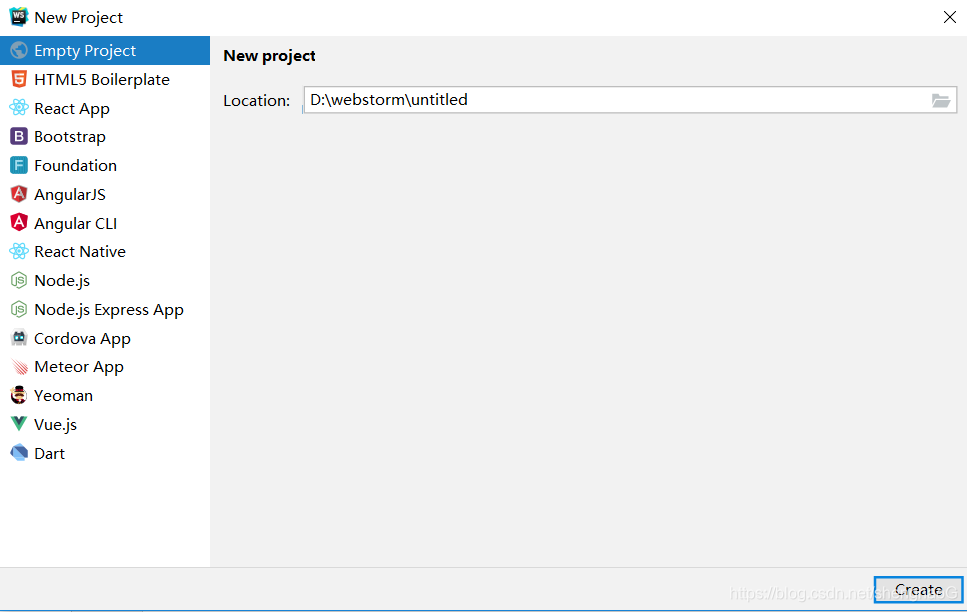
选择create a new project
这里需要选择一个空的文件夹,或者命名一个新的文件夹,你的项目就在这个文件夹里。
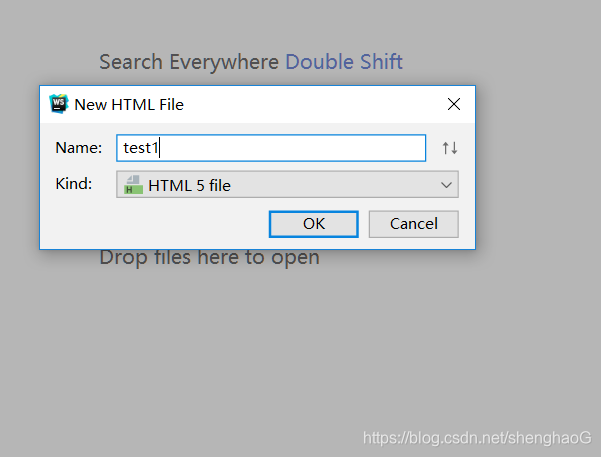
右击项目名,new->HTML file
把下列代码复制到上面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
按alt+shift+f10运行
即可看到你的网页了。



























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








