1. Git是什么;
git是目前世界上最先进的分布式版本控制系统。
2. git与svn的区别;
SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自己的电脑,所以首先要从中央服务器哪里得到最新的版本
,然后干活,干完后,需要把自己做完的活推送到中央服务器。集中式版本控制系统是必须联网才能工作,如果在局域网还可以,带宽够大,速度够快,
如果在互联网下,如果网速慢的话,就纳闷了。
Git是分布式版本控制系统,那么它就没有中央服务器的,每个人的电脑就是一个完整的版本库,这样,工作的时候就不需要联网了,因为版本都是在
自己的电脑上。既然每个人的电脑都有一个完整的版本库,那多个人如何协作呢?比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,
你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。
3.安装git;
从官网下载git安装包,如果操作系统是64为位就装64的,如果是32位的就装32;

理论上直接下一步就可以了,但是还是有一点细节要注意;问你是否安装他的一些组件;一般来讲我们一定要选择Git Bash Here ;
Git GUI Here图形界面可选可不选,
一般我们不用;

点击下一步;出现这个界面,第一个选项告诉我们只能在Git Bash Here 里面使用git;我们一般选择第二个选项,
在Windows所有的命令里面都可以用他

点击下一步;出现的界面告诉我们换行的一些东西;我们选择第一个;在 计算机中 换行使用 \n 表示, 回车用 \r 表示;
在 linux 操作系统中换行使用的是 \n;
在 win 操作系统中换行使用的 是 \r\n;执行完这一步就可以点击下一步直到安装完成;

怎么知道有没有安装成功呢;我们鼠标右键会出现下面的情况:点击Git Bash Here 就会出现一个命令窗口就说明安装成功了;
’如果你还不放心的话,我们在命令窗口输入$ git --version 能打印出git版本号就表明这个安装没有问题了;


4.、基本的Linux命令
命令的格式
$ 命令名 --长选项 -短选项 参数
$ 命令名 --长选项 -短选项 参数
ls -a --all 不去忽略点开头的文件.因为在 linux 中 .开头的文件是隐藏文件;(ls列表显示的意思,目录有哪些文件全部列出来了)
ls --help 列出来了他的所有用法
cd 修改当前目录 change directory cd 目录名 我们可以直接输入首字母+tab键会自动补全;
mkdir 创建文件夹 make directory 在目录创建多个文件夹用空格分开;
rmdir 移除文件夹
touch 创建文件的命令: touch 文件名
echo 12345567 > 文件名 (这个是直接覆盖的)
echo 9901234 >> 文件名 (这个是追加)
echo 12345567 > 文件名 (这个是直接覆盖的)
echo 9901234 >> 文件名 (这个是追加)
cat 文件名 打印文件里面的内容
rm 删除文件的, 也可以使用 rm -r 删除有内容的文件夹
less 文件名 查看文件 按回车可以逐步向下看 按Q 退出
head 文件名 默认显示文件的前几行 head -5 文件名 默认显示前5行
tail 文件名 从结尾开始看;
5. 接下来我们要了解一些 vim 编辑器;
由于在使用git提交代码的时候需要提交管理日志;vim编辑器就很好的帮助了我们;下面介绍一下简单的使用方法;
-> 进入该编辑器
1. 进入的同时命名文件名
vim 文件名字
2. 进入一个新的未命名的文件
vim
-> 进入编辑状态: i
-> 进入命令状态: esc
-> 退出: 在命令状态下 :q
-> 保存: 在命令状态下 :w
1. 进入的同时命名文件名
vim 文件名字
2. 进入一个新的未命名的文件
vim
-> 进入编辑状态: i
-> 进入命令状态: esc
-> 退出: 在命令状态下 :q
-> 保存: 在命令状态下 :w
6. 如何使用git?
-> 初始化 git 仓库
知道在哪一个文件夹下创建仓库, 该文件夹以及子文件夹都可以被 git 管理
$ mkdir test (创建了一个名称为test的文件夹)
$ cd test (进去test文件夹)
$ git init (初始化仓库)
知道在哪一个文件夹下创建仓库, 该文件夹以及子文件夹都可以被 git 管理
$ mkdir test (创建了一个名称为test的文件夹)
$ cd test (进去test文件夹)
$ git init (初始化仓库)
$git status (查看当前状态)

初始化 git 以后, 会在当前文件夹中创建一个 .git 目录( 隐藏 );当前目录( 除了 .git 以外 )被称为工作区. 代码区;
.git 文件夹就是 git 仓库 与 索引 的文件夹.;

下面我们手动在里面创建一个1.txt文件;在看一下状态;

-> 让 git 去管理我们的代码, 就需要将我的代码( 文件 )交给 git 先放到缓冲区;接下来我介绍一下提交的一些命令:
git add 文件名
git add 文件夹
git add *
git add . 当前目录
git add 文件夹
git add *
git add . 当前目录

当前我们的代码是放到了缓冲区;还没有入库;提交入库命令:
git commit -m "提交日志"
// 或 --message (提交日志尽量不要使用中文,因为中文有很多种编码格式,在别的平台下很容易乱码;)
// 或 --message (提交日志尽量不要使用中文,因为中文有很多种编码格式,在别的平台下很容易乱码;)

为项目配置邮箱和用户名:gitconfiguser.name[username]gitconfiguser.email[email]
全局配置邮箱和用户名:gitconfig--globaluser.name[username]gitconfig--globaluser.email[email]
看到这里的朋友有可能会问前面说提交日志不是用vim编辑器吗?那么现在我就演示一下在文件夹创建2.txt文件初始化之后;
在页面输入 $git commit 直接敲回车就会进入到vim编辑器:



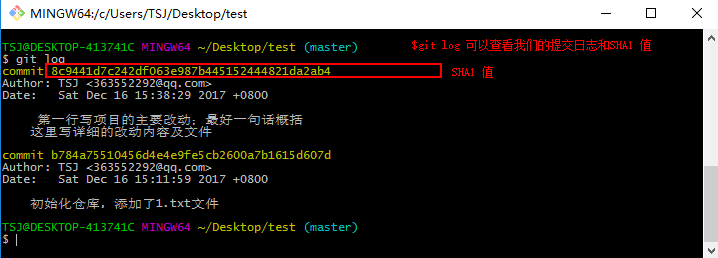
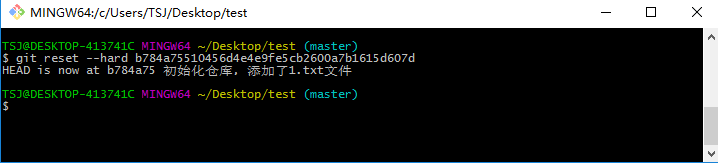
-> 检出 (恢复到修改之前的版本)
git reset --hard SHA1值 (版本对应的SHA1值)
97e22941ba69e6829491666c491177e77823a726I
git reset --hard SHA1值 (版本对应的SHA1值)
97e22941ba69e6829491666c491177e77823a726I

7. 简述执行原理
说完上面这些东西我觉的有必要说一下git的执行原理了:
1> git 存储的是什么?
在 git 中备份的是文件的内容
例如项目中有两个文件
1) index.html
2) README.md
在这两个文件中存储的都是 HelloWorld
那么在 git 中存储了两个数据
1) 一个数据是我的项目有两个文件( 名字 )
2) 一个数据是 HelloWorld
git 存储的不是文件 而是内容
在 git 中备份的是文件的内容
例如项目中有两个文件
1) index.html
2) README.md
在这两个文件中存储的都是 HelloWorld
那么在 git 中存储了两个数据
1) 一个数据是我的项目有两个文件( 名字 )
2) 一个数据是 HelloWorld
git 存储的不是文件 而是内容
2> git 如何实现的版本记录
1> 每一个文件在提交之后都会存储器内容到仓库中
2> 同时索引中会存储当前工作区中应该有什么文件( 名字, sha1 对应的值 )
3> 在提交之后, 仓库中的 head 指针就会指向这个被保存的数据( 二进制数据 )
4> 再次提交的时候, 依旧会重复刚才的操作, 生成一个数据块, 索引文件中会存储新的文件名
5> 在 仓库中 head 会指向新的版本, 新的版本会指向旧的版本, 以此连接下去
...
8.分支
所谓的分之就是指在这个项目中的主线, 默认项目在 master 分支上. 我们可以创建多个分支.
分支查看:
git branch
创建分支
git branch 分支名
切换分支
git checkout 分支名
分支查看:
git branch
创建分支
git branch 分支名
切换分支
git checkout 分支名

9. 使用合并分支
合并分支 git merge 分支名
将对应的分之合并到我的当前分之
合并分之以后, 如果没有操作同一个文件, 那么就会成功没有任何问题. 但是如果在多个分之中操作了相同的文件就会出现冲突
使用
<<<<<<<<< head
内容
=========
内容
>>>>>>>>> 分支名
合并分之以后, 如果没有操作同一个文件, 那么就会成功没有任何问题. 但是如果在多个分之中操作了相同的文件就会出现冲突
使用
<<<<<<<<< head
内容
=========
内容
>>>>>>>>> 分支名
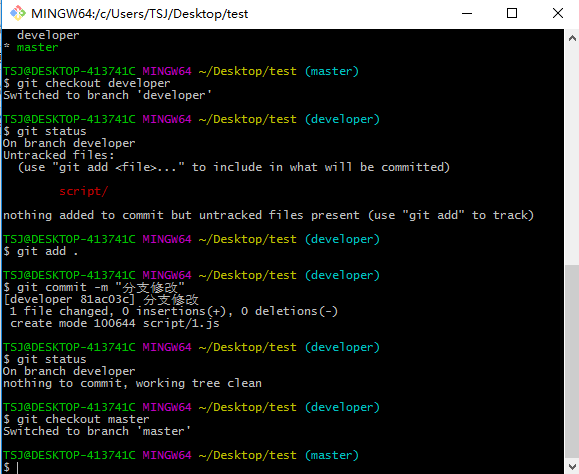
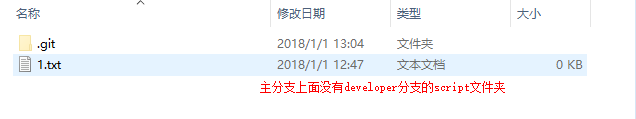
我在developer分支里面创建了一个script文件夹并且创建了1.js文件



合并分支;


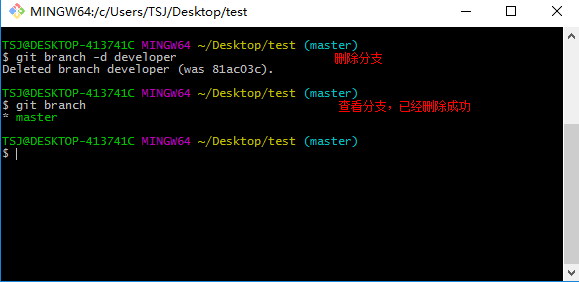
删除分支 git branch -d 分支名

10. 远程仓库
如果有了远程仓库, 那么可以将代码备份到远程仓库中, 可以备份的数据和本地的数据是一模一样的.
将项目从远程下载到 本地而已使用 git clone 命令
从远程仓库下载数据可以使用 https 或 ssh 的方式
然后使用 git clone 地址
下载完以后的操作与以前一模一样.
如果要上传到服务器使用 git push 即可
如果是要从服务器上同步本地文件 git pull
ssh 的方式
在本地生成一个秘钥与一个眀钥, 将这个眀钥赋值到远程项目中, 那么就可以实现"不登录"下载了
在本地计算机中如何生成:
ssh-keygen -t rsa
使用 ssh 可以自动的验证用户的信息, 会非常的方便
将项目从远程下载到 本地而已使用 git clone 命令
从远程仓库下载数据可以使用 https 或 ssh 的方式
然后使用 git clone 地址
下载完以后的操作与以前一模一样.
如果要上传到服务器使用 git push 即可
如果是要从服务器上同步本地文件 git pull
ssh 的方式
在本地生成一个秘钥与一个眀钥, 将这个眀钥赋值到远程项目中, 那么就可以实现"不登录"下载了
在本地计算机中如何生成:
ssh-keygen -t rsa
使用 ssh 可以自动的验证用户的信息, 会非常的方便






















 1042
1042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








