拿项目做例子,要在ztree父节点添加图标
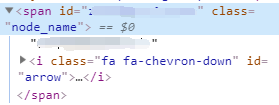
<a>
<span>
<i></i>
数据。。。。。。。。
</span>
</a>
第一个append
if (nodes.length > 0 && nodes != null) {
var arrow = document.createElement("i");
arrow.className = "fa fa-chevron-down";
arrow.id = "arrow";
$("#" + curMenu.tId + "_a.level0 span")[1].append(arrow);
}
![]()
附加到文字后面去了
第二个appendChild效果一样,也是加到后面
第三个prepend
if (nodes.length > 0 && nodes != null) {
var arrow = document.createElement("i");
arrow.className = "fa fa-chevron-down";
arrow.id = "arrow";
$("#" + curMenu.tId + "_a.level0 span")[1].prepend(arrow);
}
这次加到了文字前面
怪现象:

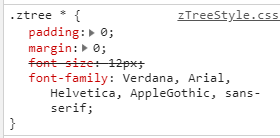
ztree的font-family生效的时候,自己附加的fontawesome图标就无法显示了
![]()
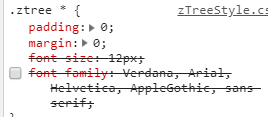
如果注释掉

![]()
就可以正常显示。























 8913
8913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








