弹出框插件,网上很多实用的例子。
<!doctype html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>弹出框插件</title>
<link rel="stylesheet" href="css/jquery.modal.css">
</head>
<body>
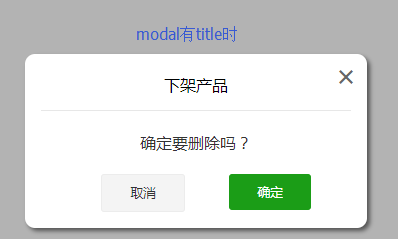
<a href="javascript:void(0)" id="btn1">modal有title时</a>
<br>
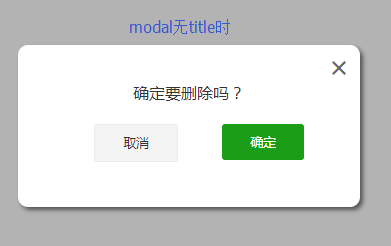
<a href="javascript:void(0)" id="btn2">modal无title时</a>
<br>
<a href="javascript:void(0)" id="btn3">input</a>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.modal.js"></script>
<script>
//有title
$("#btn1").on("click",function(){
var title = "下架产品";
var contentHtml = '<div class="pannel-container" style="text-align:center">'+
'<p>确定要删除吗?</p>'+
'</div>';
$.dialog({
content : contentHtml,
title : title,
width : "300px",
ok : function() {
console.log("点击了OK,有title样式!");
},
cancel: function(){}
});
});

//无title
$("#btn2").on("click",function(){
var contentHtml = '<div class="pannel-container" style="text-align:center">'+
'<p>确定要删除吗?</p>'+
'</div>';
$.dialog({
content : contentHtml,
width : "300px",
ok : function() {
console.log("点击了OK,无title样式!");
},
cancel: function(){}
});
});
$("#btn3").on("click",function(){
var title="重命名文件";
var contentHtml = '<div class="pannel-container" style="text-align:center">'+
'<input type="text"/>'+
'</div>';
$.dialog({
content : contentHtml,
width : "300px",
title:title,
ok : function() {
},
cancel: function(){}
});
});
</body>
</html>
























 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








