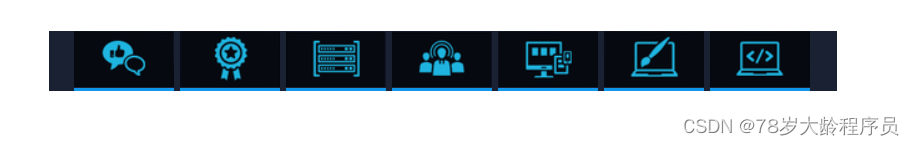
案例: 图片资源:
图片资源:
![]()
![]()
![]()
![]()
![]()
![]()
参考代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{
margin:0;
padding:0;
}
.wai{
margin:50px auto;
width: 630px;
height: 48px;
background: #192132;
}
.a{
background: url("素材/1.png") no-repeat;
margin-left:20px;
}
.a{
backgrou;nd: url("素材/1.png") no-repeat;
}
.b{
background: url("素材/2.png") no-repeat;
}
.c{
background: url("素材/3.png") no-repeat;
}
.d{
background: url("素材/4.png") no-repeat;
}
.e{
background: url("素材/5.png") no-repeat;
}
.f{
background: url("素材/6.png") no-repeat;
}
.g{
background: url("素材/7.png") no-repeat;
}
span{
width:80px;
height:45px;
display:inline-block;
border-bottom:3px solid #0F96EA;
}
</style>
</head>
<body>
<div class="wai">
<span class="a"></span>
<span class="b"></span>
<span class="c"></span>
<span class="d"></span>
<span class="e"></span>
<span class="f"></span>
<span class="g"></span>
</div>
</body>
</html>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








