1.考点:综合

❤详解:
①HTTP状态码
302表示被请求的资源暂时转移(Moved temporatily)【A√】,然后会给出一个转移后的URL,而浏览器在处理服务器返回的302错误时,原则上会重新建立一个TCP连接,然后再取重定向后的URL的页面;但是如果页面存在于缓存中,则不重新获取。
②onload与domContentLoaded事件触发
onload事件触发时,页面上所有的DOM,样式表,脚本,图片,flash都已经加载完成了;
domContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash。 【B√】
③Localstorage
1.Localstorage是html5存储数据的方式,在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage;
2.HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。
3.Localstorage是永久性存储【D×】,当然用户可以通过浏览器设置来删除。
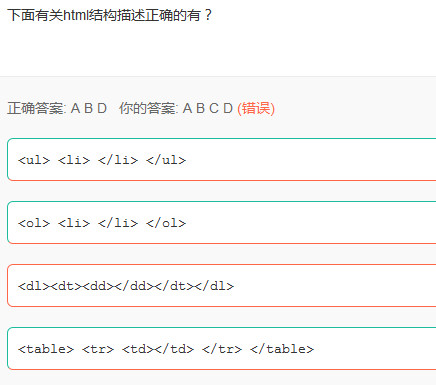
2.考点:标签的嵌套

❤详解:
①<dl><dt><dd>
<dl>标记定义了一个定义列表,定义列表中的条目是通过使用<dt>标记(“definition
title”,定义标题)和<dd>标记(“definition description”,定义描述)创建的。<dt>给出了术语名,<dd>标记给出了术语的定义。- dt标签和dd标签必须嵌套在dl标签里面,并且dt标签必须位于dd标签前面
<dl>
<dt> </dt>
<dd> </dd>
</dl>②<table><tr><td>
<table>代表表格<tr>代表表格中的一行<td>代表表格中的一列tr标签和td标签必须嵌套在table标签里面,其中td标签必须位于tr标签里面。
<table>
<tr>
<td></td>
</tr>
</table>3.考点:HTML与JS-页面加载

❤详解:
在HTML body部分中的JavaScripts会在页面加载的时候被执行。
body 部分中的脚本: 当页面被加载时执行的脚本放在HTML的body部分。放在body部分的脚本通常被用来生成页面的内容。
在HTML head部分中的JavaScripts会在被调用的时候才执行。
head 部分中的脚本:需调用才执行的脚本或事件触发执行的脚本放在HTML的head部分中。当你把脚本放在head部分中时,可以保证脚本在任何调用之前被加载。
4.考点:a标签属性
在html中的a标签中,实现在新窗口中打开链接的标签属性是什么?
答案:target属性。
❤详解:
当它的值为_blank的时候就会实现在新窗口中打开,它的值还可以是:_self(当前窗口中打开),_parent(父frame中打开),_top(整个窗口中打开)。
5.考点:hgroup标签
在 HTML5 中,哪个元素用于组合标题元素?
答案: < hgroup > 元素, 用于对网页或区段(section)的标题进行组合。
<!--例如-->
<hgroup>
<h1>Welcome to my WWF</h1>
<h2>For a living planet</h2>
</hgroup>5.考点:html5 input标签新增类型
①range
哪种输入类型定义滑块控件?
答案: range,定义带有 slider 控件的数字字段。
❤详解:
<input type="range">效果:
②number
在html5中,input元素用于定义数值的输入与的属性是?
答案:number类型。定义带有 spinner 控件的数字字段。 number 输入类型用于包含数字值的输入字段,还可以设置可接受数字的限制。
❤详解:
<input type="number" name="points" min="1" max="10" />效果:
③time
在html5中,定义选取时间(小时和分钟)的类型是?
答案:time类型。type=”time”,定义日期字段的时、分、秒(带有 time 控件)。
❤详解:
<form action="/example/html5/demo_form.asp" method="get">
Time: <input type="time" name="user_date" />
<input type="submit" />
</form>效果:
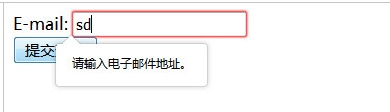
④email
在html5中,input元素中定义邮件的输入域类型的是?
答案:email类型。定义用于 e-mail 地址的文本字段。在提交表单时,会自动验证email域的值。
❤详解:
<form action="/example/html5/demo_form.asp" method="get">
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" />
</form>效果:
6.考点:draggable属性
在html5中,实现元素可拖动的标签属性是什么?
答案:draggable属性,为了使元素可拖动,可以把 draggable 属性设置为 true。目前只有 Firefox、Chrome 以及 Safari 支持 draggable 属性。
7.考点:aside标签
在html5中,用于定义页面内容之外的内容标签是什么?
答案:< aside >标签,定义其所处内容之外的内容,aside 的内容应该与附近的内容相关。比如:可用作文章的侧栏。
8.考点:details标签
在html5中,用于描述文档或文档某个部分的细节的新标签是?
答案:< details >标签,不过,目前只有chrome和safari浏览器支持此元素。
9.考点:HTML5 Geolocation API
在HTML5 Geolocation API ,实现获取用户位置的方法是?
答案:getCurrentPosition()方法。注意:鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
10.考点:ondrag事件
在HTML5的鼠标事件中,监听元素被拖动的事件是?
答案:ondrag。
11.考点:onresize事件
在html5的新事件中,当浏览器窗口被调整大小的时候会触发的事件是?
答案:onresize事件,在制作响应式的页面时候十分有用。
12.考点:type="hidden"
在input元素中,如果是隐藏域类型,type的值是?
答案:type=”hidden”,这种类型的输入元素实际上是隐藏的。这个不可见的表单元素的 value 属性保存了一个要提交给 Web 服务器的任意字符串。










 本文详细总结了HTML5中的一些重要考点,包括HTTP状态码、页面加载事件(onload与DOMContentLoaded)、Localstorage、HTML标签的嵌套规则、a标签属性、hgroup标签、input新增类型(range、number、time、email)、draggable属性、aside标签、details标签、Geolocation API、ondrag事件和onresize事件。此外,还提到了input的hidden类型。
本文详细总结了HTML5中的一些重要考点,包括HTTP状态码、页面加载事件(onload与DOMContentLoaded)、Localstorage、HTML标签的嵌套规则、a标签属性、hgroup标签、input新增类型(range、number、time、email)、draggable属性、aside标签、details标签、Geolocation API、ondrag事件和onresize事件。此外,还提到了input的hidden类型。





















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








