1.旋转 rotate()
旋转rotate()函数:通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。
- 如果这个值为正值,元素相对原点中心顺时针旋转;
- 如果这个值为负值,元素相对原点中心逆时针旋转。
如下图所示:
【例如】
<!--html代码-->
<div class="wrapper">
<div></div>
</div>/*css代码*/
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}效果:
2.扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。
- rotate()函数只是旋转,而不会改变元素的形状;
- skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
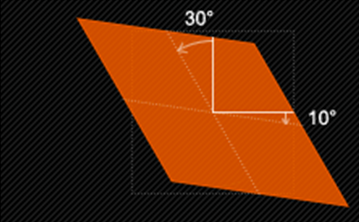
①skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。
如果第二个参数未设置,则值为0,也就是Y轴方向上无斜切。
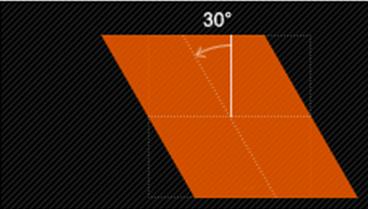
②skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
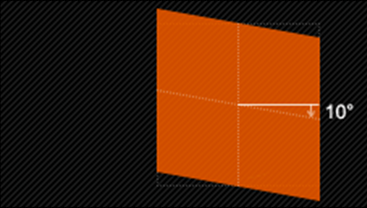
③skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
【例如】
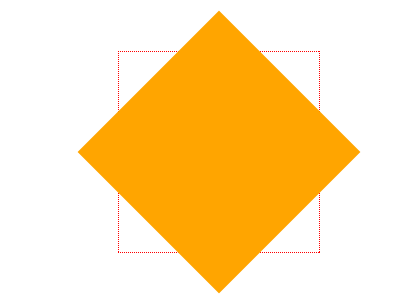
通过skew()函数将长方形变成平行四边形。
<!--html代码-->
<div class="wrapper">
<div>我变成平形四边形</div>
</div>/*css代码*/
.wrapper {
width: 300px;
height: 100px;
border: 2px dotted red;
margin: 30px auto;
}
.wrapper div {
width: 300px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background: orange;
-webkit-transform: skew(45deg);
-moz-transform:skew(45deg)
transform:skew(45deg);
}效果:
3.缩放 scale()
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
缩放 scale具有三种情况:
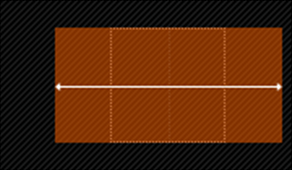
①scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
【例如】
/*css代码*/
div:hover {
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}注意: Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
②scaleX(x)元素仅水平方向缩放(X轴缩放)
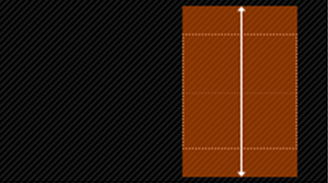
③scaleY(y)元素仅垂直方向缩放(Y轴缩放)
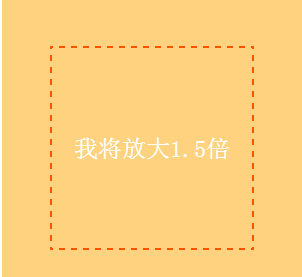
【例如】
<!--html代码-->
<div class="wrapper">
<div>我将放大1.5倍</div>
</div>/*css代码*/
.wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .5;
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}效果:
注意: scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
4.位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
①translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
②translateX(x)仅水平方向移动(X轴移动)
③translateY(Y)仅垂直方向移动(Y轴移动)
【例如】
通过translate()函数将让不知道宽度和高度的元素实现水平、垂直居中。
<div class="wrapper">
我不知道我的宽度和高是多少,我要实现水平垂直居中
</div>/*css代码*/
.wrapper {
padding: 20px;
background:orange;
color:#fff;
position:absolute;
top:50%;
left:50%;
border-radius: 5px;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}效果:
5.矩阵 matrix()
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。
就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵。
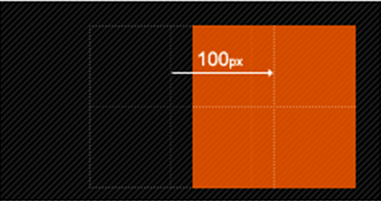
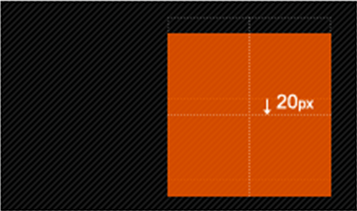
ax+cy+e表示变换后的水平坐标;
bx+dy+f表示变换后的垂直位置。
其中:矩阵偏移元素的中心点是(x, y)
【例如】
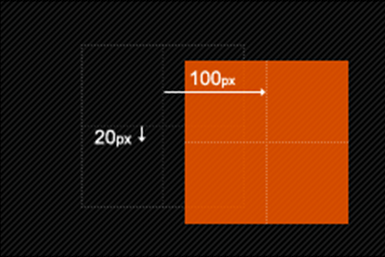
transform: matrix(1, 0, 0, 1, 30, 30);
/* a=1, b=0, c=0, d=1, e=30, f=30 */ 假设矩阵偏移元素的中心点是(0, 0),即x=0, y=0。
于是,变换后的x坐标就是ax+cy+e = 1*0+0*0+30 =30;y坐标就是bx+dy+f = 0*0+1*0+30 =30。
于是,中心点坐标从(0, 0)变成了→(30, 30)。即往右下方同时偏移了30像素。
【结论】实际上transform: matrix(1, 0, 0, 1, 30, 30); 就等同于transform: translate(30px, 30px);
注意: translate,rotate等方法都是需要单位的,而matrix方法e, f参数的单位可以省略。
6.原点 transform-origin
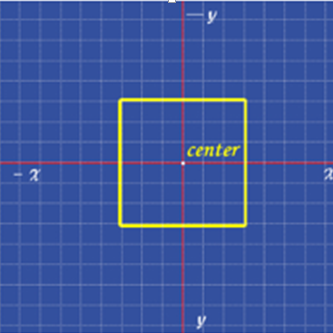
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:
在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
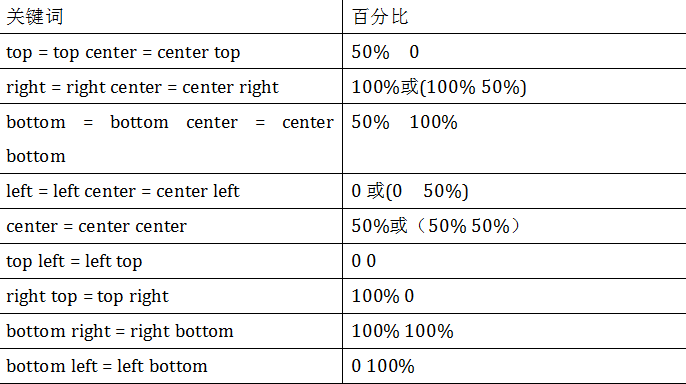
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:
【例如】
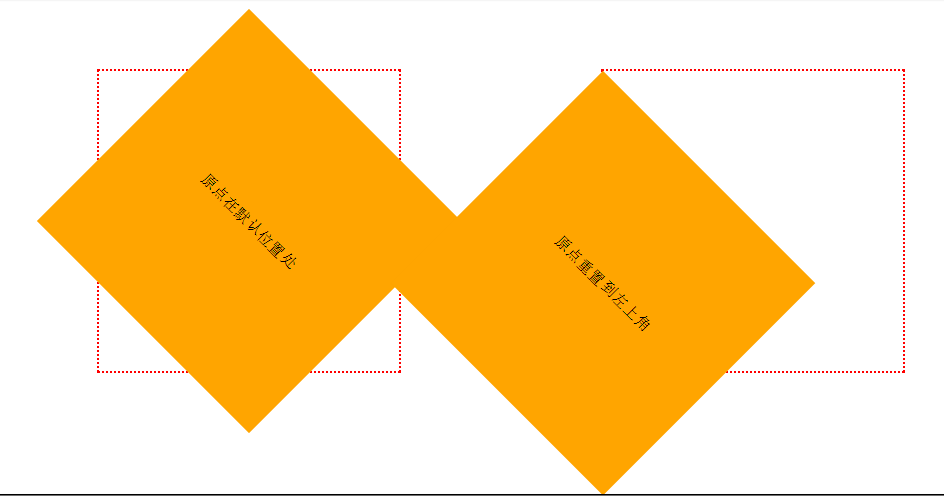
通过transform-origin 改变元素原点到左上角,然后进行顺时旋转45度。
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>/*css代码*/
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}效果:







































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








