伪元素
伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式
一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。
注意:按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
::first-line
p::first-line{
color:red;
}
将p标签第一行设置为红色

::selection
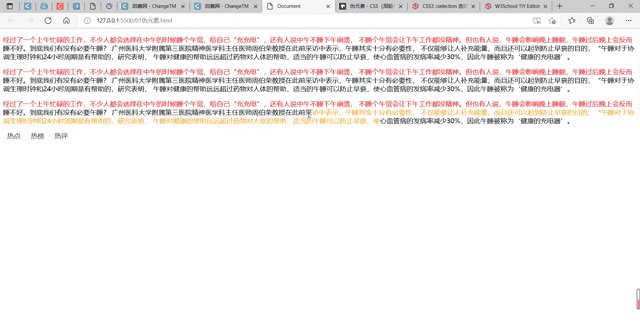
p::selection{
color: orange;
}
将选中的部分设为黄色

::after
h1::after {
content: url(/i/photo/smile.png);
}
在一个元素之后插入内容。

::first-letter
p::first-letter{
color: red;
}
给p标签的第一个元素加上红色

::before
h1::before {
content: url(/i/photo/smile.gif);
}
在一个元素之前插入内容。
























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








