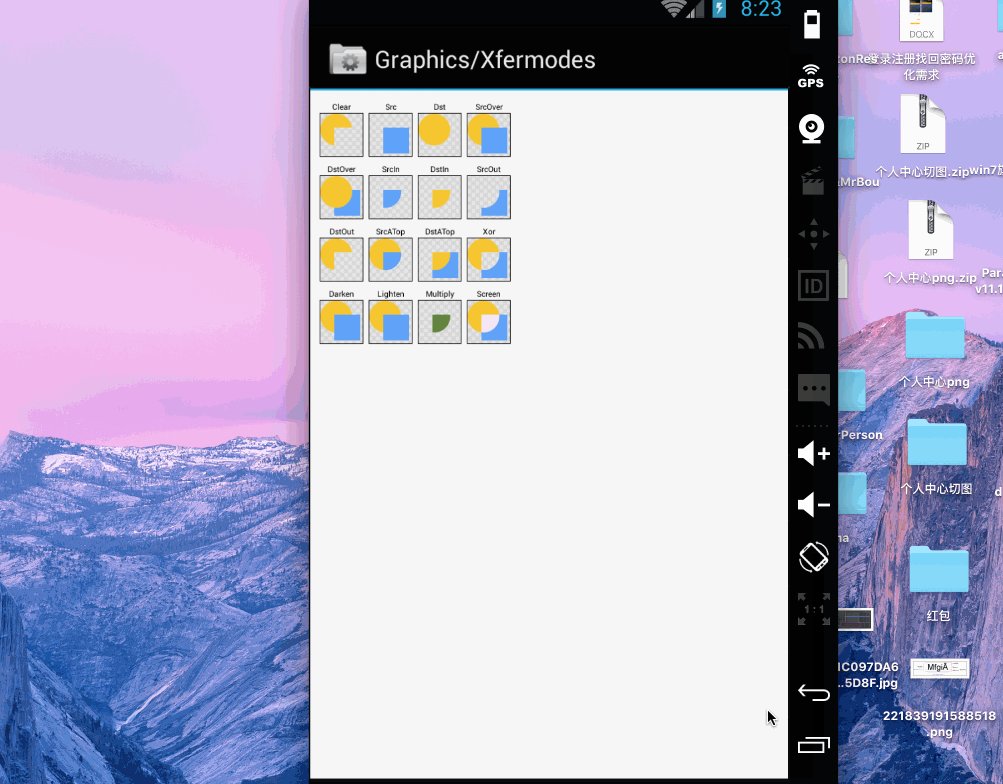
Android ApiDemo 里还是有干货的,就是今天的主角,Xfermode,利用它可以实现很多不错的效果,比如常见的圆形头像,甚至一些不规则的图形等
先看看APIDemo里一些效果,真的很强大,Xfermodes只是其中之一,这里面的东西能学好学精,我觉得都很牛逼了
首先先实现圆形头像吧,这个用的最多,说下思路,这里使用Xfermodes DST_IN模式来实现我们的需求
自定义Imageview,这样简单点,不需要咱们处理onMesure,来适配wrap_content,padding等模式,ImageView 内部已经帮助咱们处理好了,废话不多说
准备好画笔Paint,准备好纸(Canvas)
因为一般来说,ImageView在外部使用后,已经set好图像drawable了,ondraw在set之后操作,做一些头像的裁剪等
这里使用Drawable drawable = getDrawable()获取到现在imageView的图像
因为Canvas draw的是位图bitmap,所以要想办法将drawable转化成bitmap
这里巧妙处理下使用
第一步:
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888); Canvas bitmapCanvas = new Canvas(bitmap); drawable.setBounds(0, 0, getWidth(), getHeight()); //将图片绘制到画布(bitmapCanvas)上 drawable.draw(bitmapCanvas);
将图片绘制到新建的画布bitmapCanvas(新建的一个画布区域,注意new Canvas(bitmap),这个bitmap是我门最终的成像,这个画布上是一个默认的bitmap,然后将drawable绘制到bitmapCanvas上),drawable转化为bitmap方法如下
//Drawable转化为Bitmap public static Bitmap drawableToBitmap(Drawable drawable) { Bitmap bitmap = Bitmap .createBitmap( drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); drawable.draw(canvas); return bitmap; }
第二步:图片画好了,利用Xfermodes的DST_IN,则改画需要展示的形状了,既然图片已经draw在我们新建的画布bitmapCanvas上了,我门就在bitmapCanvas上画图形要与图片形成相交,利用DST_IN,最终呈现出我门想要的头像效果
public static Bitmap getBitmap(int width, int height) { Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); paint.setColor(Color.BLACK); //canvas.drawOval(new RectF(0.0f, 0.0f, width, height), paint); float rx = Math.min(width,height) / 2; float ry = rx; canvas.drawRoundRect(new RectF(0.0f, 0.0f, width, height),rx,ry,paint); return bitmap; }上述代码是绘制了我们需要的图形形状
上述代码将形状图也绘制到了bitmapCanvas上了,利用Paint.setXfermode;最终实现我们的效果,这个不超过20行代码,Xfermode真的挺强悍的,大家要多练,我也是在慢慢的理解这个mPaint.reset(); mPaint.setFilterBitmap(false); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); bitmapCanvas.drawBitmap(mMaskBitmap, 0.0f, 0.0f, mPaint);
The Last Step:
因为我们画的是在我们自己新建的画布,没用到onDraw(Canvas canvas)这个系统的画布,最终我们要展示到系统的画布上,让用户看到我们的效果啊
所以,最后一步,我们将生成好的bitmap 画到系统的canvas 上
即
//重置xfermode 将xfermode后的画到系统的canvas上 mPaint.setXfermode(null); canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
这样就完事了,形状可以随意变,当然你也可以使用SRC_IN模式,这个是先画形状,然后draw 图片到canvas上,原理明白了, 这些都很容易实现
这个截图是我的一个效果,小的细节我没处理,布局引入后就是设置宽高一样就是圆形的图像

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








