当一个HTML文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。当使用 contentEditable时,调用 execCommand() 将影响当前活动的可编辑元素。
简单说,就是 document 具有 execCommand 方法,可以操纵具有属性 contentEditable 的元素中的内容。
contentEditable 属性
HTML5 新增的全局属性 contentEditable 表示元素是否可被用户编辑,它几乎可以用在任何元素上,只要添加这一属性则该元素即可变为可编译区域。
| 属性值 | 描述 |
|---|---|
| true | 或空字符串,表示元素是可编辑的 |
| false | 表示元素不是可编辑的 |
其他属性值 caret,events,plaintext-only,typing 只有谷歌,欧鹏浏览器和安卓webview支持。
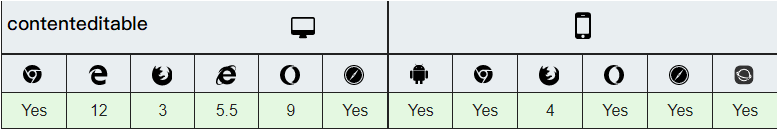
浏览器支持:

如果没有设置该属性,其默认值继承自父元素。
该属性是一个枚举属性,而非布尔属性,不允许简写为 <label contenteditable>。
例:具有提示功能的div输入框
<style>
div[contenteditable]{
/*清除编辑器获取焦点时的默认样式:*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-user-modify:read-write-plaintext-only;
outline:none;
/* 设置光标颜色:*/
caret-color: green;
/* 防止全局设置 -webkit-user-select: none 后不会获取焦点 */
-webkit-user-select:text;
}
div[contenteditable]:empty::before {
content: attr(placeholder);
color: #999;
}
div[contenteditable]:focus::before {
content: none;
}
</style>
<div contenteditable="true" placeholder="请输入......"></div>
注意:某些引入的插件中(例如 mui)设置了样式 *{ -webkit-user-select:none; } 导致在ios手机中按下换行键不能正确的换行,解决办法:
div[contenteditable], div[contenteditable] *{
-webkit-user-select:text;
}
contentEditable 属性实现的输入框特征:
- 在不设置高度的情况下编辑框高度随内容高度自适应。
- 按下 Enter 键在可编辑区域中换行时,Firefox 插入
<br>、IE/Opera将使用<p>、 Chrome/Safari 将使用<div>。 - 可以插入HTML标签,不会被转义(可以插入图片,超链接)。
我们通常使用的编辑器插件例如富文本,markdown等就是依靠他实现的。
execCommand 方法
当使用元素 contentEditable 时,调用 execCommand() 将影响当前活动的可编辑元素。
所有浏览器都支持 execCommand 方法,其中有部分指令少数浏览器不支持。
语法:document.execCommand(CN, SD, Arg)
CN 必须,命令的名称。
SD 可选,默认 false,是否展示用户界面,Mozilla 没有实现。
Arg 在有些情况下必须,默认 null,一些命令需要额外传入的参数。
返回值:返回布尔值 ,如果是 false 则表示操作不被支持或未被启用。
所有浏览器都支持的常用命令使用示例:
document.execCommand('bold'); //粗体-开关
document.execCommand('italic'); //斜体-开关
document.execCommand('strikeThrough'); //删除线-开关
document.execCommand('underline'); //下划线-开关
document.execCommand('insertHorizontalRule'); //插入水平线(删除选中的部分)
document.execCommand('subscript'); //下角标-开关
document.execCommand('superscript'); //上角标-开关
document.execCommand('justifyCenter'); //居中
document.execCommand('justifyFull'); //文本对齐
document.execCommand('justifyLeft'); //左对齐(在对齐操作基础上)
document.execCommand('justifyRight'); //右对齐
document.execCommand('copy'); //复制
document.execCommand('cut'); //剪切
document.execCommand('paste'); //粘贴
document.execCommand('delete')







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








