在其他程序语言中,也有模板化技术的使用,使得代码的复用率更高,减少代码工作量减轻服务器运行压力。也许在代码量少的时候还并不是很明显,但是在代码量增加或者应用越来越大的时候它的作用就会很凸显出来。
在小程序中,通过template将一部分代码设置成模板,可以在目录下新建两个模板文件,一个“wxss”样式文件,一个“wxml”代码文件存放代码。
原代码处
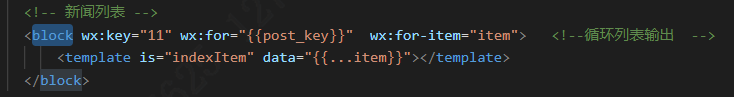
在原代码处,需要引用的地方使用<block> </block>将内容包起来,但是block却并不是一个容器组件,仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
而在列表中是需要做循环输出的,这时候就用到了前台的循环语句wx:for,而这条语句是一个控制语句,所以需要用block包起来。

在原来代码的位置使用block中的语句来代替原来代码,post_key为接受的数据。
x:for-item 可以指定数组当前元素的变量名,一般默认是item。
is 属性声明需要的使用的模板,然后将模板所需要的 data 传入。 indexItem为template的name属性,即他的名字。
data作用是使用 data 来传入数据。如果单使用data="{
{item}}"的话,需要在模板中引用数据时加上{
{item.***}}。而使用data="{








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4661
4661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








