一、更多页面的制作
1、区分获取不同类目
有了上一个主页面的基础,肯定我们是知道了我们需要什么东西,在这个时候我们最需要的东西是一个跳转的点击事件catchTap和相关API的调用,来做页面显示。
在我们listTamplate中对更多添加了点击事件之后,我们会发现模板文件好像并没有一个地方让我们书写点击事件。我是放在了movies.js下边,即首页面下,其实有兴趣可以尝试一下是不是哪个页面也可以的。
接下来要解决的问题是区分三个“更多”的不同,来展示不同的内容,这个我前期构想,区分是不是我在模板的时候进行区分呢?但是模板又是在more-movie中被引用,从而获取API数据,所以,最后决定从more-movie中下手,从获取的时候就识别。
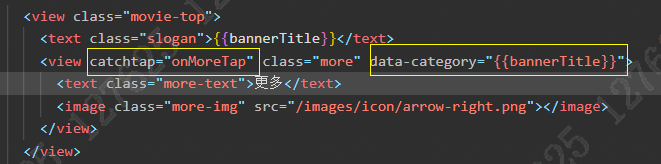
第一步,点击事件

第二个data-category的内容可以参考文章详情页的内容,有说明
https://blog.csdn.net/shenyou_fu/article/details/103645246
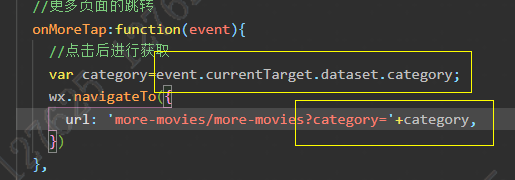
第二步,写点击事件

URL使用?的作用应该不用说明吧,使用category来获取我们点击所获取到的内容。留意我画出来的地方。
第三步,获取我们的内容








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








