在组件中,有时候承载信息过多而无法灵活使用,这个时候就需要一个slot插槽来让组件可以承载来自页面WXML的内容<solt></solt>
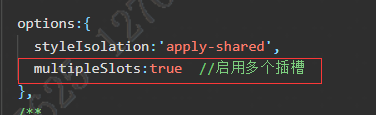
组件中添加了插槽后就可以直接使用,但是如果是同时使用了多个插槽,那么单纯插入多个插槽是不管用的,需要开启多个插槽功能

在区分上使用具名的方法。对每个插槽使用name=“***”,然后在前端使用时进行具名引用slot="***"即可。
授权功能
微信提供了获取用户授权信息的功能。

通过他我们可以获取到当前用户是否登录的一个状态,如果没有那么我们肯定是需要弹出继续让用户授权,如果是已经授权,那么就直接获取信息。
wx.getSetting({
success:(res)=>{
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success(res)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








