文章目录
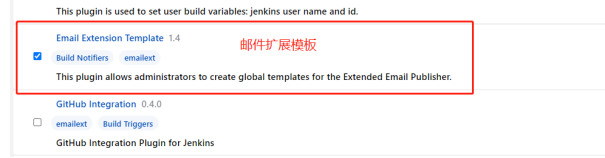
1. 安装 Email Extension 插件

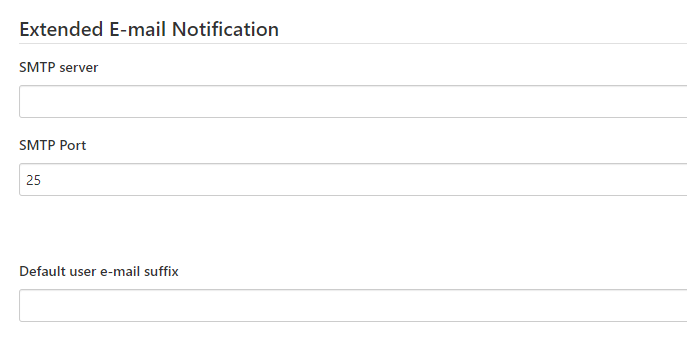
2. Jenkins 设置邮箱相关参数
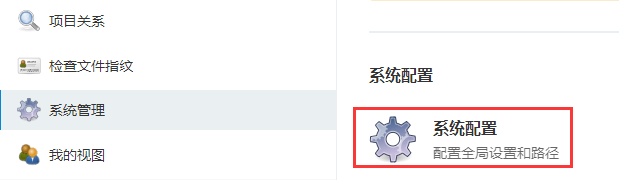
Manage Jenkins -> Configure System

有此选项设置

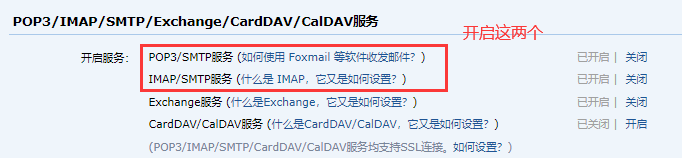
在添加邮件地址前,先开启邮箱 SMTP 功能

得到授权码:
LW**N*****GDL**V
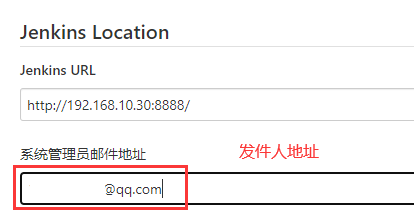
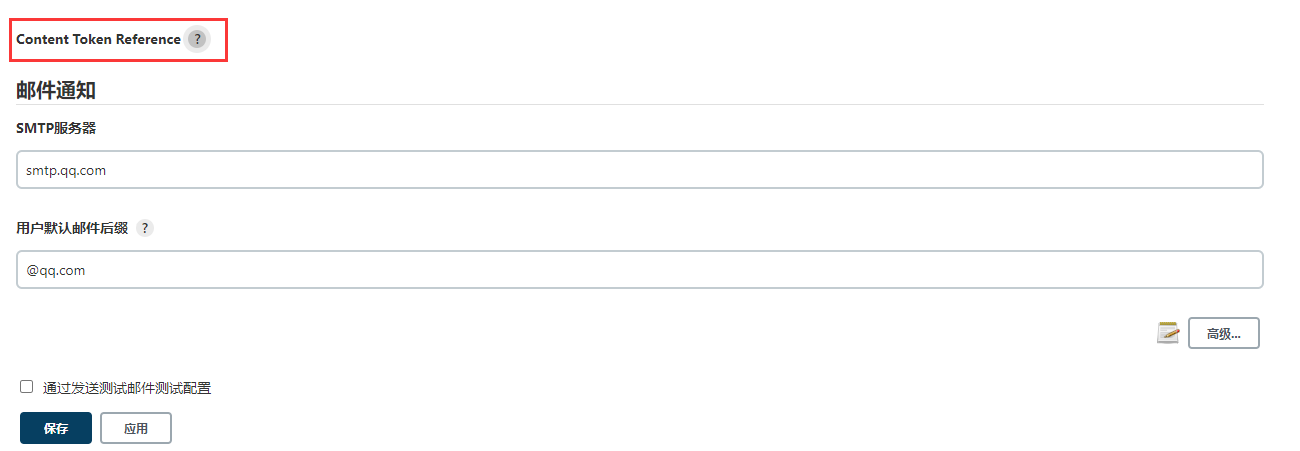
Jenkins 本地系统配置

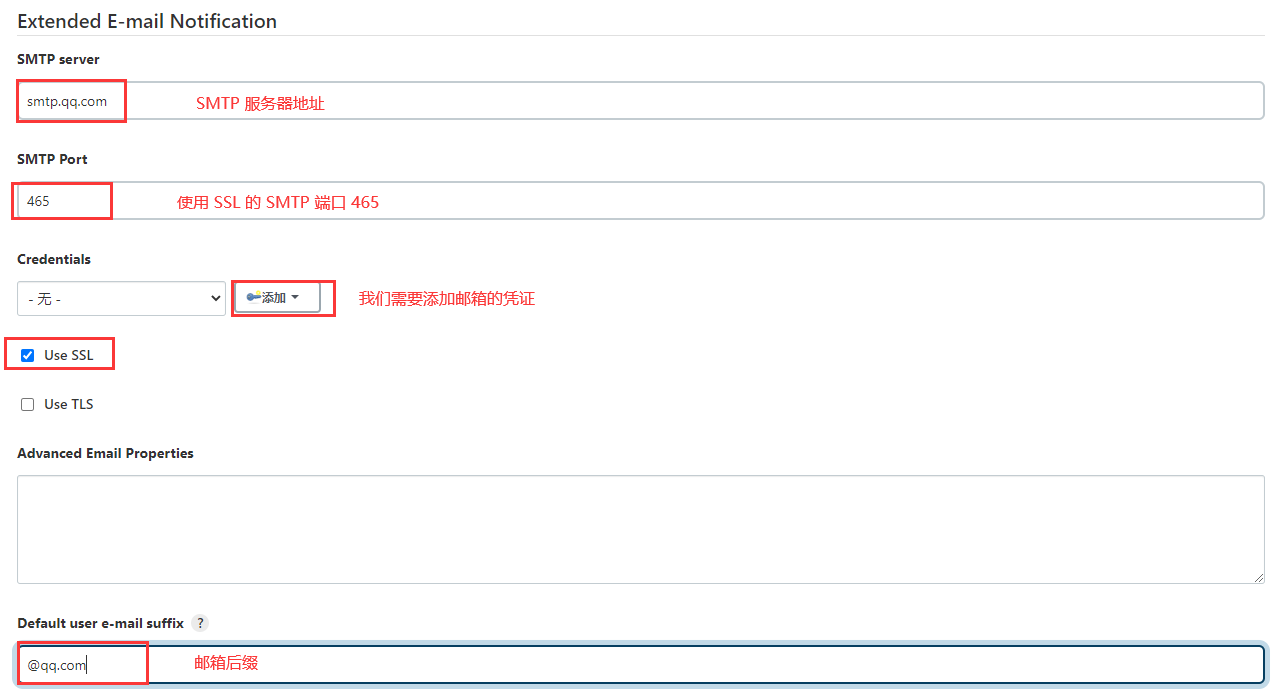
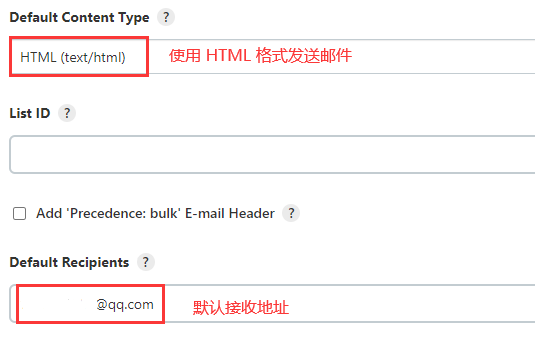
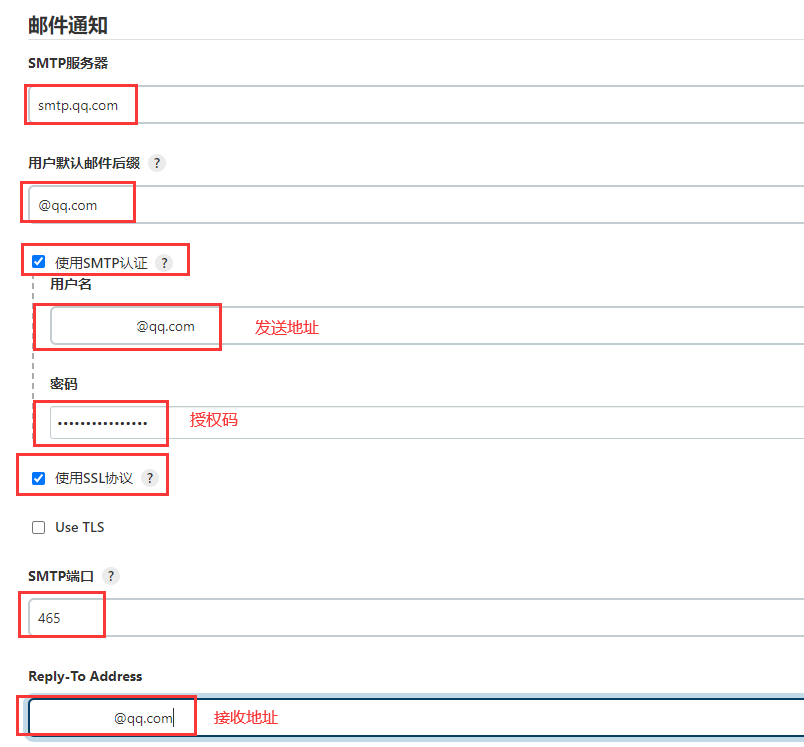
邮箱参数设置

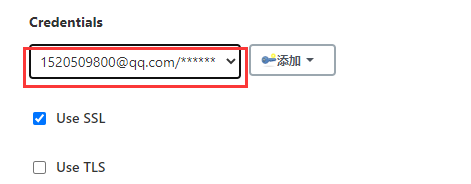
添加凭证




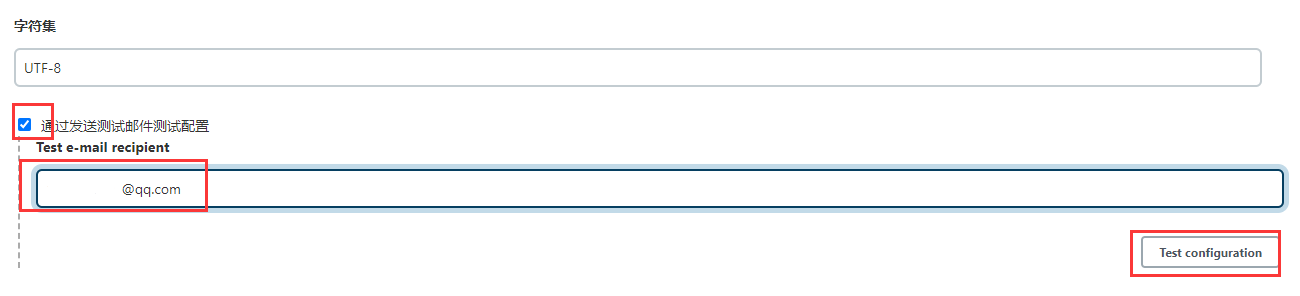
配置测试

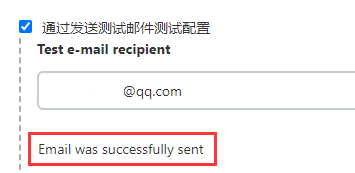
测试结果


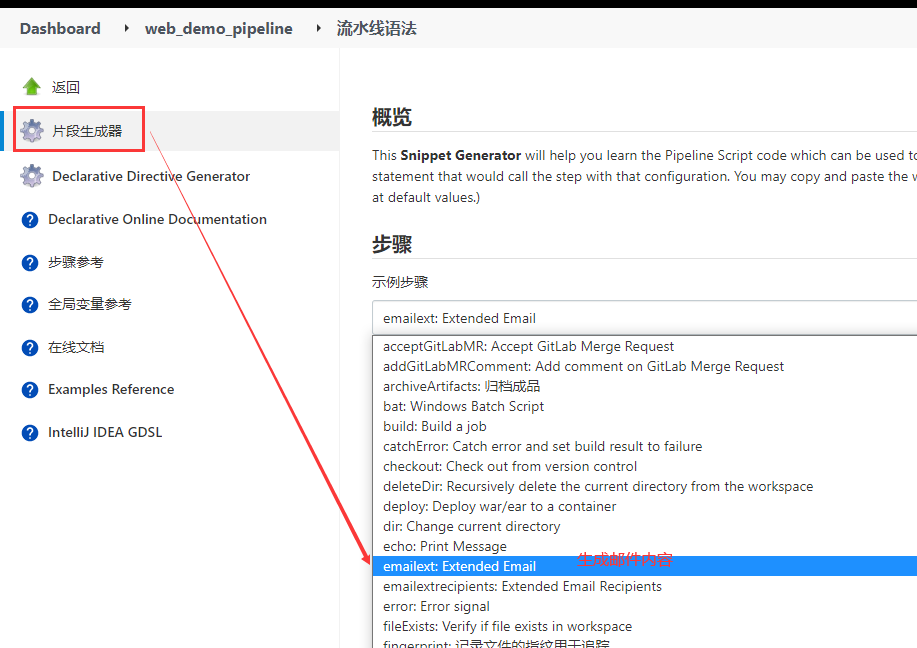
3. 准备邮件内容
切换提交分支 master
如果在其他分支切换到 master。
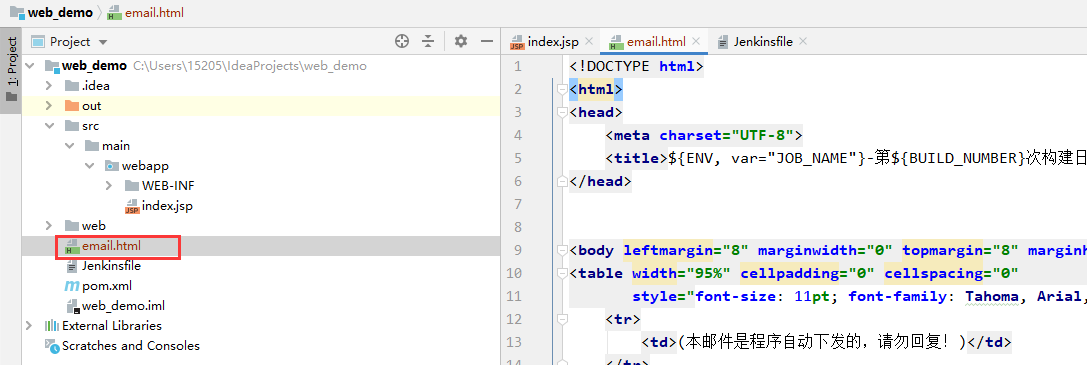
在项目根目录编写 email.html,并把文件推送到 Gitlab
 email.html 内容
email.html 内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans- serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a
href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li> 工 作 目 录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li> 历 史 变 更 记 录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br
/>%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG,
maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
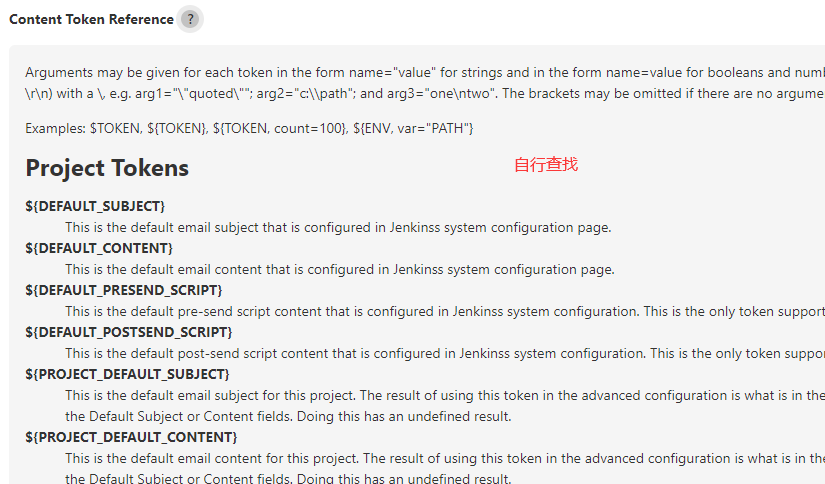
变量的帮助指南获取


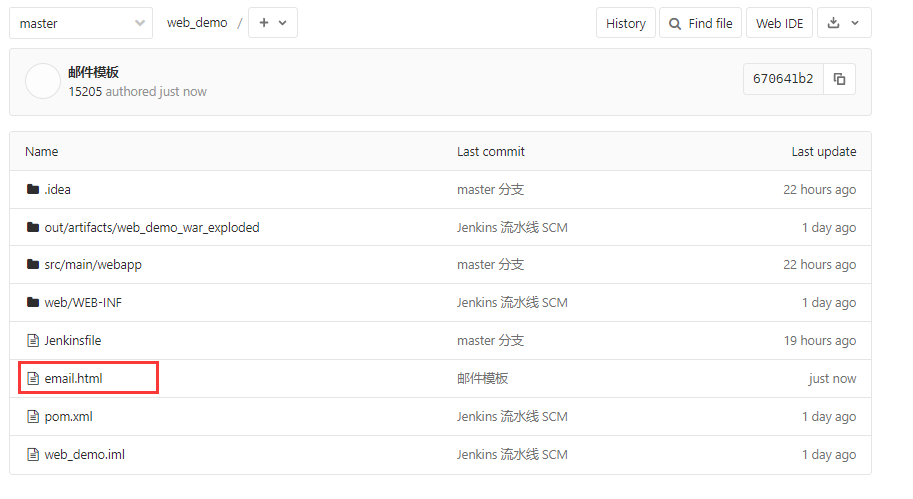
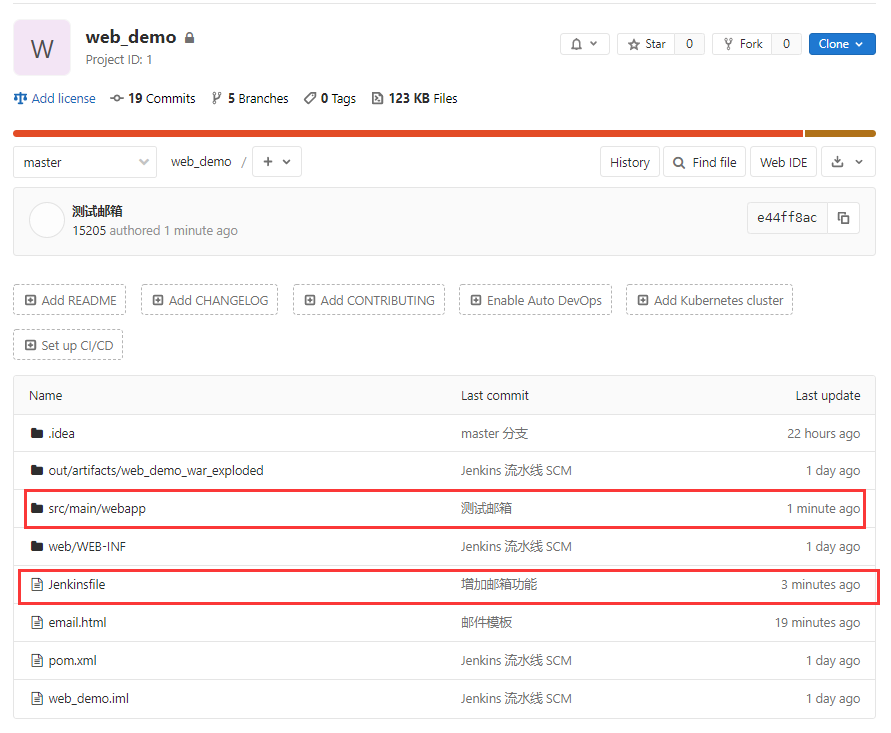
邮件模板提交到 gitlab 的 master 分支上

4. 编写 Jenkinsfile 添加构建后发送邮件
4.2 Jenkinsfile 内容
原 Jenkinsfile
pipeline {
agent any
stages {
stage('pull code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '0b127895-eb97-4f8f-b471-1277e5549b54', url: 'git@192.168.10.20:test-group/web_demo.git']]])
}
}
stage('build project') {
steps {
sh 'mvn clean package'
}
}
stage('deploy item') {
steps {
deploy adapters: [tomcat8(credentialsId: '1cf9c5dd-8e2d-4eb6-8c00-bb60e0f027ca', path: '', url: 'http://192.168.10.40:8080/')], contextPath: null, war: 'target/*.war'
}
}
}
}
添加邮箱通知相关步骤后的 Jenkinsfile
pipeline {
agent any
stages {
stage('pull code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '0b127895-eb97-4f8f-b471-1277e5549b54', url: 'git@192.168.10.20:test-group/web_demo.git']]])
}
}
stage('build project') {
steps {
sh 'mvn clean package'
}
}
stage('deploy item') {
steps {
deploy adapters: [tomcat8(credentialsId: '1cf9c5dd-8e2d-4eb6-8c00-bb60e0f027ca', path: '', url: 'http://192.168.10.40:8080/')], contextPath: null, war: 'target/*.war'
}
}
}
post {
always {
emailext(
subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',body: '${FILE,path="email.html"}', to: '1520509800@qq.com'
)
}
}
}
注意修改邮箱地址,提交到 Gitlab
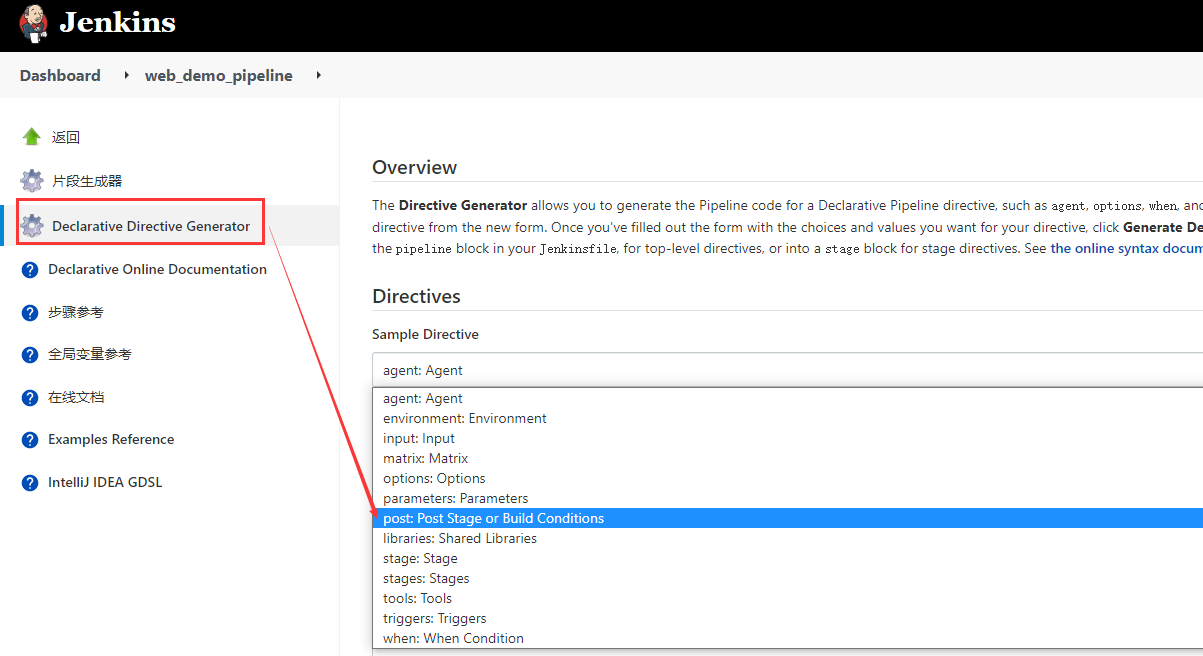
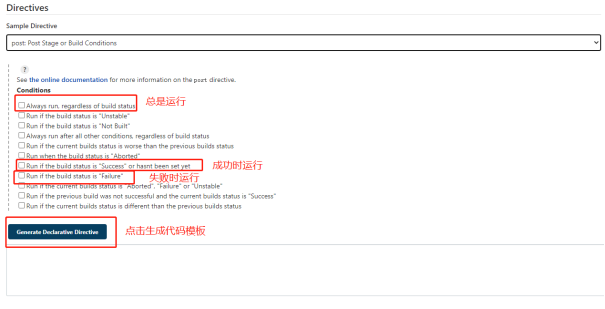
4.2 Post 代码模板生成指南
项目配置中点击《流水线语法》




4.3 修改 index.jsp 并提交到 master 分支


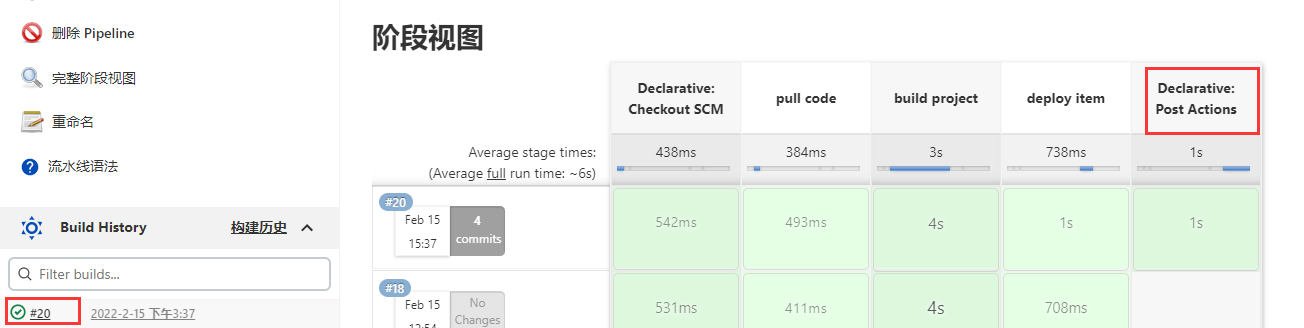
4.4 测试构建



4.5 查看邮箱



























 3147
3147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








