素材
ViewPager、RadioGroup、WebView等
关键点
1.ViewPager最后一张图片怎么平滑过渡到第一张图片
原理是在ViewPager最后一张图片的页面后面还有一个页面,内容与第一个页面内容相同,轮播的时候先到真正最后一个页面,然后监听ViewPager的滑动事件,等最后一个页面显示完全了立马切换到第一个页面(切换的时候要关掉ViewPager的切换动画),从第一张图片平滑过渡到最后一张图片原理相同。
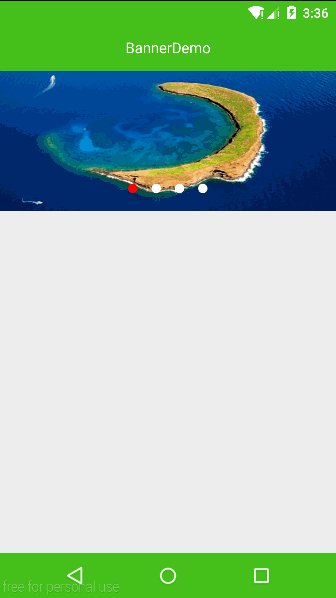
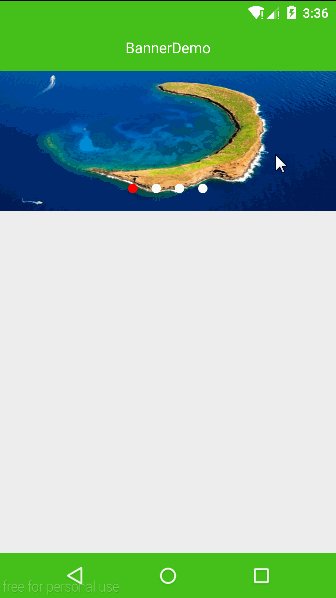
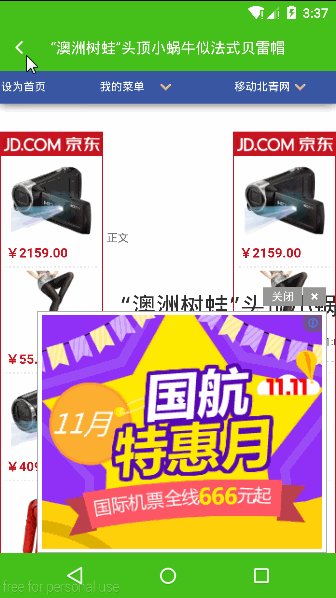
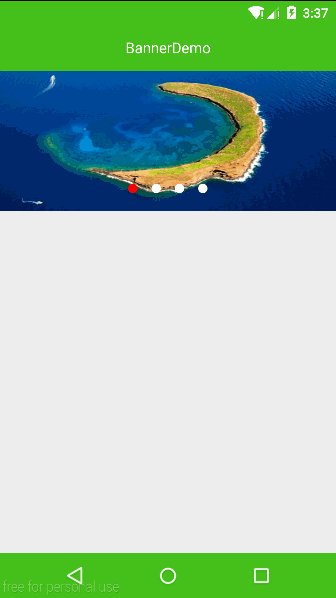
效果图
源码
MainActivity
package com.example.shen.bannerdemo.activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.ImageView;
import android.widget.RadioGroup;
import com.example.shen.bannerdemo.R;
import com.example.shen.bannerdemo.adapter.BannerPagerAdapter;
import com.example.shen.bannerdemo.common.CommWebView;
import com.example.shen.bannerdemo.entity.BannerInfo;
import com.lidroid.xutils.BitmapUtils;
import java.util.ArrayList;
public class MainActivity extends BaseActivity {
private ViewPager vpBanner;
private RadioGroup rgBanner;
private Handler handler;
private Runnable runnable;
private BannerPagerAdapter bannerPagerAdapter;
private ArrayList<BannerInfo> alBannerInfo;
private int page=1,positionNow;
//轮播图数量
private static final int SIZE=4;
//轮播图片切换间隔时间(单位毫秒)
private static final int DELAY_TIME=3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置标题
setTitle("BannerDemo");
initView();
}
private void initView(){
initData();
vpBanner=(ViewPager) findViewById(R.id.vp_banner);
rgBanner=(RadioGroup) findViewById(R.id.radio_group);
BitmapUtils bitmapUtils=new BitmapUtils(this);
ArrayList<View> alView=new ArrayList<>();
ImageView[] imageViews=new ImageView[SIZE+2];
for(int i=0;i<SIZE+2;i++){
imageViews[i]=new ImageView(this);
imageViews[i].setScaleType(ImageView.ScaleType.FIT_XY);
if(i==0){
bitmapUtils.display(imageViews[i],alBannerInfo.get(SIZE-1).url_pic);
}else if(i==SIZE+1){
bitmapUtils.display(imageViews[i],alBannerInfo.get(0).url_pic);
}else if(i>0&&i<=SIZE){
bitmapUtils.display(imageViews[i],alBannerInfo.get(i-1).url_pic);
imageViews[i].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,CommWebView.class);
intent.putExtra("title",alBannerInfo.get(positionNow).title);
intent.putExtra("url",alBannerInfo.get(positionNow).url_content);
startActivity(intent);
}
});
}
alView.add(imageViews[i]);
}
bannerPagerAdapter=new BannerPagerAdapter(alView);
//ViewPager设置适配器
vpBanner.setAdapter(bannerPagerAdapter);
//ViewPager显示第一个Fragment
vpBanner.setCurrentItem(1);
//ViewPager页面切换监听
vpBanner.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (position == SIZE+1) {
vpBanner.setCurrentItem(1, false);
} else if (position == 0 && positionOffsetPixels == 0) {
vpBanner.setCurrentItem(SIZE, false);
}
}
@Override
public void onPageSelected(int position) {
positionNow=position-1;
switch (position) {
case 1:
rgBanner.check(R.id.rb_one);
page = 1;
break;
case 2:
rgBanner.check(R.id.rb_two);
page = 2;
break;
case 3:
rgBanner.check(R.id.rb_three);
page = 3;
break;
case 4:
rgBanner.check(R.id.rb_four);
page = 4;
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void startBanner(){
handler=new Handler();
runnable=new Runnable() {
@Override
public void run() {
handler.postDelayed(runnable, DELAY_TIME);
vpBanner.setCurrentItem(page,true);
if(page==SIZE+1){
page=0;
}
page++;
}
};
handler.postDelayed(runnable, DELAY_TIME);
}
private void initData(){
alBannerInfo=new ArrayList<>();
alBannerInfo.add(new BannerInfo("世界“造型最酷”海岛",
"https://ss1.baidu.com/9vo3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=782de3003fdbb6fd250eb6666f199f2a/9c16fdfaaf51f3de9d78ee9f92eef01f3b297906.jpg",
"http://bbs.miercn.com/bd/201511/thread_574672_1.html?source=bdxsy"));
alBannerInfo.add(new BannerInfo("4岁双胞胎女孩潮气十足爆红网络",
"https://ss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=89a91a31848ba61edfbb9b6f2709a338/b3119313b07eca805da4251c972397dda04483a3.jpg",
"http://china.ynet.com/3.1/1511/05/10506176.html?source=bdxsy"));
alBannerInfo.add(new BannerInfo("“澳洲树蛙”头顶小蜗牛似法式贝雷帽",
"https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=d06c29404110b912bf94a5bea5c0c831/00e93901213fb80e66910f2c30d12f2eb838948c.jpg",
"http://china.ynet.com/3.1/1511/05/10507328.html?source=bdxsy"));
alBannerInfo.add(new BannerInfo("南非插画师绘掌上3D世界 栩栩如生",
"https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/super/whfpf%3D425%2C260%2C50/sign=9898e7dc793e6709be5516bf5dfaab0f/d1a20cf431adcbef491765fdaaaf2edda3cc9f2d.jpg",
"http://china.ynet.com/3.1/1511/05/10506306.html?source=bdxsy"));
}
@Override
protected void onResume(){
super.onResume();
//开始轮播
startBanner();
}
@Override
protected void onStop(){
super.onStop();
//暂停轮播
handler.removeCallbacks(runnable);
}
}activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:fitsSystemWindows="true">
<include layout="@layout/layout_common_title"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp">
<android.support.v4.view.ViewPager
android:id="@+id/vp_banner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_world" />
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="0dp">
<RadioButton
android:id="@+id/rb_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
style="@style/rb_banner"/>
<RadioButton
android:id="@+id/rb_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/rb_banner"/>
<RadioButton
android:id="@+id/rb_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/rb_banner"/>
<RadioButton
android:id="@+id/rb_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/rb_banner"/>
</RadioGroup>
</RelativeLayout>
</LinearLayout>BannerPagerAdapter
package com.example.shen.bannerdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
/**
* Created by SHEN on 2015/10/29.
*/
public class BannerPagerAdapter extends PagerAdapter{
private ArrayList<View> list;
public BannerPagerAdapter(ArrayList<View> list){
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
view.addView(list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup view, int position, Object object) {
view.removeView(list.get(position));
}
}
BaseActivity
package com.example.shen.bannerdemo.activity;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.TextView;
import com.example.shen.bannerdemo.R;
import com.example.shen.bannerdemo.util.SystemBarTintManager;
public class BaseActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base);
initView();
}
private void initView(){
/**沉浸式状态栏设置部分**/
//Android4.4及以上版本才能设置此效果
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Android5.0版本
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//设置状态栏颜色
getWindow().setStatusBarColor(getResources().getColor(R.color.green_dark));
//设置导航栏颜色
getWindow().setNavigationBarColor(getResources().getColor(R.color.green_dark));
} else {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//创建状态栏的管理实例
SystemBarTintManager tintManager = new SystemBarTintManager(this);
//激活状态栏设置
tintManager.setStatusBarTintEnabled(true);
//设置状态栏颜色
tintManager.setTintResource(R.color.green_dark);
//激活导航栏设置
tintManager.setNavigationBarTintEnabled(true);
//设置导航栏颜色
tintManager.setNavigationBarTintResource(R.color.green_dark);
}
}
}
/**
* 设置标题
* @param title 标题字符串
*/
public void setTitle(String title){
TextView tvTitle=(TextView) findViewById(R.id.tv_title);
if(tvTitle!=null){
tvTitle.setVisibility(View.VISIBLE);
tvTitle.setText(title);
}
}
public void goBack(){
TextView tvGoBack=(TextView) findViewById(R.id.tv_go_back);
if(tvGoBack!=null){
tvGoBack.setVisibility(View.VISIBLE);
tvGoBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
}
package com.example.shen.bannerdemo.common;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.example.shen.bannerdemo.R;
import com.example.shen.bannerdemo.activity.BaseActivity;
public class CommWebView extends BaseActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_comm_web_view);
goBack();
setTitle(getIntent().getStringExtra("title"));
initView();
}
private void initView() {
String url = getIntent().getStringExtra("url");
webView = (WebView) findViewById(R.id.web_view);
//启用支持JavaScript
webView.getSettings().setJavaScriptEnabled(true);
//启用支持DOM Storage
webView.getSettings().setDomStorageEnabled(true);
//加载web资源
webView.loadUrl(url);
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
}
//改写物理按键的返回的逻辑
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
webView.goBack();//返回上一页面
return true;
} else {
finish();
}
}
return super.onKeyDown(keyCode, event);
}
}























 2842
2842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








