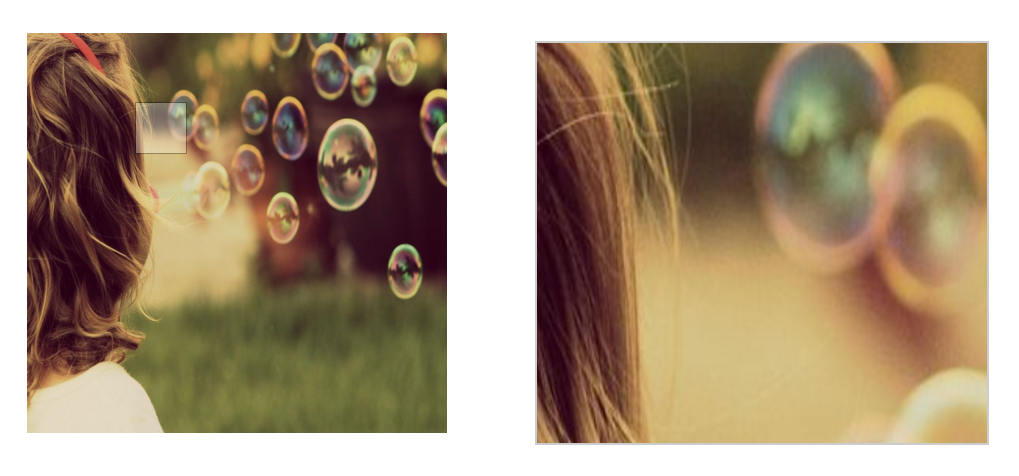
本程序实现了放大查看网页中的图片的功能,效果如下:

作用:可用于模仿淘宝,查看物品细节的功能,也可用于嵌入网页的视频的放大查看。
测试方法:直接拷贝本程序到新建的html文件,建好后,在同一文件夹下,新建文件夹命名为“image”,再放入一张图片,然后修改代码中两处图片名,即可使用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
/*左边小图的样式*/
.small_pic {
top: 50px;
left:100px;
width: 420px;
height: 400px;
background: #eee;
position: absolute;
}
/*鼠标跟随浮动方块的样式*/
.float_layer {
width: 50px;
height: 50px;
border: 1px solid #000







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








