目录
摘 要 I
第一章 引言 1
1.1背景和意义 1
1.2国内外现状 1
第二章 系统开发平台 3
2.1开发工具介绍 3
2.2主要开发技术介绍 4
2.2.1 JavaEE平台 4
2.2.2 SSH技术介绍 5
2.2.3 MySQL数据库 7
2.3系统环境需求 8
第三章 需求分析 9
3.1可行性分析 9
3.1.1经济可行性 9
3.1.2技术可行性 9
3.1.3法律可行性 9
3.2系统功能及特性分析 10
3.3后台管理模块需求分析 11
3.4前台下单模块需求分析 12
第四章 概要设计 14
4.1网上订餐系统的功能模块概要设计 14
4.1.1用户模块概要设计 14
4.1.2管理员功能模块概要设计 15
4.2数据库的概要设计 15
4.2.1数据库实体关系图 15
4.2.2数据库表的设计 16
第五章 详细设计和实现 20
5.1功能模块介绍 20
5.1.1界面设计 20
5.1.2 菜单信息浏览 22
5.1.3 用户登陆/注册 23
5.1.4 个人信息预览 24
5.1.4 订单信息表 25
5.1.5 后台管理员的登录 26
5.1.6 后台主界面 27
5.2主要实现技术 28
5.2.1分页显示算法 28
5.2.2 信息显示 29
5.2.3 订单显示 30
第六章 测试和案例分析 32
6.1测试的重要性及其目的 32
6.1.1测试重要性 32
6.1.2测试目的 33
6.2测试的步骤 33
6.3测试的内容 34
6.3.1用户登录测试 34
6.3.2非法连接测试 34
6.3.3 用户下单测试 34
6.3.4 管理员添加菜单测试 35
结论 36
参考文献 38
致谢 39
第三章 需求分析
3.1可行性分析
3.1.1经济可行性
由于本项目的特殊性,无需投入额外的设备购买及人员培训费用,所以在经济上本系统的开发是可行的。此外系统对开发的需求以及软硬件要求都不是很高,所以在软硬件的支出上十分有限。因此,本系统在任何一台连接Internet的机器上都可以运行,有很高的经济可行性。
按上述两方面进行可行性分析、研究后,我们认为该项目在技术上是可行的,在经济上也是没问题的,所以完全可以进行开发。
3.1.2技术可行性
本系统选择jsp作为开发语言,选择mysql作为后台数据库,采用B/S结构,使用JDBC连接数据库。
而jsp可以创建和运用动态、交互的WEB服务器应用程序。同时,JSP具有向跨平台跨服务器的优点。mysql是一个杰出的数据库平台,具有功能强大,安全可靠等特点,可用于大型联机事务处理、数据仓库及电子商务等。所以在技术方面理论上是可行的。
3.1.3法律可行性
本系统没有侵犯个人隐私和个人责任方面的问题,使用本系统不会引起法律方面的纠纷问题,所以开发本系统具有法律可行性。
综上所述,本系统的开发是符合现在的实际情况的,并具有一定的实用意义。在技术、经济、操作上,法律上都可以看到此系统的可行性,并且很具有其实现的必要。
3.2系统功能及特性分析
本系统主要是实现网上浏览菜单、订餐、产生订单等功能的系统。需要实现菜品信息的动态提示、购物车管理、客户信息注册、登录管理、订单处理、信息反馈等模块。需要完成的主要任务如下: 当客户进入网上订餐时,应该在主页面中分类显示最新的菜品信息,以供客户选择所需菜品,同时提供按菜品名称,快速查询所需菜品信息的功能。当客户选择预定某个菜品时,应该能够将对应菜品信息,如:价格、数量记录到对应的购物车中,此时客户可以选择选择其他菜品或是查看自己的购物车,最后,在购物车中填写相应的送餐信息,提交订餐订单后,自动清除以生成订单的购物车中的信息。餐厅服务人员根据订单信息,查看详细订单明细并根据实际情况处理订餐。
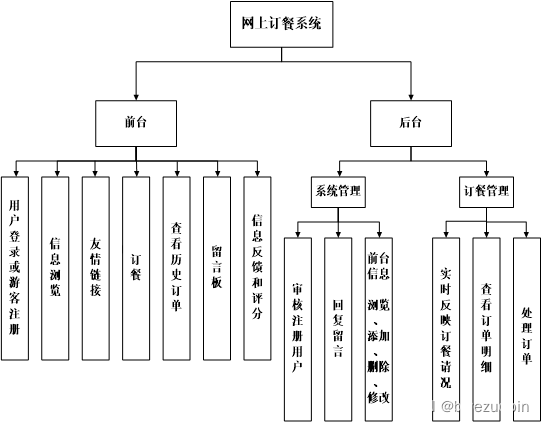
分析网上订餐系统,制订整个系统框架如下:

图3-1 系统实例图
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib uri="/struts-tags" prefix="s"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="images/logo.png">
<title>小弟的私人飞机</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/carousel.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/customerservice.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/holder.js"></script>
<script type="text/javascript" src="js/scrolltopcontrol.js"></script>
<script type="text/javascript" >
$(document).ready(function(){
$("#aFloatTools_Show").click(function(){
$('#divFloatToolsView').animate({width: 'show', opacity: 'show'}, 'normal',function(){
$('#divFloatToolsView').show();
});
$('#aFloatTools_Show').attr('style','display:none');
$('#aFloatTools_Hide').attr('style','display:block');
});
$("#aFloatTools_Hide").click(function(){
$('#divFloatToolsView').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){
$('#divFloatToolsView').hide();
});
$('#aFloatTools_Show').attr('style','display:block');
$('#aFloatTools_Hide').attr('style','display:none');
});
});
if(window.name != "bencalie"){
location.reload();
window.name = "bencalie";
}
else{
window.name = "";
}
</script>
</head>
<body style="background-image:url(images/background.jpg)">
<jsp:include page="page/head.jsp"/>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1">f</li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/3.jpg" alt="First slide">
<div class="container">
<div class="carousel-caption">
<p>小弟连锁店又开张啦,所场费用不用三四千,不用一两千 只要<code>¥99</code>!!<br>快动起电话快快订购吧!@ </p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">前往了解详情</a></p>
</div>
</div>
</div>
<div class="item">
<img src="images/2.jpg" alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>大家记得多吃蔬菜噢!~</h1>
</div>
</div>
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#myCarousel" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div><!-- /.carousel -->
<div style="width:100%;height:50px;margin-top:50px; color:#222222;position:absolute">
<div style="font-size:20px;width:950px; height:50px; margin:0 auto; text-align:center">欢迎来到 "<b>小弟的私人飞机</b>" 在线订餐网站<br><br>这里提供最新鲜,最美味,最便捷,最安全的食物。让你重温旧梦找回家的感觉!Thx</div>
</div>
<br><br><br><br>
<div class="container marketing">
<!-- Three columns of text below the carousel -->
<div class="row" style="width:100%;">
<div style="width:90%; margin:0 auto; float:none;">
<s:iterator value="#session.menuload" id="m">
<div class="col-lg-4" style="width: 33.3333333%;
float:left;
margin-top:20px;">
<img class="img-circle" src="<s:url value="%{#request.m.path}"/>" style="width:140px;height:140px" alt="Generic placeholder image">
<h2><s:property value="#request.m.dishes"/></h2>
<p><s:property value="#request.m.synopsis" /></p>
<p ><span style="color:red">¥<s:property value="%{#request.m.price}"/>.00</span></p>
<p><a class="btn btn-default" href="MenuAction!myDetail?id=<s:url value="%{#request.m.id}"/>" role="button">查看详细资料»</a></p>
</div><!-- /.col-lg-4 -->
</s:iterator>
</div>
</div><!-- /.row -->
<br><br><br><br><br><br>
<!-- START THE FEATURETTES -->
<div style="width:980px;height:250px;margin:0 auto; float:none;">
<div style="width:15%;float:left;"><img src="images/sina.jpg"style="margin-left:30px"><div style="margin:30 0 0 24">
<a class="btn btn-default" href="#" role="button"> 加关注 »</a></div>
</div>
<div style="width:50%;float:left;margin-left:30px"><div style="width:40%;float:left"><img src="images/x2.jpg" style="width:200px"></div>
<div style="width:50%;float:left;line-height:2;margin-left:30px">这动心的滋味,是全新提拉米苏酱的香醇,是奶香饼干粒的酥脆,更是初次相遇时的甜蜜……全新#提拉米苏星冰乐#,对第一次的心动SAY YES!
<a class="btn btn-default" href="#" role="button">了解更多 »</a></div>
</div>
<div style="width:10%;float:left;margin-left:30px"><div>
<img src="images/weixin.gif"></div><div style="margin:20 0 0 10"><p>扫一扫</p>
</div> 关注小弟微信
</div>
<div style="width:15%;float:left;margin-left:30px"><img src="images/shaomiao.gif">
</div>
</div>
<hr/>
<!-- /END THE FEATURETTES -->
<!-- FOOTER -->
<footer>
<p class="pull-right"><a href="#">裤兜里有杀气丶</a></p>
<p>© 2014 小弟兄弟联, . · <a href="#">网上订餐系统</a> · <a href="#">广东科贸职业学院</a></p>
</footer>
</div><!-- /.container -->
<!-- Modal -->
<div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">登陆</h4>
</div>
<div class="modal-body">
<form action="ClientAction!myLogin" method="post" style="font-size:20px">
<p>用户名:</p><input type="text" name="client.username"class="form-control" placeholder="username" required autofocus><br>
<p>密 码:</p><input type="text" name="client.password" class="form-control" placeholder="password" required autofocus><br>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">登陆</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- Modal -->
<div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">注册</h4>
</div>
<div class="modal-body">
<form style="font-size:20px" action="ClientAction!myRegister" method="post">
<p>用户名:</p><input type="text" name="client.username" class="form-control" placeholder="username" required autofocus><br>
<p>密 码:</p><input type="text" name="client.password" class="form-control" placeholder="password" required autofocus><br>
<p>联系电话:</p><input type="text" name="client.telephone" class="form-control" placeholder="telephone" required autofocus><br>
<p>地址:</p><input type="text" name="client.address" class="form-control" placeholder="address" required autofocus><br>
<p>邮箱地址</p><input type="text" name="client.email" class="form-control" placeholder="email" required autofocus><br>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">注册</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!--客服 -->
<div class="rides-cs">
<div class="floatL">
<a style="display:block" id="aFloatTools_Show" class="btnOpen" title="查看在线客服" href="javascript:void(0);">展开</a>
<a style="display:none" id="aFloatTools_Hide" class="btnCtn" title="关闭在线客服" href="javascript:void(0);">收缩</a>
</div>
<div id="divFloatToolsView" class="floatR" style="display:none">
<div class="cn">
<h3 class="titZx">订餐客服</h3>
<ul>
<li><span>盖伦</span><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=513294260&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456:51" title="小弟的私人飞机网上订餐" /></a></li>
<li><span>艾希</span><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456:51" title="小弟的私人飞机网上订餐" /></a></li>
</ul>
<h3>建议提议</h3>
<ul>
<li><span>瑞兹</span><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456:51" title="小弟的私人飞机网上订餐" /></a></li>
</ul>
<h3>售后服务</h3>
<ul>
<li><span>信爷</span><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=327620469&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456:51" title="小弟的私人飞机网上订餐" /></a></li>
</ul>
</div>
</div>
</div>
</body>
</html>












































 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










