目 录
1 绪论 1
1.1选题背景及意义 1
1.2发展现状 1
1.2.1国外关于旅游的现状 1
1.2.2国内关于旅游的现状 2
1.2.3发展趋势 3
1.3研究主要内容 4
2 关键技术 6
2.1 Java语言 7
2.2 Spring框架简介 8
2.3 Spring Boot 框架简介 9
2.4 MyBatis 框架简介 9
2.5 开发环境 10
3 系统分析 11
3.1 系统可行性分析 11
3.1.1 技术可行性 11
3.1.2 经济可行性 12
3.1.3 社会可行性 12
3.2 业务流程分析 14
3.3 系统UML的基本模型 15
3.3.1 用例图 15
3.3.2 类图 16
4 系统设计 21
4.1 系统功能设计 21
4.2 系统数据库设计 22
4.2.1 概念结构设计 23
4.2.2 数据库表设计 26
5 系统实现 错误!未定义书签。
5.1登录模块 32
5.2 首界面 35
5.3 旅游线路界面 36
5.4 用户注册及查询界面 37
5.5 添加各类信息界面 39
6 系统测试 错误!未定义书签。
6.1测试的任务及目标 42
6.1.1测试的任务 42
6.1.2测试的重要性及目标 42
6.2测试方案 43
6.2.1模块测试 44
6.2.2集成测试 44
6.2.3验收测试 45
6.2.4平行运行 46
6.3系统评价 47
总 结 48
参考文献 49
致 谢 50
4.1 系统功能设计
用户管理:包括用户注册、登录、个人信息管理等。用户可以在网站上注册账号,并登录进行各种操作,如查询景点信息、规划行程、预订产品等。用户还可以管理自己的个人信息,包括个人资料、订单记录、浏览历史等。
产品管理:包括产品分类、产品列表、产品详情等。网站管理员可以在后台管理系统中添加、修改和删除产品信息,包括景点门票、旅游团、机票酒店等。用户可以通过浏览产品列表来了解产品信息,并通过产品详情页面进行预订和支付。
订单管理:包括订单创建、查询、修改、删除等。用户可以通过网站预订产品并生成订单,可以查询自己的订单记录并进行修改或删除。管理员可以审核订单并确认支付,还可以进行订单结算和退款等操作。
支付结算:包括支付方式、价格结算、发票管理等。用户可以选择不同的支付方式进行支付,包括在线支付、银行转账、货到付款等。管理员可以管理网站的价格体系和结算方式,包括产品价格、优惠活动、结算周期等。用户和管理员还可以管理自己的发票信息和发票记录。
评论评价:包括景点评价、产品评价等。用户可以对自己的旅游体验进行评论和评价,包括景点评分、产品评分、文字评论等。其他用户可以根据评分和评论信息来决定自己的旅游计划。
数据统计:包括用户行为分析、产品销售分析、订单统计等。网站管理员可以通过后台管理系统进行数据分析和统计,从而了解用户需求、产品销售情况、订单流程等。管理员可以根据统计结果进行网站优[5]。
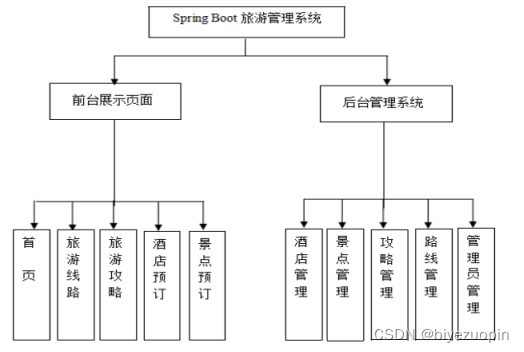
管理系统功能模块图如图4-1所示:

图4-1 管理系统功能模块图
<!DOCTYPE html>
<html
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:th="http://www.thymeleaf.org"
layout:decorate="~{base/layout}">
<div layout:fragment="content">
<!--slider section-->
<div class="slider_wrapper">
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<div class="sp-slide">
<h3 class="sp-layer sp-black sp-padding hide-small-screen" data-width="80%" data-position="topRight"
data-horizontal="8%" data-vertical="25%" data-show-transition="right" data-hide-transition="up"
data-show-delay="800" data-hide-delay="100">
<span class="title-aaa">银杏湖景区乐游系统</span>——占地十五平方公里!全省规模最大的生态主题游乐项目。银杏湖乐园分为游乐区、生态休闲区、水世界、商务区、高尔夫球场、酒店别墅区。 该乐园位于江宁谷里街道的银杏湖大道520号,以银杏湖为中心,依山傍水。,你还可以在这里分享你的游玩日记与生活动态,即时分享你的快乐.找攻略、订酒店、查交通全都有,给你提供一站式的旅游社区化服务.
<span class="read-more"><a href="javascript:void(0);">查看更多</a></span>
</h3>
</div>
<div class="sp-slide">
<h3 class="sp-layer sp-black sp-padding hide-small-screen" data-width="80%" data-position="topRight"
data-horizontal="8%" data-vertical="25%" data-show-transition="right" data-hide-transition="up"
data-show-delay="800" data-hide-delay="100">
<span class="title-aaa">银杏湖景区乐游系统</span>
——欢迎大家的到来
——欢迎大家的到来
<span class="read-more"><a href="javascript:void(0);">查看更多</a></span>
</h3>
</div>
</div>
</div>
</div>
<div class="main-page-container">
<div class="container">
<div class="row med_toppadder30">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="cy-title">
<h2>热门酒店</h2>
<div class="pull-right">
<div class="main-tabs">
<ul class="nav nav-tabs">
<li>
<a th:href="@{/reserve/reserveHotelListUI}">更多 <i
class="fa fa-angle-right"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="main-cont">
<div class="tab-content">
<div class="tab-pane active" id="c01">
<div id="oc-news" class="owl-carousel owl-theme">
<div th:each="hotel:${top10Hotel}" class="item">
<div class="cy-news-post clearfix">
<div class="entry-image">
<a th:href="@{/reserve/hotelDetailsUI(id=${hotel.id})}"><img
class="image_fade"
th:src="@{'/images/'+ ${hotel.image} +'.jpg'}"
alt="Image"></a>
</div>
<div class="entry-title">
<h4><a th:href="@{/reserve/hotelDetailsUI(id=${hotel.id})}"
data-toggle="tooltip"
data-container="body"
th:title="${hotel.name}" th:text="${hotel.name}"></a>
</h4>
</div>
<div class="entry-content">
<p th:text="${hotel.describe}">
</p>
</div>
<ul class="entry-meta clearfix">
<li th:text="${#calendars.format(hotel.createDate,'yyyy-MM-dd')}"><i
class="fa fa-calendar"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row med_bottompadder30">
<div class="col-lg-9 col-md-9 col-sm-12 col-xs-12">
<div class="cy-title">
<h2>热门景点</h2>
<div class="pull-right">
<div class="main-tabs">
<a th:href="@{/reserve/reserveAttractionsListUI}">更多 <i
class="fa fa-angle-right"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="main-cont">
<div class="tab-content">
<div class="tab-pane active" id="cp01">
<div id="oc-kx" class="owl-carousel owl-theme">
<div th:each="attractions:${top10Attractions}" class="item">
<div class="cy-kx-post clearfix">
<a th:href="@{/reserve/attractionsDetailsUI(id=${attractions.id})}">
<div class="entry-image">
<img th:src="@{'/images/'+ ${attractions.image} +'.jpg'}"
alt="Image">
</div>
<div class="entry-content">
<p th:text="${attractions.name}"></p>
</div>
</a>
</div>
</div>
<!--<div class="item">-->
<!--<div class="cy-kx-post clearfix">-->
<!--<a href="javascript:void(0);">-->
<!--<div class="entry-image">-->
<!--<img class="image_fade" src="images/pic-kx04.jpg" alt="Image">-->
<!--</div>-->
<!--<div class="entry-content">-->
<!--<p>xxxxxxxxxxxx</p>-->
<!--</div>-->
<!--</a>-->
<!--</div>-->
<!--</div>-->
</div>
</div>
<!-- <div class="tab-pane" id="c02">...</div> -->
</div>
</div>
<div class="cy-title">
<h2>景区游玩攻略</h2>
<div class="pull-right">
<div class="main-tabs">
<ul class="nav nav-tabs">
<li>
<a th:href="@{/strategy/travelStrategyListUI}">更多 <i
class="fa fa-angle-right"></i></a>
</li>
</ul>
</div>
</div>
</div>
<ul class="main-cy-thesis">
<li th:each="strategy:${top10Strategy}"><a th:href="@{/strategy/travelStrategyDetailsUI(id=${strategy.id})}"
data-toggle="tooltip" data-container="body"
th:title="${strategy.title}" th:text="${strategy.title}">xxxxxxxxxxxx</a>
</li>
</ul>
<div class="cy-title">
<h2>热门路线</h2>
<div class="pull-right">
<div class="main-tabs">
<ul class="nav nav-tabs">
<li>
<a th:href="@{/route/travelRouteListUI}">更多 <i
class="fa fa-angle-right"></i></a>
</li>
</ul>
</div>
</div>
</div>
<ul class="main-cy-thesis">
<li th:each="route:${top10Route}"><a th:href="@{/route/travelRouteDetailsUI(id=${route.id})}"
data-toggle="tooltip" data-container="body"
th:title="${route.name}" th:text="${route.name}">xxxxxxxxxxxx</a>
</li>
</ul>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 col-xs-12">
<div class="cy-title">
<h2>订阅信息</h2>
</div>
<div class="text-center med_toppadder5">
<img src="images/pic-wx-qrcode1.jpg" width="200px" alt="">
<p class="med_toppadder10">请关注微信号</p>
</div>
<div class="cy-title">
<h2>联系我们</h2>
</div>
<ul class="cy-contact">
<li><i class="fa fa-map-marker"></i> 地址:南京季磊旅游文化公司大楼</li>
<li><i class="fa fa-compass"></i> 邮编:434000</li>
<li><i class="fa fa-phone"></i> 电话:158XXXX8644</li>
<li><i class="fa fa-envelope"></i> 电子邮箱:9377XXXXX@qq.com</li>
</ul>
</div>
</div>
</div>
</div>
<!--main section end-->
<script src="js/jquery_min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/wow.min.js"></script>
<script src="plugins/slider-pro/js/jquery.sliderPro.min.js"></script>
<script src="plugins/owlcarousel/js/owl.carousel.min.js"></script>
<script src="js/custom.js"></script>
<!--js code-->
<script type="text/javascript">
$(document).ready(function () {
$('#my-slider').sliderPro({
arrows: true,
waitForLayers: true,
autoplay: false,
fade: true,
buttons: false,
autoScaleLayers: false,
width: 1170,
height: 400
});
$('.image_fade').hover(function () {
$(this).filter(':not(:animated)').animate({opacity: 0.8}, 400);
}, function () {
$(this).animate({opacity: 1}, 400);
});
$("#oc-news").owlCarousel({
margin: 30,
nav: true,
loop: true,
// autoplay:true,
// autoplayTimeout:6000,
// autoplayHoverPause: true,
dots: false,
navText: ['<i class="fa fa-angle-left"></i>', '<i class="fa fa-angle-right"></i>'],
responsive: {
0: {items: 1},
480: {items: 2},
768: {items: 3},
992: {items: 4}
}
});
$("#oc-kx").owlCarousel({
margin: 15,
nav: true,
loop: true,
// autoplay:true,
// autoplayTimeout:5000,
// autoplayHoverPause: true,
dots: false,
navText: ['<i class="fa fa-angle-left"></i>', '<i class="fa fa-angle-right"></i>'],
responsive: {
0: {items: 1},
480: {items: 2},
768: {items: 3},
992: {items: 4}
}
});
setInterval(function () {
var buy = $('.sp-previous-arrow')[0];//给你的a标签加一个id :btnBuy
buy.click();
}, 5000)//后面的500是以毫秒为单位。
});
</script>
</div>
</html>
















































 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










