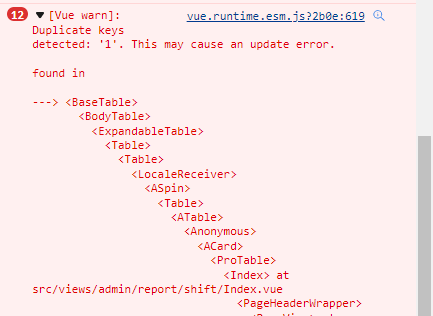
vue报错[Vue warn]: Duplicate keys detected: ‘1’. This may cause an update error.
今天在写后台管理前端页面的时候出现了如图所示报错

有12个报红,说明表格的显示出现了问题,循环出错了。看前端页面显示,ID的值在同样的前提下,显示的那么多,显然是不对的。

解决办法:
我用的是ant design vue的Protable表格,在没有确定好的key值的时候,直接用万能法
:rowKey="(record,index)=>{return index}"
这样下来,报错问题就解决了






















 6774
6774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








