1.创建学生数据
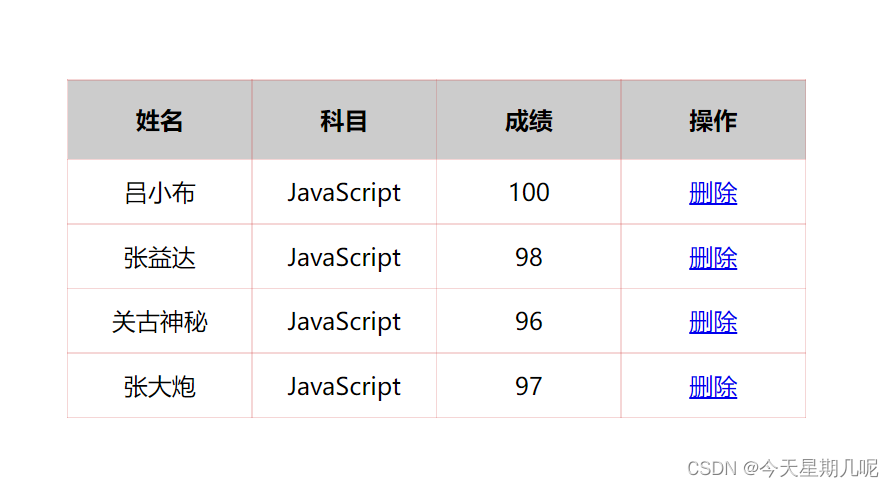
分析:因为里面的学生数据都是动态的,我们需要js动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
var students = [{
name:'吕小布',
subject:'JavaScript',
score:'100',
},{
name:'张益达',
subject:'JavaScript',
score:'98',
},{
name:'关古神秘',
subject:'JavaScript',
score:'96',
},{
name:'张大炮',
subject:'JavaScript',
score:'97',
},
]2.创建行
所有的数据都是放到tbody里面的行里面。 所有的数据都是放到tbody里面的行里面.
//2.往tbody里面创建行:有儿个人(通过数组的长度)我们就创建几行
var tbody = document.quer








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








