一、Vant 是有赞前端团队开源的移动端组件库,
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。官网地址Vant Weapp - 轻量、可靠的小程序 UI 组件库
二、集成步骤
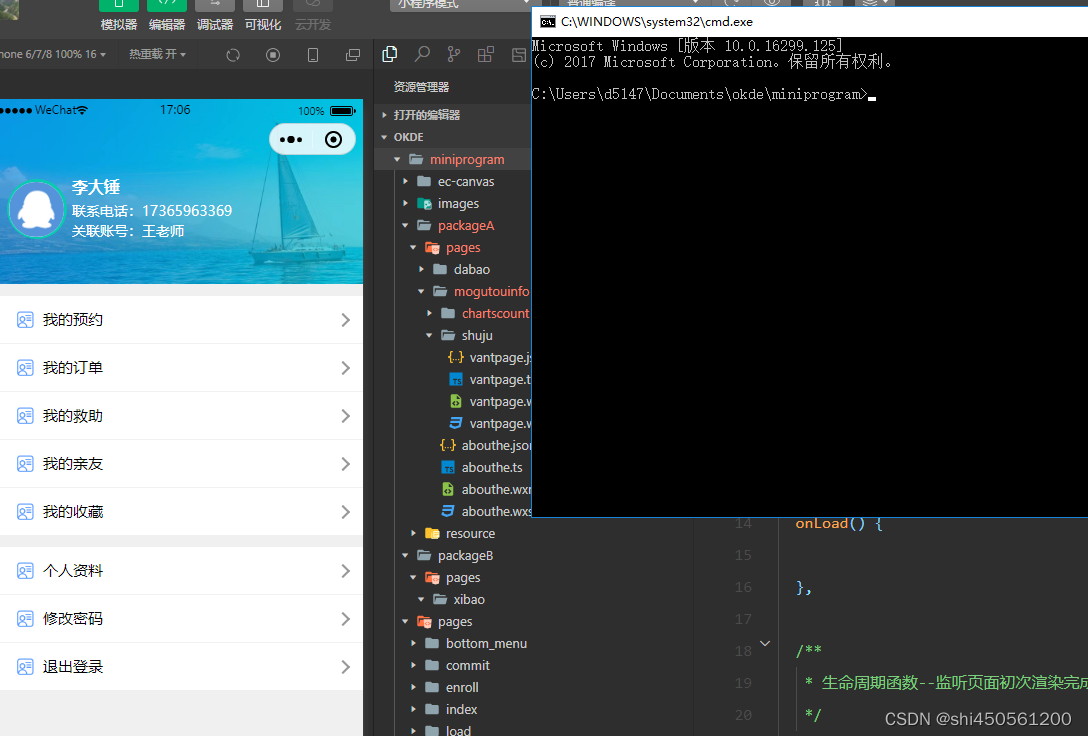
1、打开开发工具小程序的项目目录,如下图:

2、输入命令:
npm init目录多出了package.json文件如图2所示
注意:此步骤有可能会提示,‘npm‘ 不是内部或外部命令,也不是可运行的程序,如果有提示则先安装node.js,安装好node.js记得重启开发工具,安装可参照如下链接:
npm不是内部或外部命令,也不是可运行的程序 或批处理文件_xcLeigh的博客-CSDN博客_npm' 不是内部或外部命令,也不是可运行的程序 或批处理文件。

图2
3、安装依赖
3.1 使用 npm命令 安装vant/weapp
npm i @vant/weapp -S --production3.2 使用 npm命令 安装 miniprogram
npm i miniprogram-sm-crypto --production执行完后,你会发现项目目录多了node_modules模块。
4、修改 app.json
将 app.json 中的 "style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
5、修改 project.config.json
由于开发者使用开发工具创建项目的时候,项目根目录 默认为 miniprogram,package.json 在项目外部,会导致npm 无法正常工作。需要手动在 project.config.json 内添加如下图配置,使得开发工具可以正确索引到 npm所依赖的位置。
{
...
"setting": {
"packNpmManually": false,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
...
}
6、 构建 npm 我们点击左上角的工具栏,完成会提示,完成构建耗时...毫秒
7、然后点击右上角的详情---本地设置----使用npm模块(新版开发者工具可以省掉这一步)
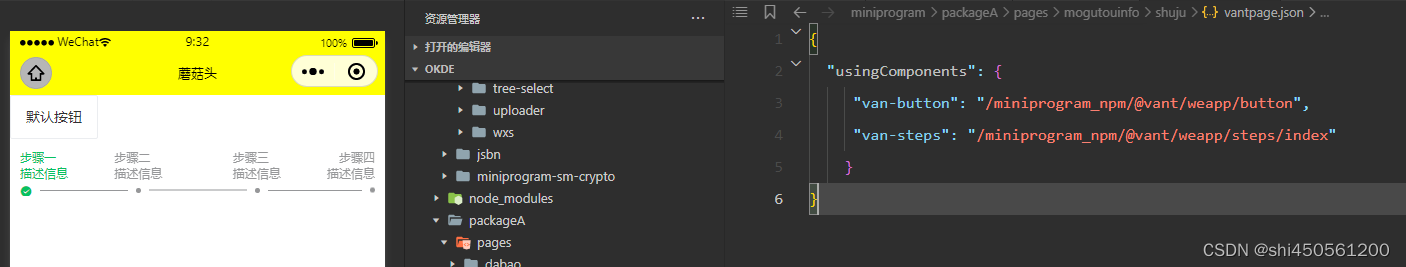
8、在页面中使用效果

涉及代码
页面组成文件
a、vantpage.json代码如下:
{
"usingComponents": {
"van-button": "/miniprogram_npm/@vant/weapp/button",
"van-steps": "/miniprogram_npm/@vant/weapp/steps/index"
}
}b、vantpage.wxml代码
<!--packageA/pages/mogutouinfo/shuju/vantpage.wxml-->
<van-button type="default">默认按钮</van-button>
<van-steps steps="{{ steps }}" active="{{ active }}" />c、vantpage.wxss,由于只是做demo故css样式未作任何修改
d、vantpage.ts代码
// packageA/pages/mogutouinfo/shuju/vantpage.ts
Page({
/**
* 页面的初始数据
*/
data: {
steps: [
{
text: '步骤一',
desc: '描述信息',
},
{
text: '步骤二',
desc: '描述信息',
},
{
text: '步骤三',
desc: '描述信息',
},
{
text: '步骤四',
desc: '描述信息',
},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})完毕!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








