其实很简单
微信小程序开发,及经常使用到Echarts图标框架,继集成步骤就不过多叙述,主要讲如何解决引入后导致微信包大问题,下面是echart githhub源代码,但是下载下来带引入的echarts.js文件将近1M.
GitHub - ecomfe/echarts-for-weixin: Apache ECharts 的微信小程序版本
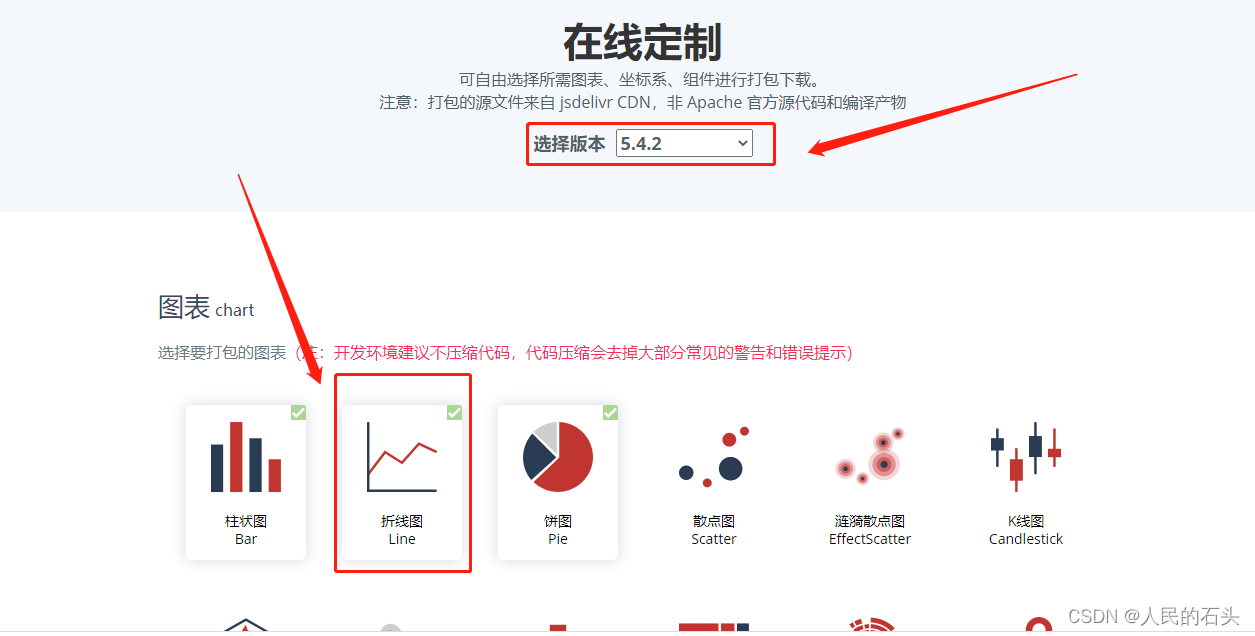
解决,在官网定制就好,选择需要 的模块。如图所示我只需要折线图,后续需要新增其他模块直接重新勾选,下载echarts.js替换就好。

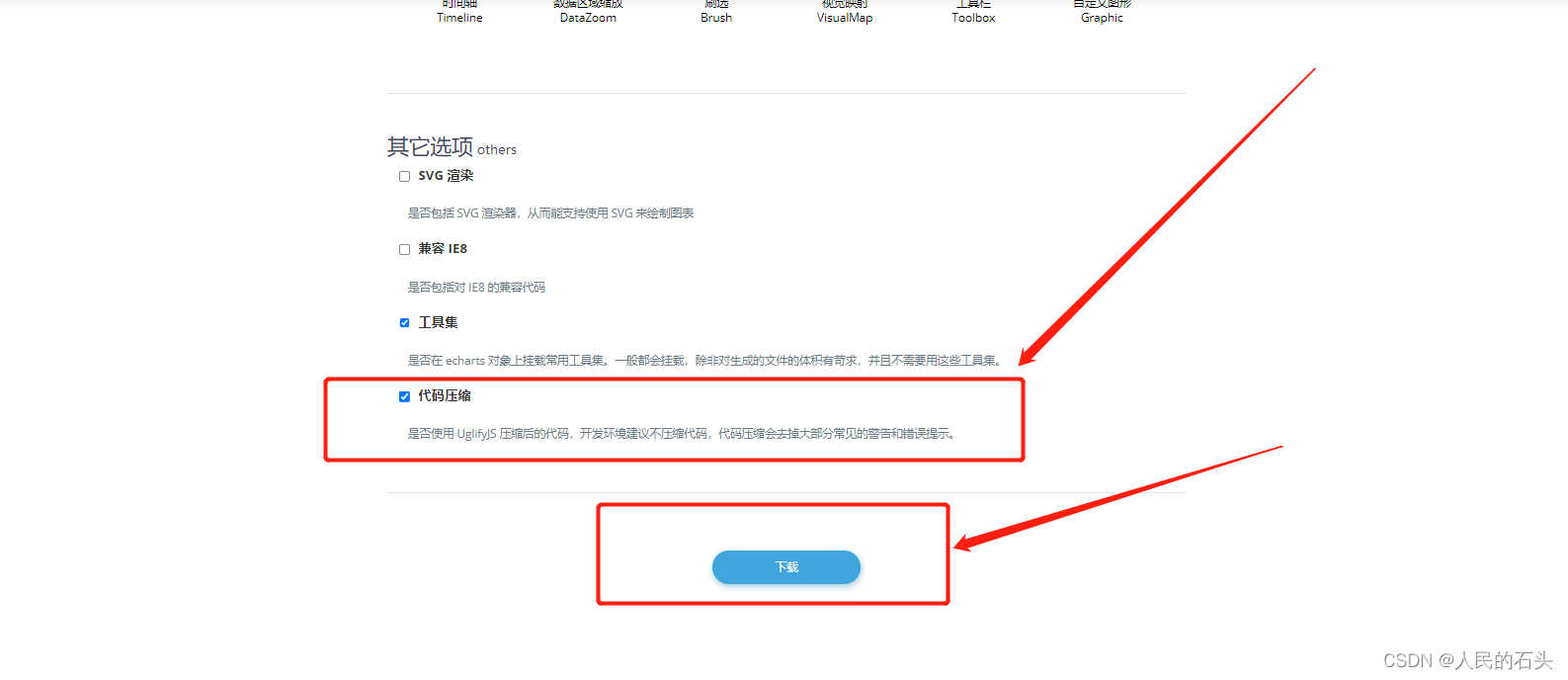
注意下载下来的js文件是echarts.min .js(如果勾选代码压缩的话),下载下来直接重命名成echarts.js就好。不勾选代码压缩的话,下载下来的文件就是echarts.js,直接替换微信小程序对应的js文件即可,会发现包小很多。
项目截图,大小将近缩小一半,如下图所示:






















 3200
3200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








