小伙伴们经常回调是接口,或者做一些应用的时候,会用到应用成功后的回调,应为没有公网地址,这里就需要我们做内网穿透,来解决应用的回调问题。
如:
支付宝支付后 ,需要回调
微信支持后,需要回调
前端页面做oss照片上传,需要回调
。。。。。。
1 注册配置隧道
内网穿透工具很多,这里我为大家介绍的是natapp软件。(因为可以免费)
https://natapp.cn/ 注册,然后实名认真
首先,购买隧道,当然也是购买免费的。
然后配置

这样我们就将本地的9528端口,映射到公网上去了。
2 下载启动软件
然后下载natapp软件,直接放到任意目录中,然后启动cmd
D:\>natapp -authtoken="你通道的token"

通道启动完后,我们看到
http://zpkjb5.natappfree.cc -> localhost:9528
http://zpkjb5.natappfree.cc 为我们映射后的ip地址,即公网地址
localhost:9528 为内网地址
3 测试
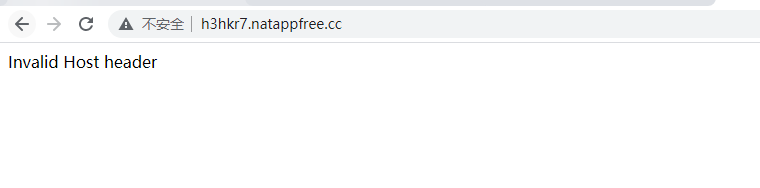
当我们启动vue项目后,发现访问结果,并不能访问。

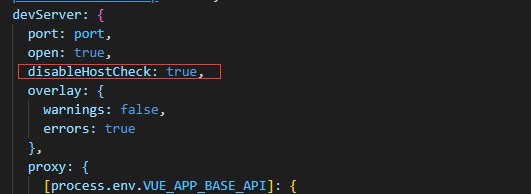
经过一番xxxxx,查资料原来vue项目还需要开启一个配置项。

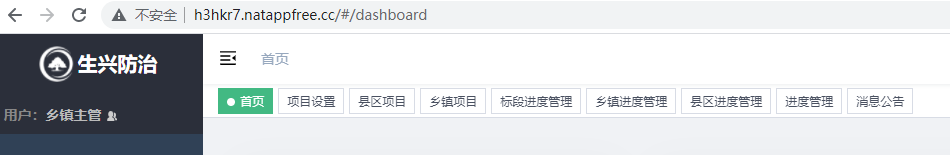
我们重新配置后,然后在重启项目,然后再次访问目标地址,结果成功

好人一生平安,看完请点赞

























 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








