网站图片一般有.gif、.jpg、.png格式,.gif格式的文件一般很小,可以不用考虑压缩,
而.png格式和.jpg格式的比较多,这时候可以考虑将两种图片中大一些的放在一起压缩,
这里以tinypng网站 https://tinypng.com/ 压缩为例,来比较一下压缩前后文件的总大小
首先,选择10k以上的文件进行统一处理,压缩前的文件大小如下图所示:
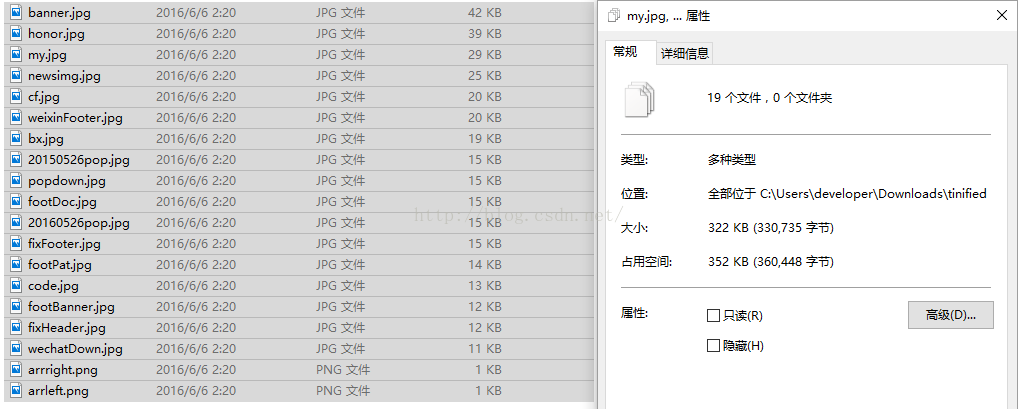
压缩后,这些文件放在一起,再查看一下总的大小:
可以看到19个文件,压缩前是496k,压缩后为322k,这看是很可观的,另外压缩之后的效果我比较了一下,也没有太大的差别。
对于访问者来说,视觉体验是相同的。
挺好的一个提高网站访问速度的方法。


























 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








