首先下载Yuicomprossor,这里下载的是最新版本yuicompressor-2.4.8.jar
其次配好本地的Java环境变量,包括PATH、JAVA_HOME、CLASSPATH
1.我的电脑-->属性-->高级-->环境变量.
2.配置用户变量:
a.新建 JAVA_HOME
d:\java (JDK的安装路径)
b.新建 PATH
;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
c.新建 CLASSPATH
%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
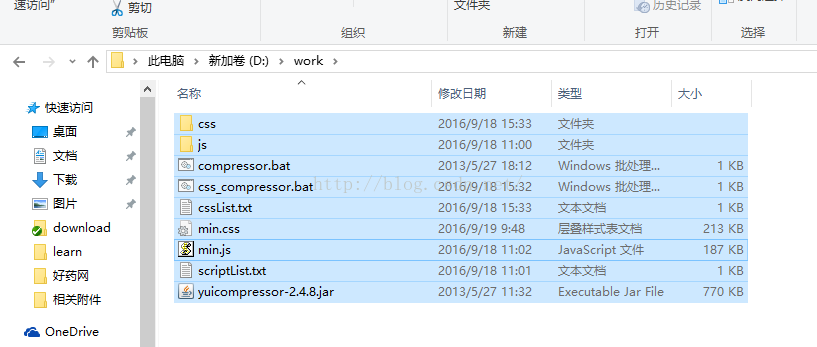
然后创建一个工作目录,这里以D:\work为例,分别创建css和js目录,并将需要压缩的.js .css文件放入其中,具体目录如图1所示:
图1
然后,这里以压缩css文件为例
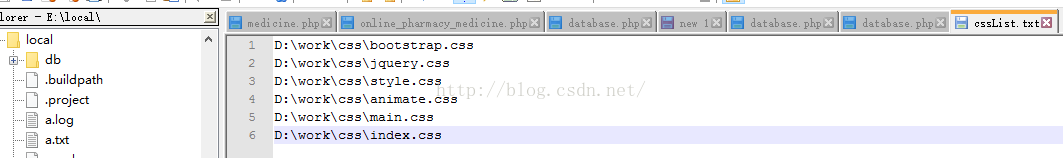
打开cssList.txt,将需要压缩的文件一行一行地写入到文件中,注意压缩css会以你列举的文件名称为顺序来压缩,所以不要弄错顺序了。
这是cssList.txt打开后的内容,如图2所示:
然后我们复制一份comprossor.bat,重命名为css_comprossor.bat
@echo off
set /p outFile=请填写输出文件名:
IF exist %outFile% (del %outFile%)
for /f %%i in (cssList.txt) do type %%i >>%outFile%
java -jar yuicompressor-2.4.8.jar --type css %outFile% -o %outFile% 分别修改其中的scriptList.txt 改为cssList.txt
--type js 改为 --type css
然后保存即可
然后进入windows的命令行
D:
Cd work
执行css_comprosssor.bat,他会提示让您输入一个 文件名,这是合并后的文件名
我们填入“min.css”即可。
压缩合并的好处是:既可以减少http请求的数量,又可以减少请求文件的大小
所以这样做还是值得的。

























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








