一个用来显示控件不同状态的图形集合, 也就是颜色选择器selector就是用这个Drawable实现的
资源放置位置:
Eclipse/AS: res/drawable/filename.xml
引用用法:
In Java: R.drawable.filename
In XML: @drawable/filename
语法:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>- 最外层的标签必须是selector标签
- 可同时存在item. 每个item是一个drawable
- constantSize: 固有大小是否不随着其状态的改变而改变. 就是状态改变的时候会切换到具体的drawable, 对应的drawable可能存在大小不一致的情况, 这时候切换就会忽大忽小,
- true: 固有大小保持不变, 这时它的大小是内部所有Drawable的固有大小的最大值
- false: 随着状态的改变而改变, 默认值是false
- dither: 是否开启抖动效果;
- variablePadding: padding是否随着其状态的改变而改变,
- true: 表示会随着状态的改变而改变,
- false: 表示不随着状态的改变而改变. 这时的padding是内部所有Drawable的padding的最大值
- item: drawable资源和具体的状态
- android:drawable: drawable资源的引用;
- android:state_pressed: 表示是否按下并没有松开的状态;
- android:state_focused: 表示View是否获取到焦点的状态;
- android:state_hovered: 表示光标是否移动到当前控件上的状态;
- android:state_selected: 表示控件是否被选中的状态;
- android:state_checkable: 表示控件是否可以被勾选的状态;
- android:state_checked: 表示当前控件是否被勾选的状态;
- android:state_enabled: 表示当前View是否处于可用的状态;
- android:state_activated: 表示当前View是否处于被激活的转态;
- android:state_window_focused: 表示当前应用程序是否在前台, 当有通知栏被下拉或者一个对话框弹出的时候,应用程序就不在前台了
有多个item是, 程序将从上往下进行匹配, 先匹配正确, 就会先显示到界面, 一般默认状态不配置属性, 写在最后面
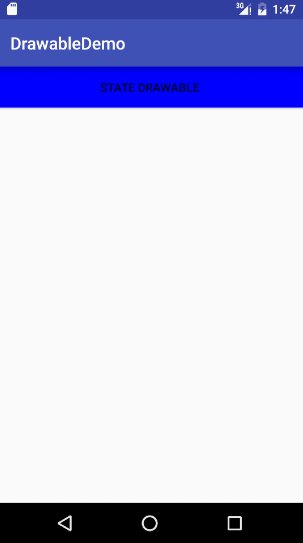
例子:
布局XML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--State Drawable-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/state_drawable"
android:focusable="true"
android:text="State Drawable"/>
</LinearLayout>state_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
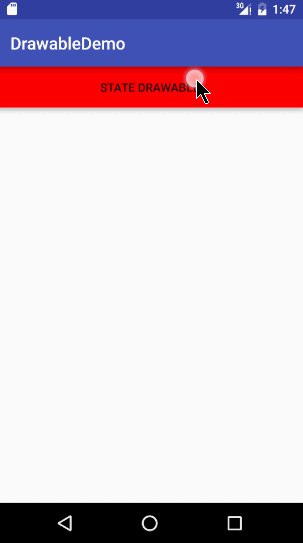
<!-- pressed,按压没用松开的状态 -->
<item android:drawable="@drawable/button_pressed" android:state_pressed="true"/>
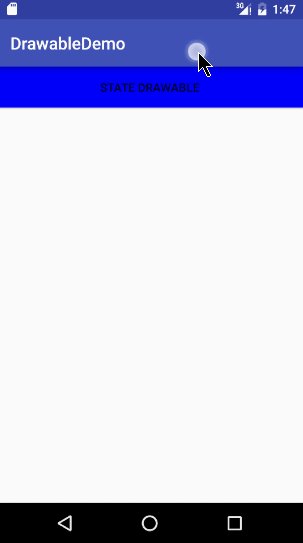
<!-- focused,获取到焦点的状态 -->
<item android:drawable="@drawable/button_focused" android:state_focused="true"/>
<!-- hovered,光标移动到View上的状态 -->
<item android:drawable="@drawable/button_focused" android:state_hovered="true"/>
<!--selected, 选中的时候-->
<item android:drawable="@drawable/button_focused" android:state_selected="true"/>
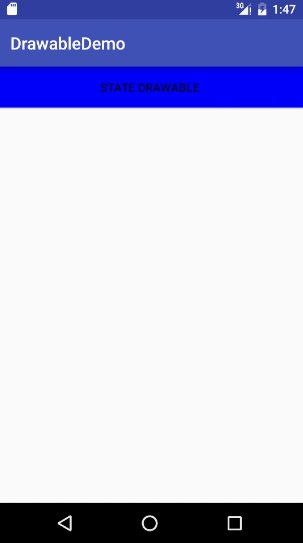
<!-- default, 默认 -->
<item android:drawable="@drawable/button_normal"/>
</selector>






















 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








