学习CSS,自己做下笔记。 (一)CSS element+element 选择器(相邻兄弟选择器) 作用:定义每个x元素紧跟的y元素的属性 例如:
<!DOCTYPE html>
<html>
<head>
<style>
div+p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
<p>我的样式不会改变。</p>
</body>
</html>
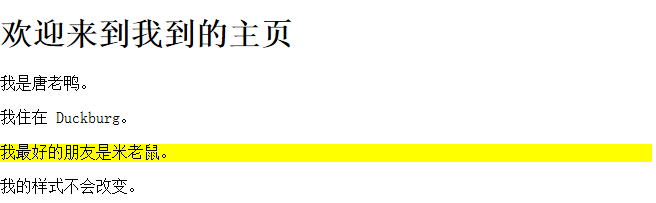
显示为:
详细参考
(二)CSS3 element1~element2 选择器(通用兄弟元素选择器)
作用:为所有相同的父元素中位于 X 元素之后的所有 Y 元素设置属性
例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
div ~ p {background-color:#00FF00;}
</style>
<title>通用兄弟元素选择器 E ~ F</title>
</head>
<body>
<div style="width:733px; border: 1px solid #666; padding:5px;">
<div>
<p>匹配E元素之后的F元素</p>
<p>匹配E元素之后的F元素</p>
</div>
<hr />
<p>匹配E元素之后的F元素</p>
<p>匹配E元素之后的F元素</p>
<hr />
<p>匹配E元素之后的F元素</p>
<hr />
<div>匹配E元素之后的F元素</div>
<hr />
<p>匹配E元素之后的F元素</p>
</div>
</body>
</html>

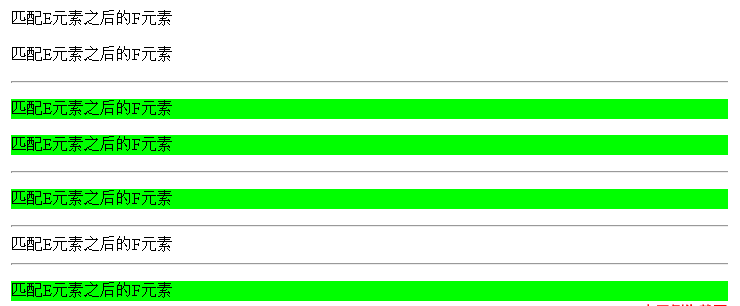
详细参考:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








