本地模拟tomcat发布javaWeb项目需要:
1.Mac本地安装tomcat。
2.Mac安装Eclipse-JavaEE。
3.tomcat 在Mac的安装。
(http://blog.csdn.net/shifang07/article/details/78931834)
本人实测两种方式部署javaWeb项目。
方式一:Eclipse 直接发布
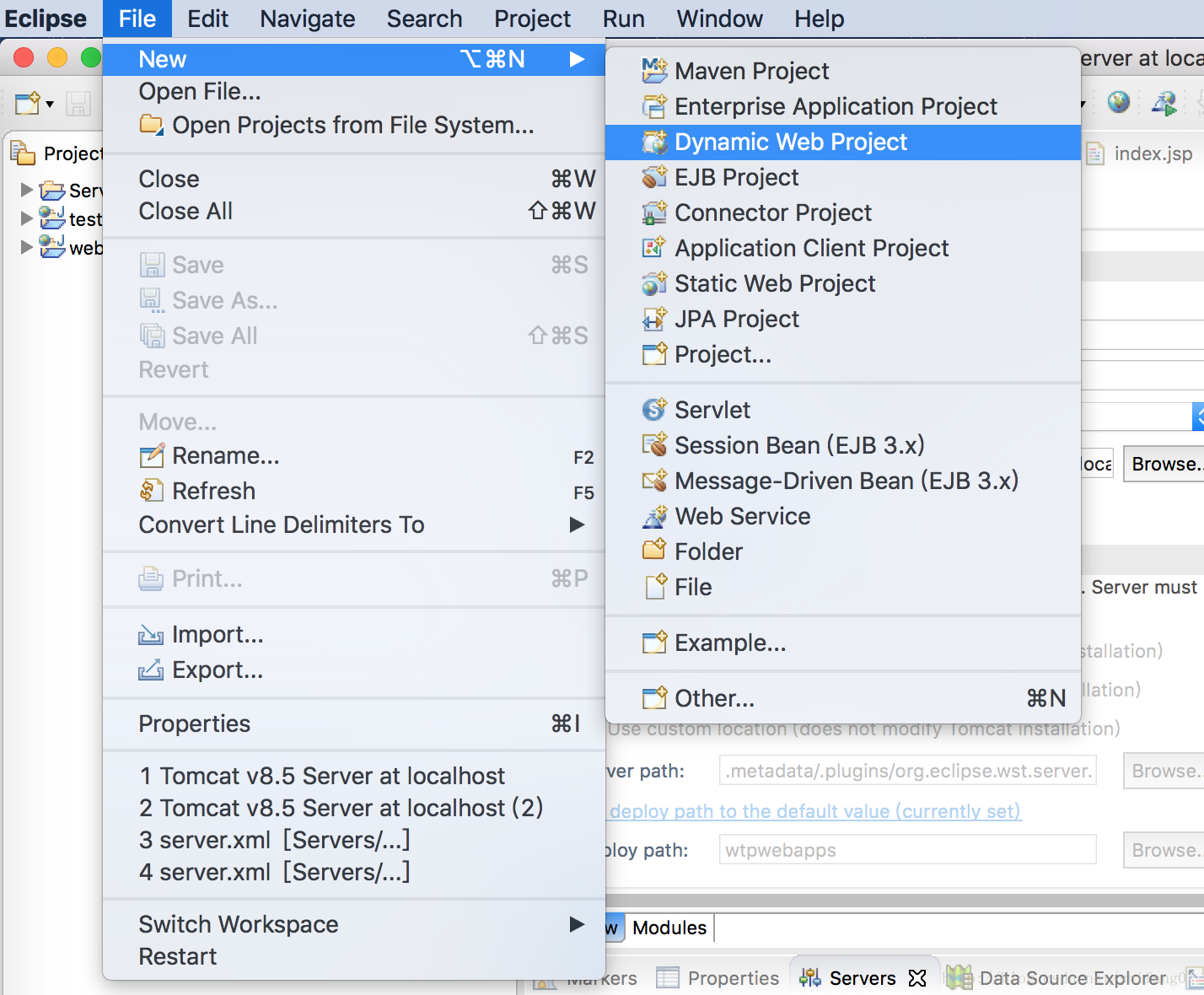
1.新建一个Dynamic Web Project

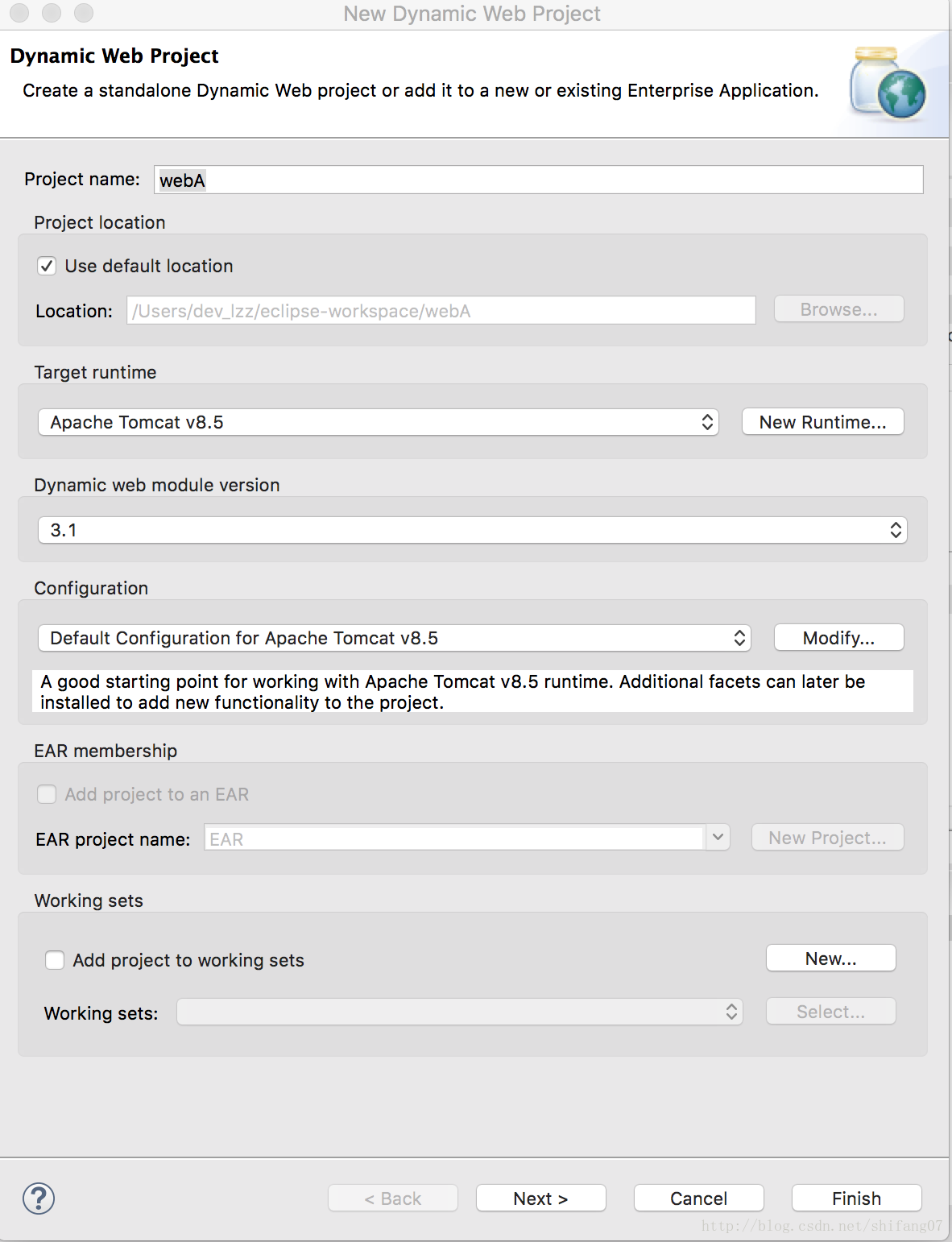
2.写入工程名字:webA

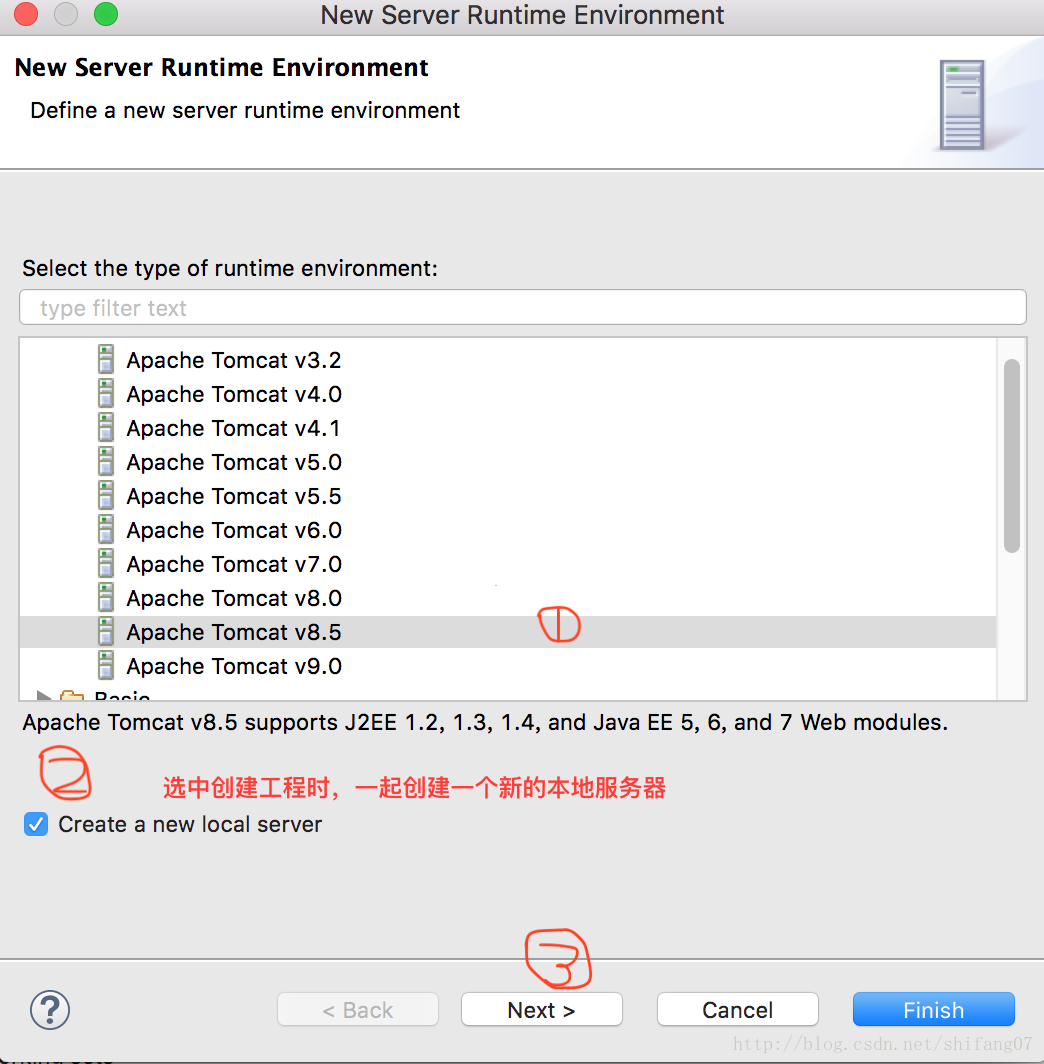
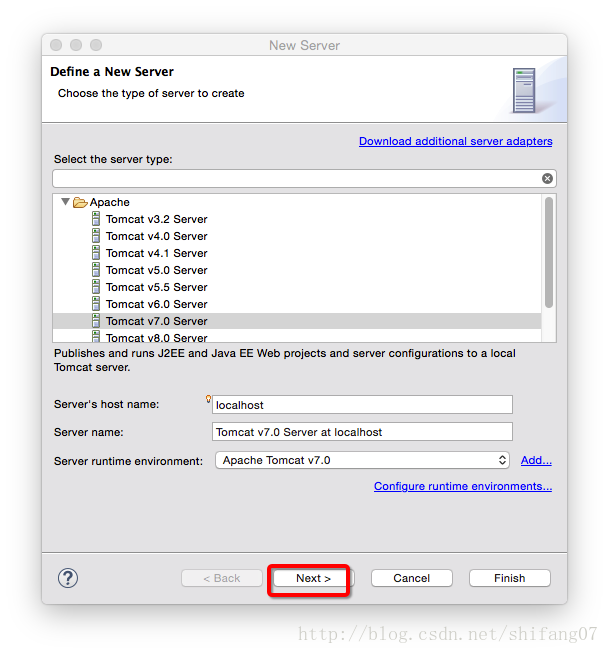
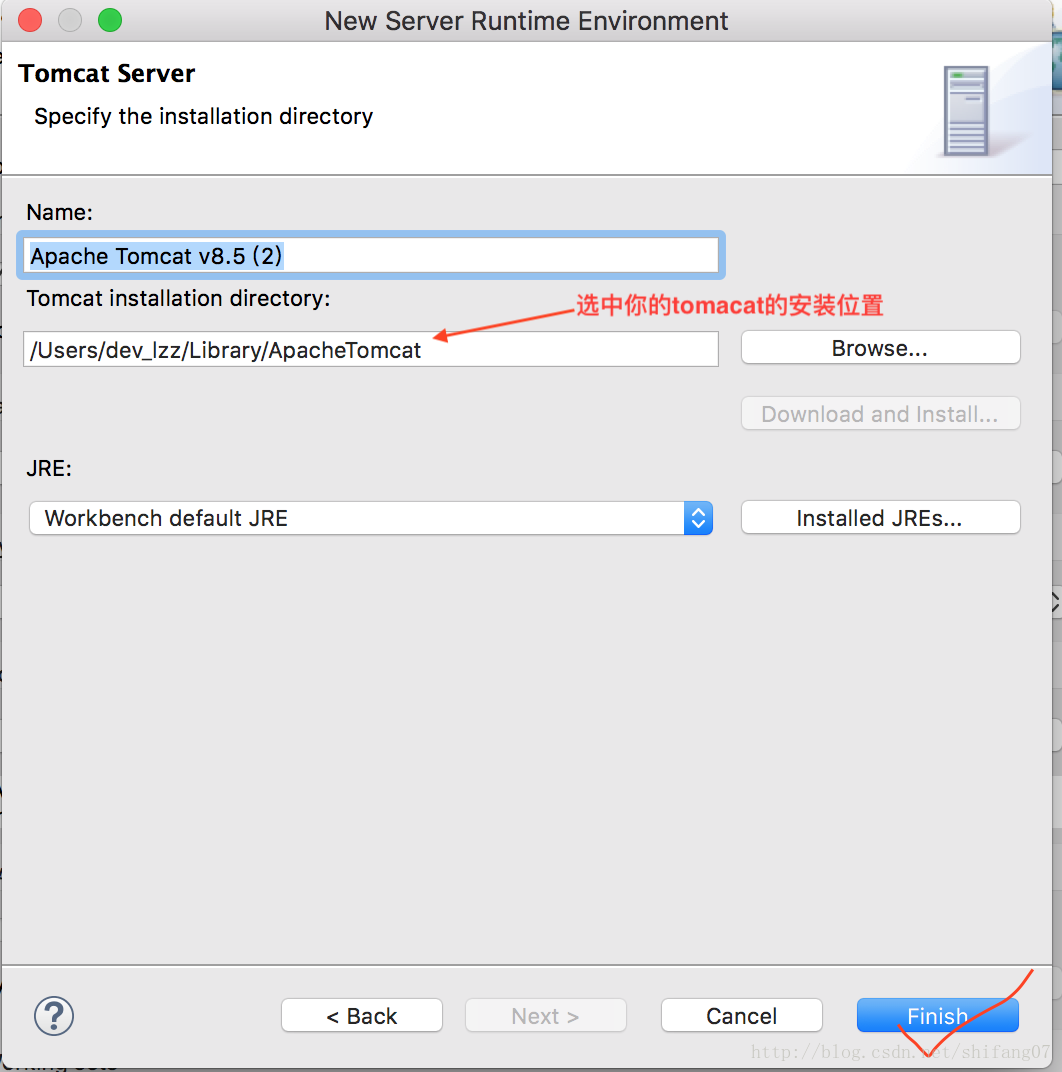
3.之后设置New Runtime ,要选你安装的tomcat 的版本!点next

4.设置tomcat的位置,finish 返回。
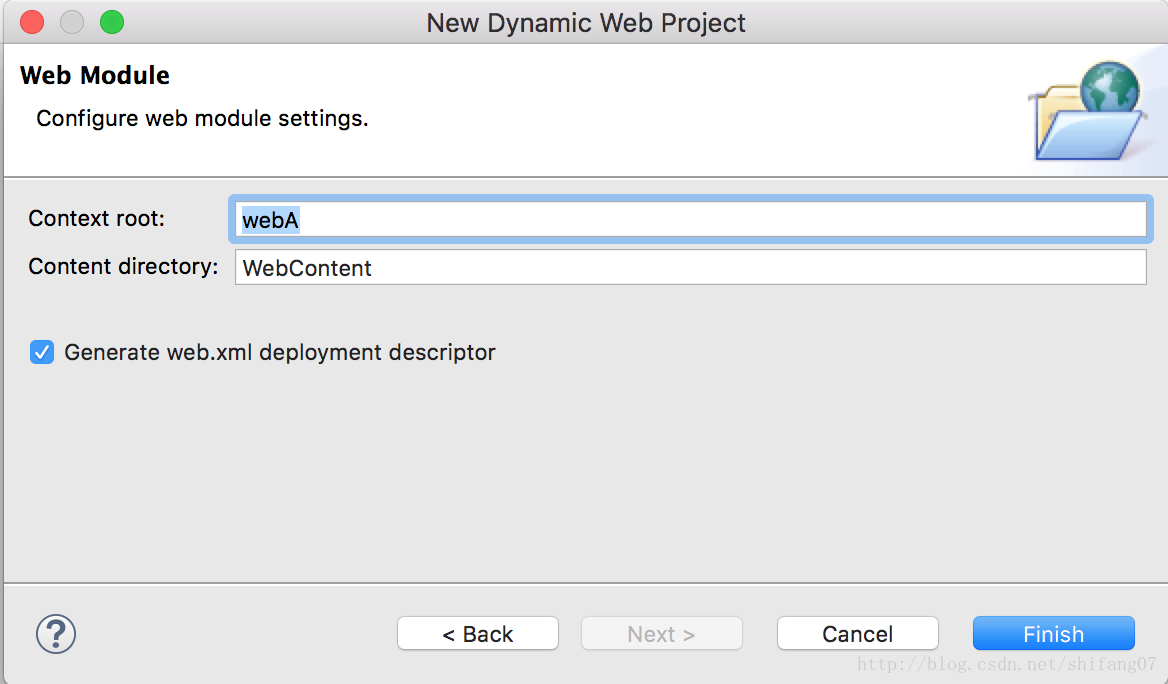
5.点击next,知道下面这个页面:选中生成web.xml文件。
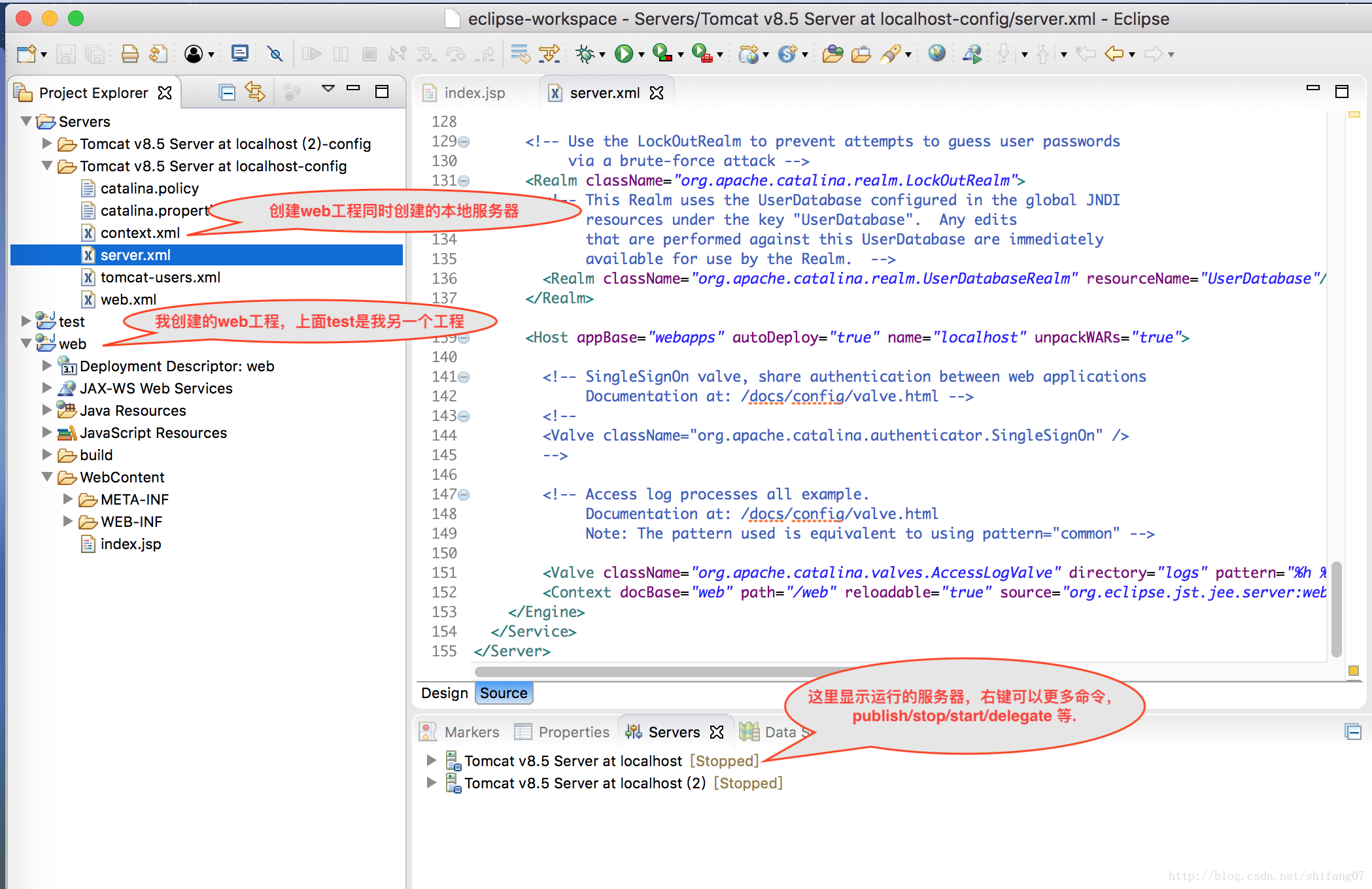
6.finish后就创建了一个带本地tomcat server的Dynamic Web Project了。

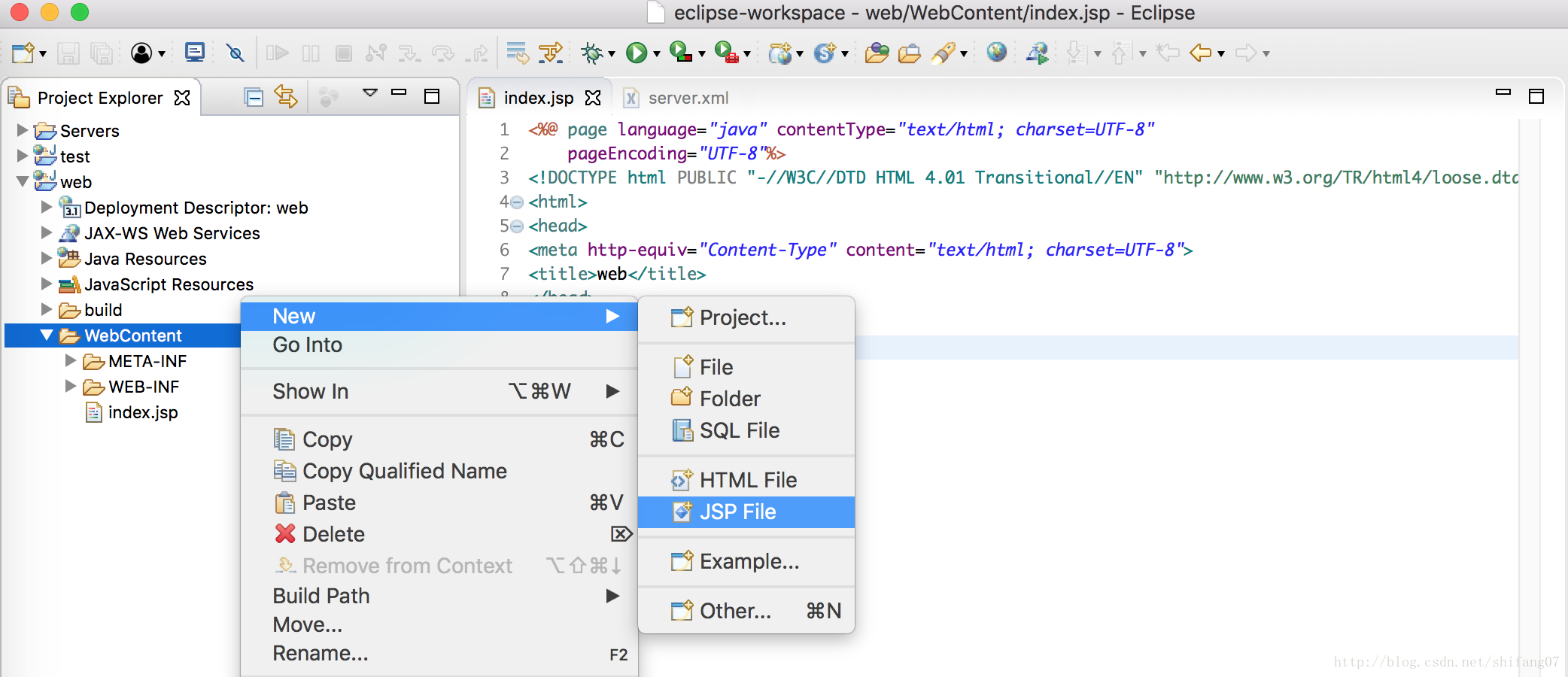
7.就是为我们的工程创建第一个页面:index.jsp
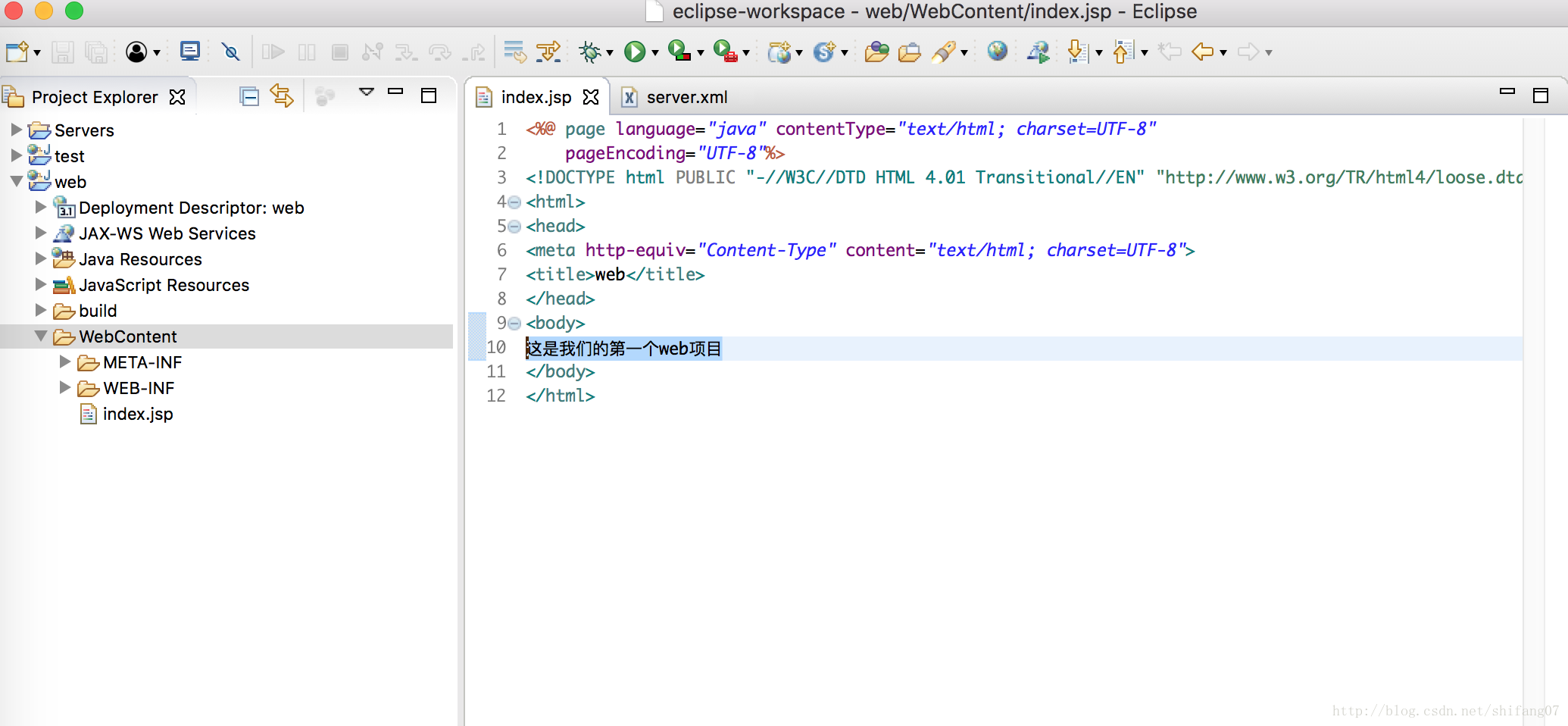
8.在index.jsp 的body标签里直接写下一句话:这是我们的第一个web项目。保存即可。
9.工程创建结束,启动tomcat服务器。如果在地址栏输入:http://localhost:8080/web/ 立即回车可能回返回404,因为服务还没完成。等几分钟再次回车。即可成功。
10.在地址栏输入:http://localhost:8080/web/ 回车成功。
注意:web为工程名字,可替换你自己的工程名。
11.成功了!
方式二:Eclipse export War.file发布
和一的区别在于,方法一是在eclipse中启动项目,而方法二是脱离eclipse,直接在tomcat中启动项目。方法一适用于测试的时候,因为我们会平凡的改动代码,还可以打断点做调试。而方法二适用于项目已经完成,需要正式部署应用的时候。
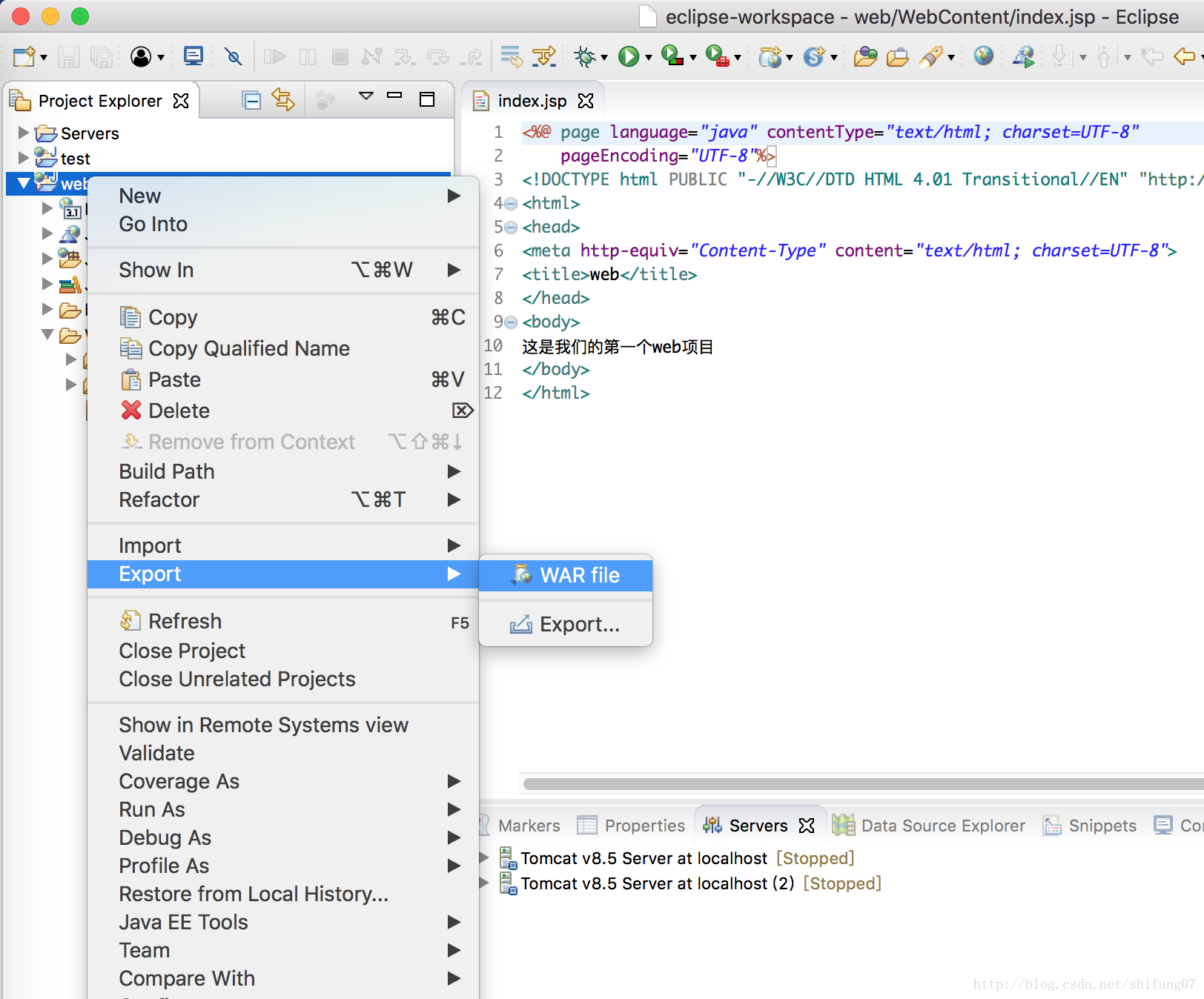
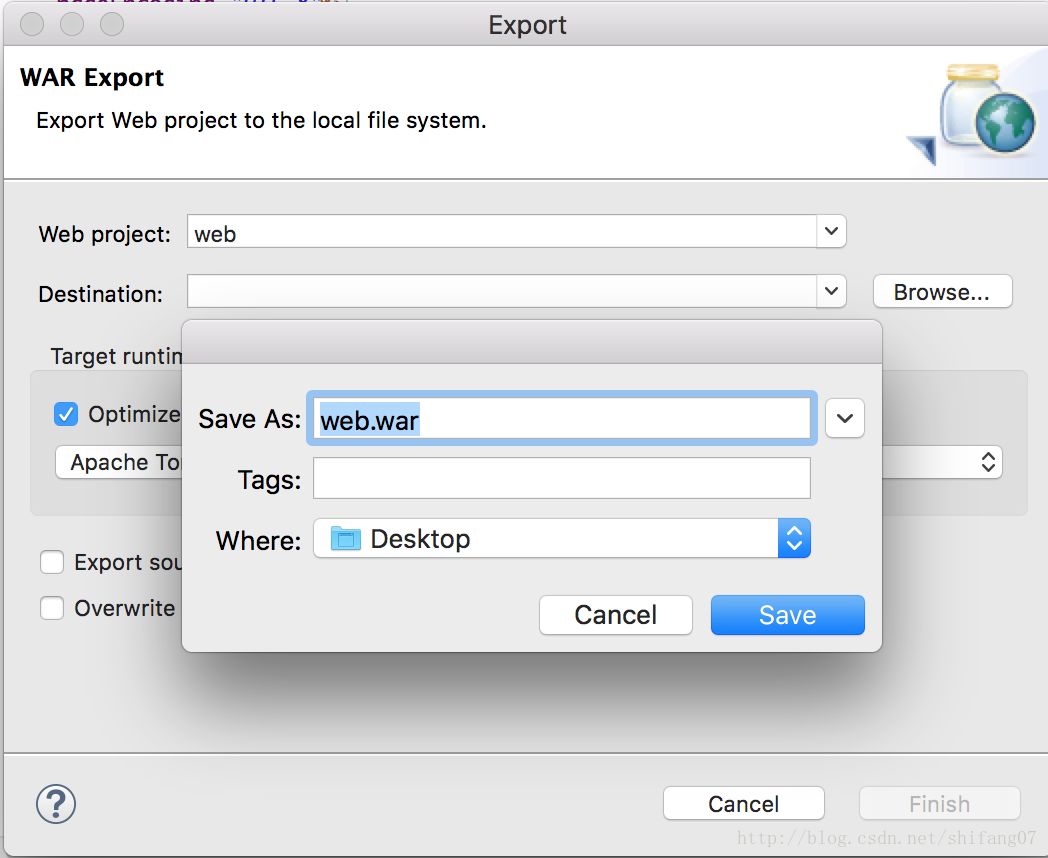
1.借助eclipse将我们的项目web打个war包。
选择存储路径,我选桌面。保存后关闭eclipse。
2.我们就不需要eclipse了。回到我们的tomcat安装目录,将刚刚生成的web.war文件,复制到安装目录下的webapps文件夹下。
3.保存后,终端关闭服务器,重启服务器后,浏览器地址栏输入地址。测试成功!
注意:如果不成功,
请在tomcat安装目录下的conf/server.xml文件。在Host节点下添加以下代码:
<Context docBase="/Users/dev_lzz/Library/ApacheTomcat/webapps/web.war" path="\web" reloadable="true"/> 注意将docBase中的路径替换成你的路径即可。
路径copy方法。找到war包,显示简介中copy 路径后贴出来再加上“/web.war”。即可最后检查一下路径正确与否!
后期手动添加tomcat服务器:
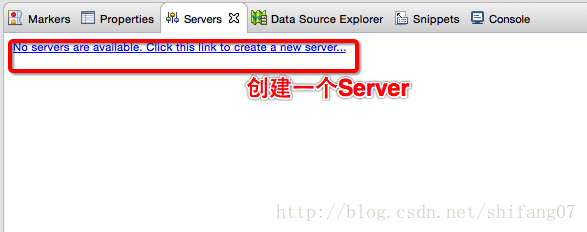
1.下面是创建一个Server步骤

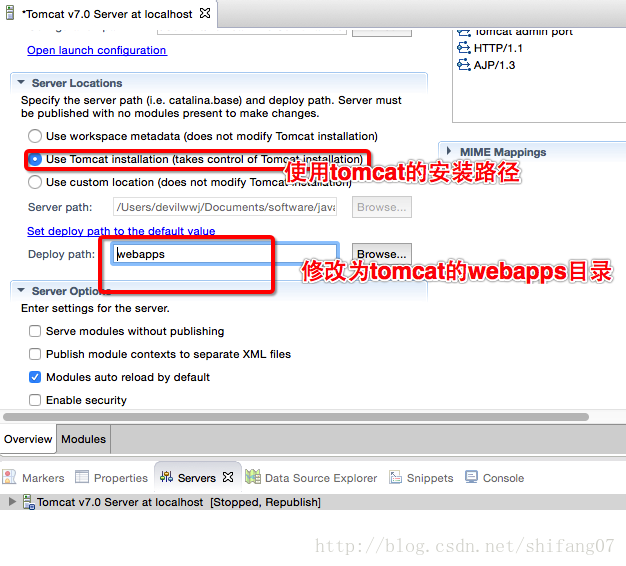
2.创建好之后,需要对修改tomcat的配置


3.修改完毕之后,就可以启动tomcat,在浏览器中访问http://localhost:8080/web






























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








