前面讲了很多控件的文章,网络部分也讲了3篇了,图片部分也已经讲过。数据存储部分在移动开发中是非常重要的部分,无论是一些轻量级的数据(如用户信息、APP配置信息等)还是把需要长期存储的数据写入本地文件或者Sqlite3。都离不开数据存储。今天就练习一下数据存储-SharedPreferences的使用。
SharedPreferences
在Flutter中本身并没有内置SharedPreferences存储,但是官方给我们提供了第三方的组件来实现这一存储方式。我们可以通过pubspec.yaml文件引入
官方文档:https://pub.dev/packages/shared_preferences#-installing-tab-
# 添加sharedPreference依赖
shared_preferences: ^0.5.3+4
然后命令行执行flutter packages get 完成后如下:

数据存取示例
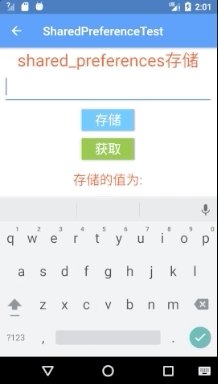
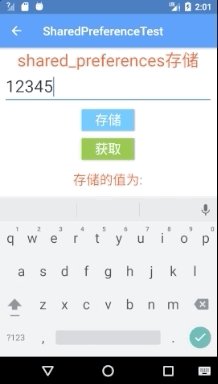
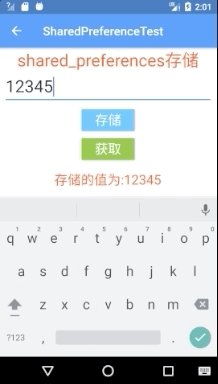
我们先来体验一下sharedPreference,贴个Gif效果

导入
import 'package:shared_preferences/shared_preferences.dart';
从上图中我们看到我们使用sharedPreference做了简单存、取操作
完整代码如下:
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SharedPreferenceTest extends StatefulWidget {
SharedPreferenceTest({Key key, this.title}) : super(key: key);
final String title;
@override
createState() => new _SharedPreferencetate();
}
class _SharedPreferencetate extends State<SharedPreferenceTest> {
var _textFieldController = new TextEditingController();
var _storageString = '';
final STORAGE_KEY = 'storage_key';
/// 3条杠多行注释
/// 利用SharedPreferences存储数据
///
void saveString() async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
sharedPreferences.setString(
STORAGE_KEY, _textFieldController.value.text.toString());
}
/// 获取存在SharedPreferences中的数据
///
void getString() async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
setState(() {
_storageString = sharedPreferences.get(STORAGE_KEY);
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('SharedPreferenceTest'),
),
body: new Column(
children: <Widget>[
SizedBox(height: 5,),
Text("shared_preferences存储", textAlign: TextAlign.center,style: TextStyle(fontSize: 28,color: Colors.deepOrange),),
Container(
padding: EdgeInsets.all(10),
height: 58,
child: TextField(
controller: _textFieldController,
style: TextStyle(fontSize: 28),
),
),
MaterialButton(
onPressed: saveString,
child: new Text("存储",style: TextStyle(color: Colors.white,fontSize: 22),),
color: Colors.lightBlueAccent,
),
MaterialButton(
onPressed: getString,
child: new Text("获取",style: TextStyle(color: Colors.white,fontSize: 22),),
color: Colors.lightGreen,
),
SizedBox(height: 15,),
Text('存储的值为:$_storageString',style: TextStyle(fontSize: 22,color: Colors.deepOrange)),
],
),
);
}
}





















 5797
5797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








