Flutter开发我的收藏列表
- 准备数据:列表数据使用数组存储,选中的数据可以使用Set存储(因为set可以自动去重)。
- 界面列表:使用
ListView - 界面跳转:可以使用
Navigator
先看下官网的效果

准备
相信看过前面的文章的同学,对于页面创建已经比较熟悉了。
- 在
pubspec.yaml中,将english_words添加到依赖项列表:
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0
- 在 引用的页面中导入
english_words:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
- 先创建一个页面,页面代码如下:
查看ListView的源码,发现其最终是继承自
StatelessWidget,所以它的状态是唯一的。但是要实现的ListView中的数据是动态变化的,所以需要使用StatefulWidget来动态改变ListView中的数据。 使用StatefulWidget组件需要自己控制在不同情况下的显示状态,所以需要实现State类来告诉StatefulWidget类不同情况下如何展示。
创建一个动态变化的组件类MyFavoriteList,用于表示要显示的ListView:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
class MyFavoriteList extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MyFavoriteListView();
}
}
class MyFavoriteListView extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return MyFavoriteListViewState();
}
}
class MyFavoriteListViewState extends State <MyFavoriteListView> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('我的收藏列表'),
),
body: Text('我的收藏列表'),
);
}
}

- 创造数据集和构建
ListView
添加如下两个方法到MyFavoriteListViewState类中,表示创造数据集和构建ListView:当用户滚动时,ListView中显示的列表将无限增长。 ListView的builder工厂构造函数允许您按需建立一个懒加载的列表视图。
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
// 对于每个建议的单词对都会调用一次itemBuilder,然后将单词对添加到ListTile行中
// 在偶数行,该函数会为单词对添加一个ListTile row.
// 在奇数行,该函数会添加一个分割线widget,来分隔相邻的词对。
// 注意,在小屏幕上,分割线看起来可能比较吃力。
itemBuilder: (context, i) {
// 在每一列之前,添加一个1像素高的分隔线widget
if (i.isOdd) return new Divider();
// 语法 "i ~/ 2" 表示i除以2,但返回值是整形(向下取整),比如i为:1, 2, 3, 4, 5
// 时,结果为0, 1, 1, 2, 2, 这可以计算出ListView中减去分隔线后的实际单词对数量
final index = i ~/ 2;
// 如果是建议列表中最后一个单词对
if (index >= _suggestions.length) {
// ...接着再生成10个单词对,然后添加到建议列表
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
}
);
}
Widget _buildRow(WordPair pair) {
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
代码中有详细的注释,但是为了方便理解,这里还是给出一点解释:
- _buildSuggestions方法就是返回一个ListView
- _buildRow方法就是返回ListView中的一行(ListTile)如何展示
- _suggestions.addAll(generateWordPairs().take(10));就是每次添加10个数据到显示数组中
更新MyFavoriteListViewState的build方法以使用_buildSuggestions()。 更改后如下面高亮部分:
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('我的收藏列表'),
),
body: _buildSuggestions(),
);
}
效果如下:

- 第5步: 添加交互
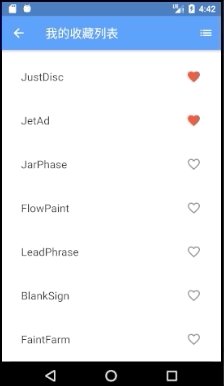
在这一步中,您将为每一行添加一个可点击的心形 ❤️ 图标。当用户点击列表中的条目,切换其“收藏”状态时,将该词对添加到或移除出“收藏夹”。
- 5.1 添加一个 _saved Set(集合) 到
MyFavoriteListViewState。这个集合存储用户喜欢(收藏)的单词对。 在这里,Set比List更合适,因为Set中不允许重复的值。
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
final _saved = new Set<WordPair>();
- 5.2 在
_buildRow方法中添加alreadySaved来检查确保单词对还没有添加到收藏夹中。
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
...
}
- 5.3 同时在
_buildRow()中, 添加一个心形 ❤️ 图标到ListTiles以启用收藏功能。接下来,你就可以给心形 ❤️ 图标添加交互能力了。
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
);
}
提示: 在Flutter的响应式风格的框架中,调用setState() 会为State对象触发build()方法,从而导致对UI的更新
热重载你的应用。你就可以点击任何一行收藏或移除。请注意,点击一行时会生成从心形 ❤️ 图标发出的水波动画
- 第6步: 导航到新页面
添加_pushSaved方法表示如何跳转到新的页面并展示选中的数据:
分析:
- 使用Navigator.of(context).push的方式来处理跳转,需要的参数是一个Route
- 创建页面Route
- 返回一个新的里面,里面的body内容是一个ListView,展示的是_saved中读取出来的数据
增加函数:
void _pushSaved() {
Navigator.of(context).push(
new MaterialPageRoute(
builder: (context) {
final tiles = _saved.map(
(pair) {
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
)
.toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Suggestions'),
),
body: new ListView(children: divided),
);
},
),
);
}
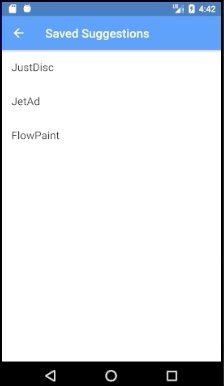
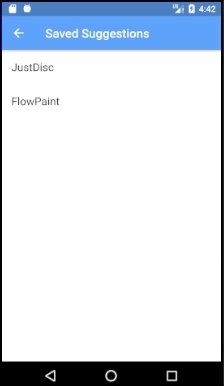
最终效果
完整代码
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
class MyFavoriteList extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MyFavoriteListView();
}
}
class MyFavoriteListView extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return MyFavoriteListViewState();
}
}
class MyFavoriteListViewState extends State <MyFavoriteListView> {
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
final _saved = new Set<WordPair>();
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
// 对于每个建议的单词对都会调用一次itemBuilder,然后将单词对添加到ListTile行中
// 在偶数行,该函数会为单词对添加一个ListTile row.
// 在奇数行,该函数会添加一个分割线widget,来分隔相邻的词对。
// 注意,在小屏幕上,分割线看起来可能比较吃力。
itemBuilder: (context, i) {
// 在每一列之前,添加一个1像素高的分隔线widget
if (i.isOdd) return new Divider();
// 语法 "i ~/ 2" 表示i除以2,但返回值是整形(向下取整),比如i为:1, 2, 3, 4, 5
// 时,结果为0, 1, 1, 2, 2, 这可以计算出ListView中减去分隔线后的实际单词对数量
final index = i ~/ 2;
// 如果是建议列表中最后一个单词对
if (index >= _suggestions.length) {
// ...接着再生成10个单词对,然后添加到建议列表
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
}
);
}
Widget _buildRow(WordPair pair) {
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap: () {
setState(() {
if (alreadySaved) {
_saved.remove(pair);
} else {
_saved.add(pair);
}
});
},
);
}
void _pushSaved() {
Navigator.of(context).push(
new MaterialPageRoute(
builder: (context) {
final tiles = _saved.map(
(pair) {
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile.divideTiles(
context: context,
tiles: tiles,
).toList();
return new Scaffold(
appBar: new AppBar(
title: new Text('Saved Suggestions'),
),
body: new ListView(children: divided),
);
},
),
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('我的收藏列表'),
actions: <Widget>[
new IconButton(icon: new Icon(Icons.list), onPressed: _pushSaved),
],
),
body: _buildSuggestions(),
);
}
}
总结:实现了数据的存储、状态的改变以及路由的跳转。






















 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








