1.设置存储选中数据的arr

// 选中数据
let allCheckedArr=[]2.初始化boostraptable时设置唯一id、记住选中状态;在选择框列formatter通过跟选中arr进行对比返回true或false

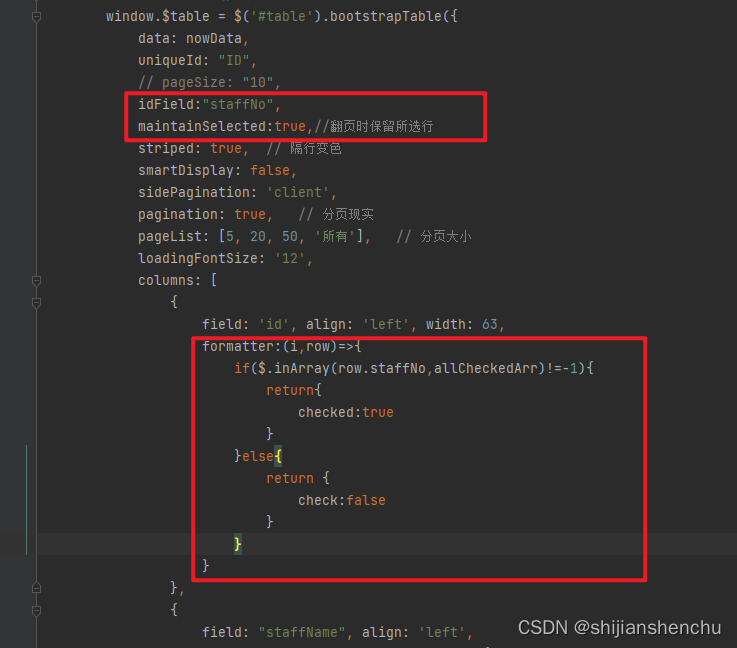
idField:"staffNo",//用来判断的唯一标识
maintainSelected:true,//翻页时保留所选行formatter:(i,row)=>{
if($.inArray(row.staffNo,allCheckedArr)!=-1){
return{
checked:true
}
}else{
return {
check:false
}
}
}3.每次表格的选中、取消选中事件都对arr的数据进行增删

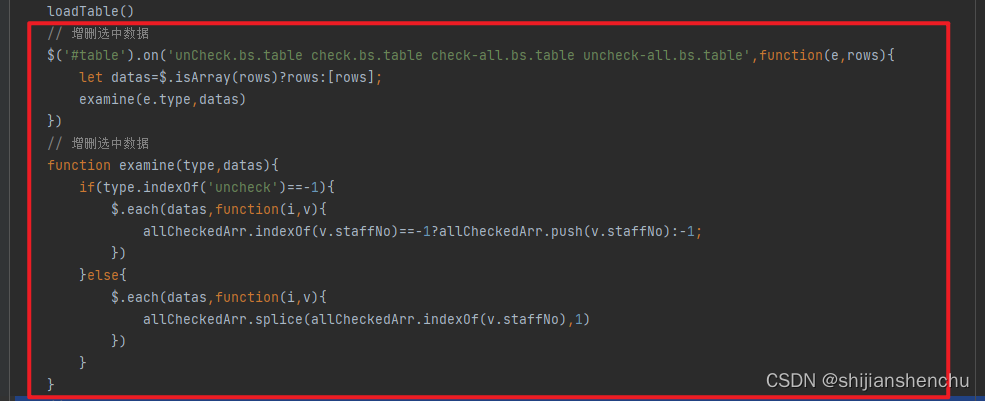
// 增删选中数据
$('#table').on('uncheck.bs.table check.bs.table check-all.bs.table uncheck-all.bs.table',function(e,rows){
let datas=$.isArray(rows)?rows:[rows];
examine(e.type,datas)
})
// 增删选中数据
function examine(type,datas){
if(type.indexOf('uncheck')==-1){
$.each(datas,function(i,v){
allCheckedArr.indexOf(v.staffNo)==-1?allCheckedArr.push(v.staffNo):-1;
})
}else{
$.each(datas,function(i,v){
allCheckedArr.splice(allCheckedArr.indexOf(v.staffNo),1)
})
}
}




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








