新技能get。
习惯了给js打断点的小伙伴,是不是有时候会沉入到无尽的JS事件绑定中?
如果我们看到页面的某个元素变动,我们是不是想知道,是哪段JS对它进行了操作?在找这段JS代码的时候是不是发现自己掉进了JS的汪洋大海中?
如果你发现自己有以上的问题,那么就需要对自己的能力进行升级了。那么我今天要介绍的就是HTML打断点。
我查看了下Chrome开发工具,一共有一下几种类型的断点可以打:
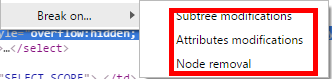
- 子节点被修改
- 属性被修改
- 节点被删除
请参考下图:

那么我做一个尝试,在table的<td> 上面打一个 SU币tree modifications 断点,见下图红色框内部:

然后我写了一段JQuery代码:

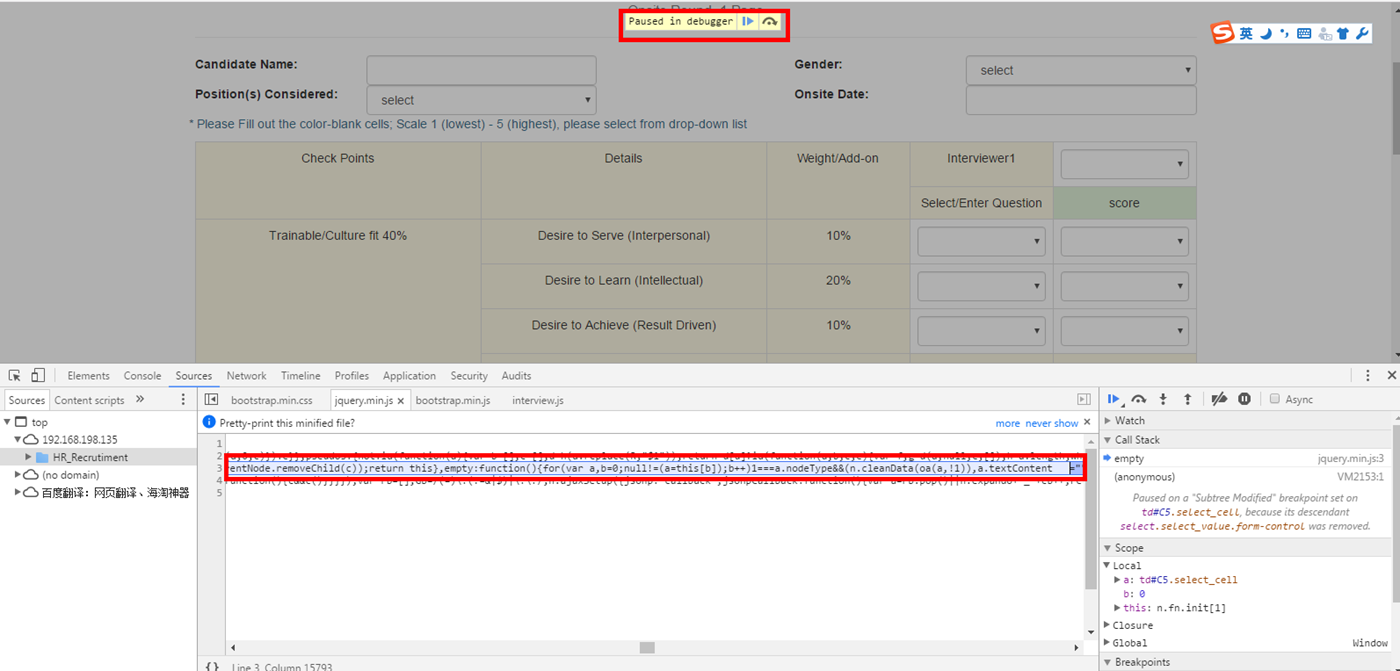
然后当我执行的时候,会发现已经进入了Debug模式,并且定位到了JQuery内部进行删除节点这块的代码,见下图:






















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








