登录页布局
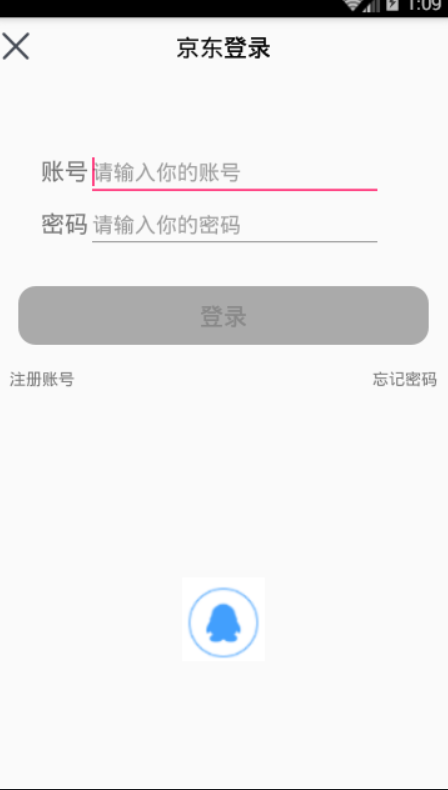
效果图

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.bwei.jingdongtest.view.activity.LoginActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/finishFive" android:layout_centerVertical="true" android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/ba_" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="京东登录" android:textColor="#000" android:textSize="20sp" android:layout_centerInParent="true" /> </RelativeLayout> <LinearLayout android:layout_marginTop="60dp" android:layout_gravity="center_horizontal" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="账号" /> <EditText android:id="@+id/adminFive" android:layout_marginRight="20dp" android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入你的账号" /> </LinearLayout> <LinearLayout android:layout_gravity="center_horizontal" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" /> <EditText android:id="@+id/pwdFive" android:layout_marginRight="20dp" android:layout_width="250dp" android:layout_height="wrap_content" android:hint="请输入你的密码" /> </LinearLayout> <Button android:id="@+id/loginFive" android:textColor="#888888" android:layout_gravity="center_horizontal" android:background="@drawable/login_button" android:layout_marginTop="30dp" android:layout_width="350dp" android:layout_height="50sp" android:textSize="20sp" android:text="登录" /> <RelativeLayout android:layout_marginTop="10dp" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/regFive" android:padding="10dp" android:text="注册账号" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/forgetFive" android:padding="10dp" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" /> </RelativeLayout> <ImageView android:id="@+id/qqClick" android:layout_marginTop="150dp" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/qqqqq" /> </LinearLayout>
设置登录按钮的圆角创建drawable下(login_button)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="15dp" /> <solid android:color="#AAAAAA"/> </shape>





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








