一、简介
1,描述网页的语言 不属于编程语言,解释性语言,由浏览器解释。2,标签对组成 标签对是不能乱写的,是固定的。
3,数据组织格式,可以作为server返回给,client(browser)的一种方式。
4,HTML5------H5
5,超文本:不仅仅只有文字,还要有图片,音频,视频等
6,HTML就是用来做网页的。小程序页面就是网页,是H5做出来的。
二、组成
1,包含页面的信息:比如编码,标题
2,包含链接外部的文件标签,比如:链接css,js文件等。
3,包含js脚本
三、下载服务器软件 Tomcat
3.1,1.1https://tomcat.apache.org/download-90.cgi
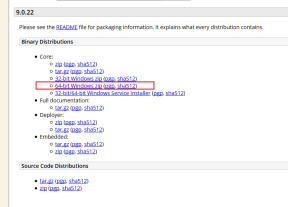
3.2,选择9.0.22
 3.3,解压到某个盘符下
3.3,解压到某个盘符下
3.4,在bin目录下,可以看到有两个批处理文件,.bat文件是关于启动和关闭服务器。
 3.5启动服务器,双击startup.bat
3.5启动服务器,双击startup.bat
 3.6,验证注意Tomcat对应的端口号默认是8080,当然将来可以修改。
3.6,验证注意Tomcat对应的端口号默认是8080,当然将来可以修改。
 3.7,关闭服务器 双击bin目录下shutdown.bat,再次访问上面的页面,则出现无法建立连接:
3.7,关闭服务器 双击bin目录下shutdown.bat,再次访问上面的页面,则出现无法建立连接:
 4、eclipse配置Tomcat
4、eclipse配置Tomcat
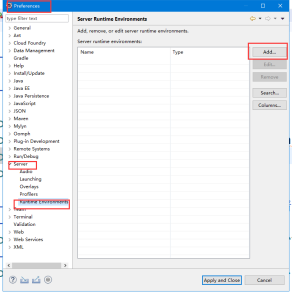
4,1打开偏好设置preferences,选择server
 4.2,选择你下载的版本,这里是9.0
4.2,选择你下载的版本,这里是9.0
 4.3,选择Tomcat的安装目录
4.3,选择Tomcat的安装目录
 4.4,工程列表中会出现一个Tomcat9.0的配置文件夹
4.4,工程列表中会出现一个Tomcat9.0的配置文件夹
 5、eclipse创建动态web工程:
5、eclipse创建动态web工程:
5.1,选择dynamic web project
 5.2,写上工程名,当然自动选择Tomcat9.0的server runtime
5.2,写上工程名,当然自动选择Tomcat9.0的server runtime
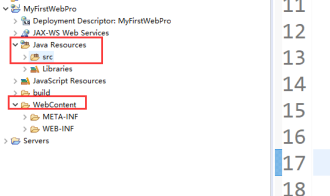
 5.3,工程目录结构
5.3,工程目录结构
 (1)src java源码
(1)src java源码
(2)WebContent网页内容------web资源图片,音频,视频,HTML,css,js等资源文件
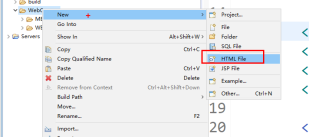
5.4创建HTML文件,并选择h5模板

 5.5,完成HTML
5.5,完成HTML

5.6,运行 把web工程部署到Tomcat服务器上运行,之前的java工程是可以直接使用eclipse运行的,当然选择的是java Application
 注意:运行的过程,会自动启动Tomcat服务器。
注意:运行的过程,会自动启动Tomcat服务器。

6、只要!是右边方框里 的都是运行时要运行的,如果不想运行,可以从右边删除到左边的框里

 注意:index.html是一个默认能够让工程启动时,自动加载的页面。当工程运行在server上时,会自动在WebContent下寻找有没有名为index的html文件,如果有,就加载显示在浏览器上,如果没有,则显示404错误。
注意:index.html是一个默认能够让工程启动时,自动加载的页面。当工程运行在server上时,会自动在WebContent下寻找有没有名为index的html文件,如果有,就加载显示在浏览器上,如果没有,则显示404错误。
这个index就是一种约定。这种约定在其他我们熟悉的网址也发生,比如百度。
在软件工程中,约定优于配置。
7、
2 标签
2.1 标题 h1~h6 块级标签 独占一行
2.2 水平线 hr 单标签 (没有结束标签)
2.3 段落 p 块级标签 独占一行
2.4 换行 br 单标签
2.5 列表 ol + li 复合标签 type属性
ul + li
2.6 字体 font 设置 行级标签 不独占一行
2.7 图片 img 行级标签
2.8 超链接 a
2.9 表格
| 单元格 |
细线表格:
Cellspacing 单元格之间,单元格与表格边框之间的距离。
合并单元格:
1 行合并 一行内进行合并,即一个单元格占几列 colspan
2 列合并 一列内进行合并,即一个单元格占几行
Rowspan






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








