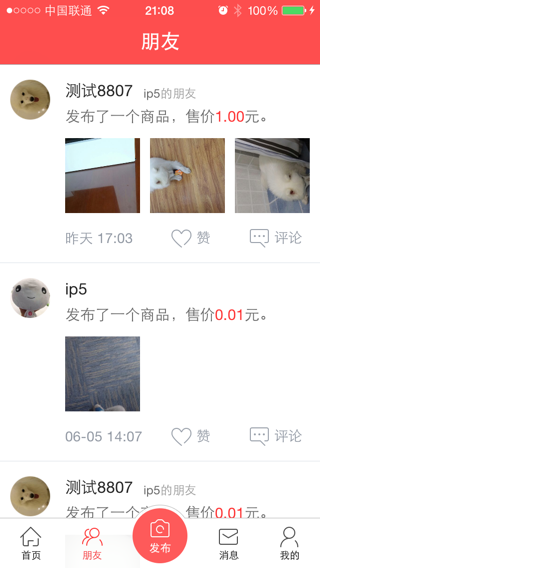
艾玛,写个blog起个名字就纠结了半个小时,醉了…其实我想说的界面就是现在大部分购物APP或者社交APP的主列表界面,如下图所示:
昵称下面的文字多少是不确定的,图片也可有可没有,最下面的button也可能没有。像这样的界面我想对于初学者来说第一反应的布局方式是每一个块用一个cell,然后根据服务器返回来的数据,有哪部分内容就展示哪部分内容,没有的话就把相应的控件隐藏掉,再调整每个控件的位置。这几天面试了好几个iOS的小伙伴,都是这样布局的。没错,这样可以实现出来,但是在cell的排版和高度的计算上都会比较麻烦,而且会造成计算的很频繁。我所展示的界面上面的元素还不算太多,如果再多一些的话,那在布局时所要做的判断就会更多。
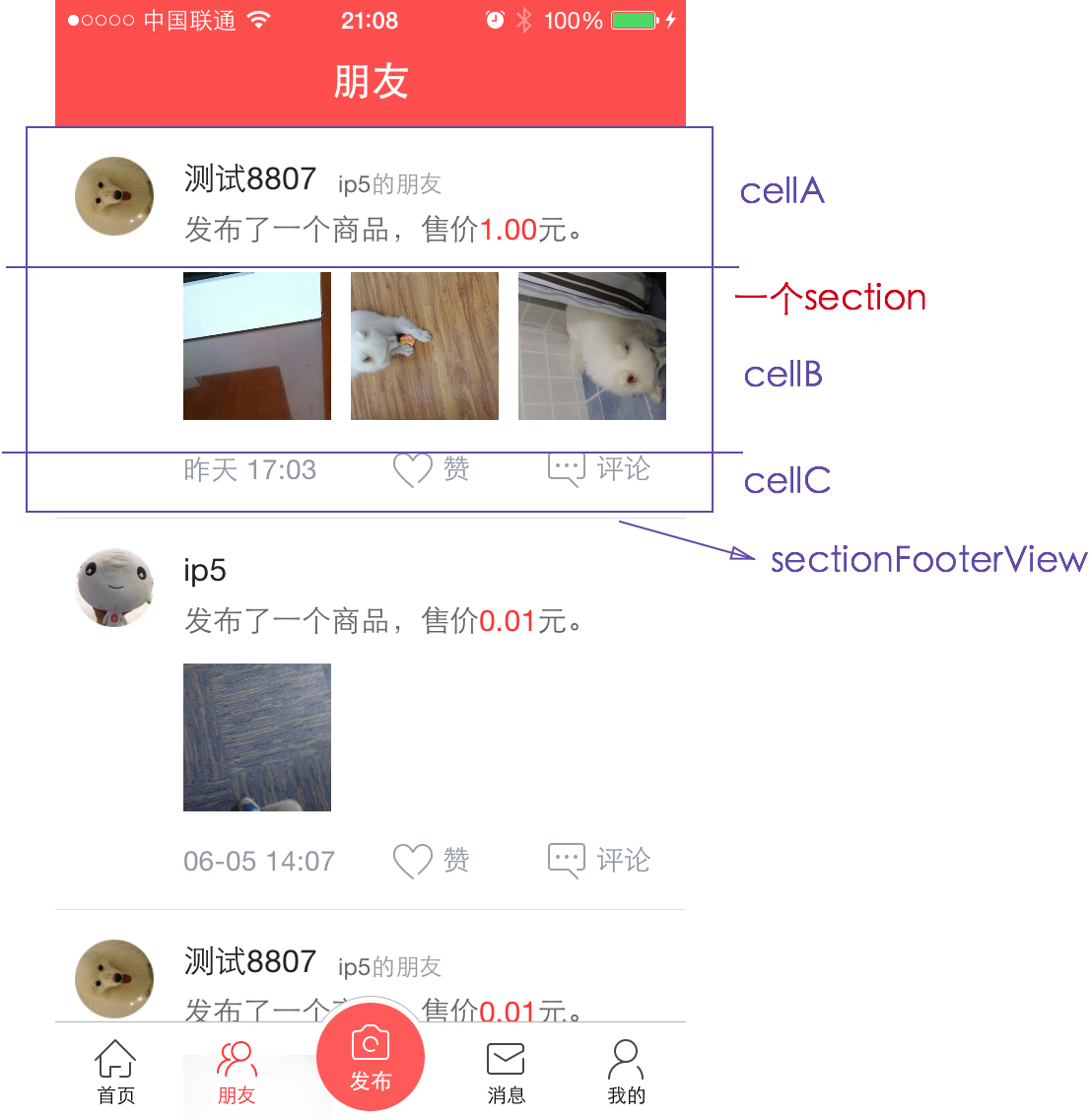
下面说一下我要介绍的排版方式,如下图所示:
每一块用一个section来做,在并列为一行的元素就放到一个cell里,如上划分出了cellA、cellB、cellC,每个cell在布局时注意加上下面的空白,以防其下面没有任何元素时会紧贴着那条分割线。每块之间的灰色分割线用sectionFooterView来做,高度设置为0.5,放心吧,小数是可以的。如果放到cell里,你还要来操心这条线的位置。
好啦,那现在怎么判断是否显示哪一部分呢?像我这个列表比较简单,如果图片时一定有最下面的button,这样子cellA会一直在row 0,cellB会一直在row 1,cellC会一直在row2,所以只要在在numberOfRowsInSection里根据model判断会有几行即可,然后在cellForRowAtIndexPath里判断indexPath.row返回对应的cell就行了。
如果每一行的出现没有像上面那样的关系,也就是说在row 1处可能会显示cellB,也可能会显示cellC,那在cellForRowAtIndexPath里返回cell的判断可能就会麻烦一些了,在heightForRowAtIndexPath里返回高度时也会麻烦一些,如果真的是很复杂,可以给model增加一个扩展方法,逻辑判断交给model,然后返回cell的类型,可以用一个enum来做,这样在cellForRowAtIndexPath和heightForRowAtIndexPath里会方便一些。
总结一下,如果一个cell里的元素过多的话可以尝试用section来做。还有如果界面上有一些复杂的逻辑判断,可以给model写一个扩展model(UI),来让view变得清爽一些-。-
(再也不手贱用markdown来布局了- -!)























 5810
5810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








