Markdown笔记本
1. 制作一个基本的笔记编辑器
1.1 项目准备
-
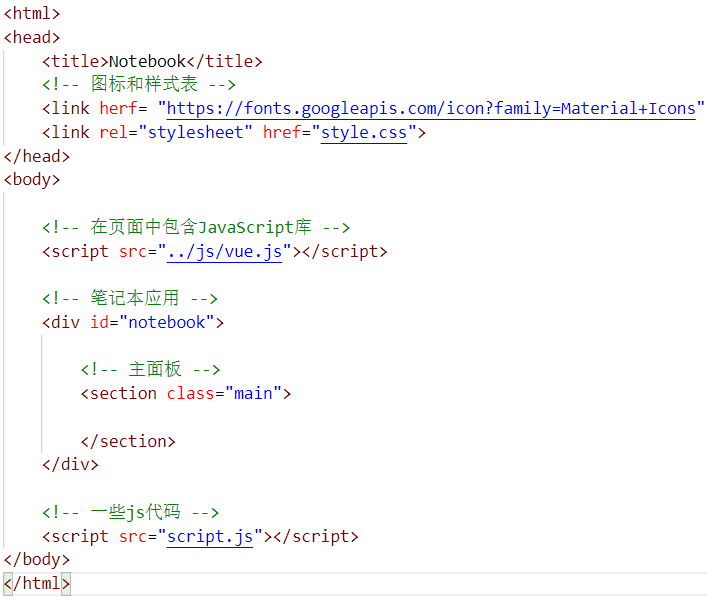
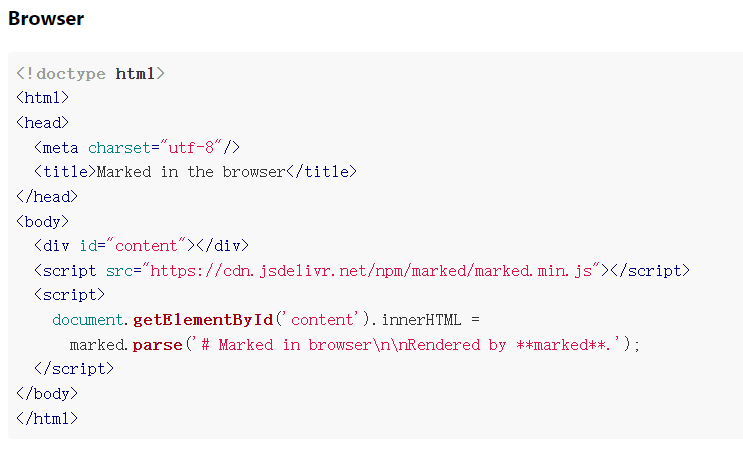
index.html文件:笔记本的整体框架
-
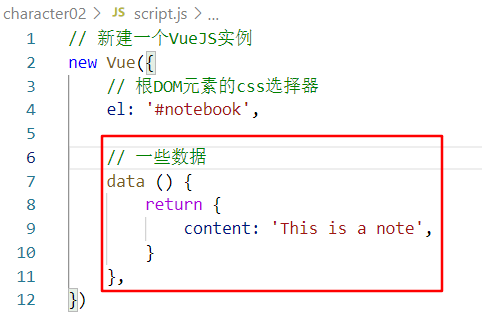
script.js文件:添加一些js代码
-
继续在
script.js文件中添加一个名为content的数据属性
准备好以上文件,接下来开始创建第一个实际的Vue应用。
1.2 添加笔记编辑器
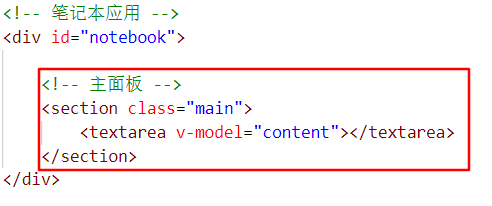
使用一个简单的textarea 元素和上次提到的v-model 指令,在textarea 中添加一个v-model 指令,并绑定到content 属性上:
Code:

添加好之后,若 content 数据发生变化,则 textarea 会自动更新。
[注]:v-model 指令不仅仅限于文本输入,它还可以用于其他元素,如:勾选框、单选按钮,或者自定义组件。
1.3 预览主面板
本编辑器使用Markdown语言编写笔记,而以HTML形式呈现,所以我们需要将Markdown笔记转换为有效的HTML,这里引入一个名为Marked的第三方库。
-
在页面中添加第三方库
Marked的script代码
这里放一下Marked库的链接:https://unpkg.com/marked
-
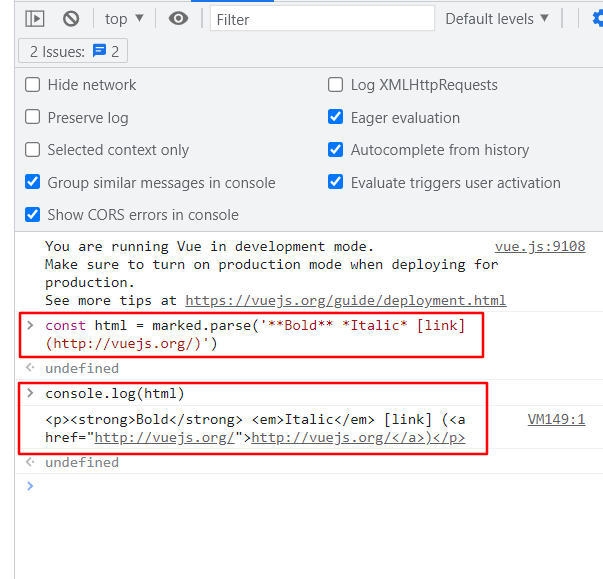
在控制台来测试一下看看

marked.parse()函数:调用marked.parse()来解析Markdown语言字符串,生成HTML字符串。下面是Marked官方文档给出的使用方法:

1.3.1 了解什么是计算属性
计算属性 是Vue提供的一个强大功能。通过计算属性可以定义一个新的属性,而该属性可以结合任意多个属性,并做相关转换操作。就像刚刚将一个Markdown字符串转换为HTML。
- 计算属性 的特征:
- 计算属性的值基于它的依赖进行缓存,若没有必要是不会重新运行函数,以免进行无用的计算;
- 当函数中使用的某个属性发生了改变,计算属性的值会根据需要自动更新;
- 计算属性可以和其他普通属性一样使用;
- 计算属性只有真正用于应用的时候,才会进行计算操作。
计算属性可以帮助将Markdown格式的笔记自动转换成有效的HTML,这样就可以实现笔记的实时预览。下面来演示一下,如何使用计算属性:
Code:
在script.js 文件中,继续添加计算属性computed,如下

1.3.2 文本插值转义
上面了解了计算属性,知道了如何将Markdown格式的笔记转换为HTML格式,接下来,需要知道,如何将转换后的HTML呈现在一个新的面板中,形成文本预览。
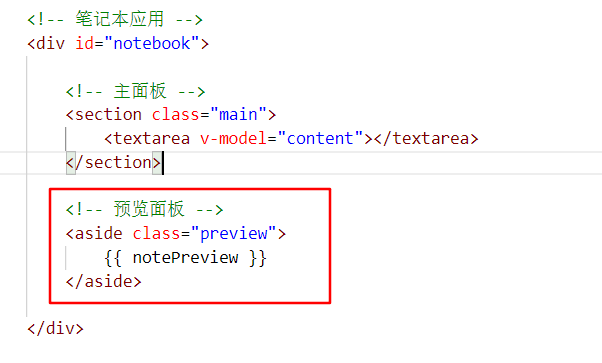
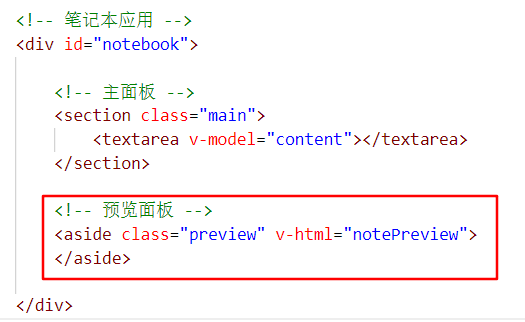
1. 创建一个 class为 preview 的 aside 元素 ,用来显示上面计算属性notePreview 的值:

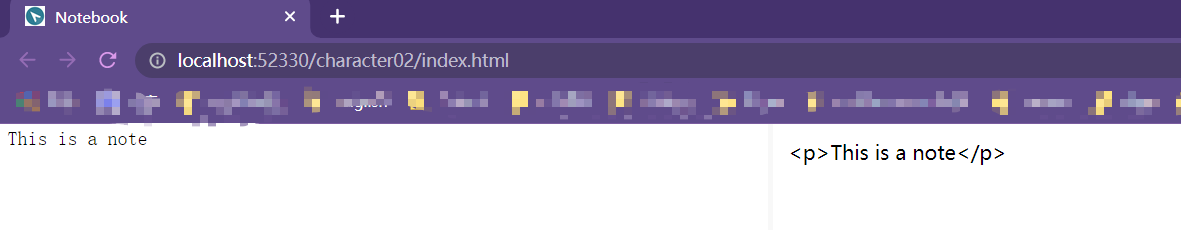
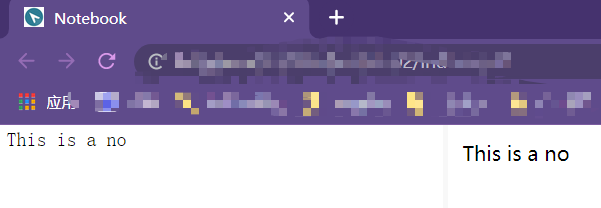
然后,我们直接引入一个style.css样式文件,运行一下可以看到下面的效果:

这里放一下style.css样式文件下载链接:点击下载
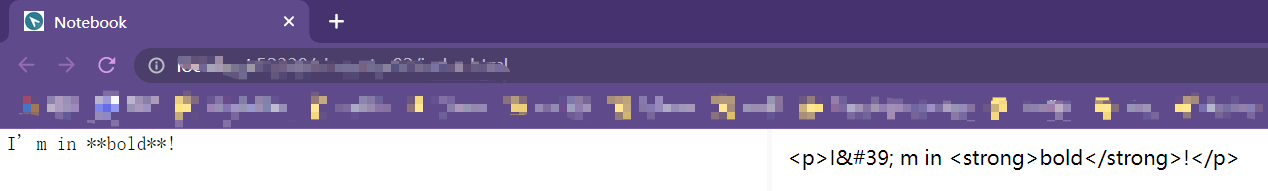
2. 利用** 将文本加粗,看一下效果:

文本插值自动将内容转成了HTML,这样防止了注入攻击,提升了安全性。下面介绍的一种方法可以显示出HTML的内容,但是也会纳入潜在威胁的动态内容。
1.3.3 运用v-html指令显示HTML
对aside元素做如下改变:

v-html是一个给模板添加新功能的特殊属性。它能够在应用中渲染任意有效的HTML字符串。只需要把字符串以值的方式传入即可。
[注]:在应用内,不建议使用
v-html指令对用户提供的内容做HTML插值,因为用户可能会在<script>标签中编写会被恶意执行的代码,安全性不高。但是对普通文本做插值是安全的,HTML不会被执行。
1.4 保存笔记内容
如果关闭或者刷新应用,则笔记内容可能会丢失。我们应该想到一种更好的方法将笔记内容保存起来,并且在下一次打开应用时加载出来。下面会使用大部分浏览器都支持的API – localStorage 。
1.4.1 侦听改变
一旦笔记内容发生改变,就对其保存,这里就需要使用到Vue的侦听器 (watcher) 功能,当content数据属性发生改变时就触发一些调用。
1. 添加一个新的watch选项到Vue实例中,watch选项是一个字典,而侦听属性是key,侦听选项对象是value,且这个对象必须有一个handler属性,该属性可以是一个函数也可以是一个方法名。handler将接收两个参数:被侦听属性的新值(val)与旧值(oldVal)。
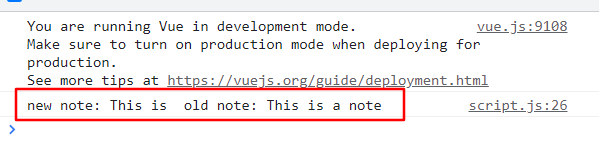
下面看一下**Code:**继续在script.js文件中添加watch选项

对这句话做出更改,看一下控制台console输出的结果:


[注]:handler方法还有immediate属性和deep属性,默认都为false。
2. 使用localStorage.setItem() API 来保存笔记内容:

来看一下对于这条语句是否具有缓存效果,打开浏览器的开发者工具,

更改文本框内的这句话后,查看Application里的Local Storage


可以看见,语句更改后,Local Storage内多了一条记录,缓存了这次改动后的内容。
1.4.2 复用方法
开发者应该遵循一个准则:不要重复自己,也称为一次仅且一次,因此可以把一些逻辑写在可复用的函数内:methods。
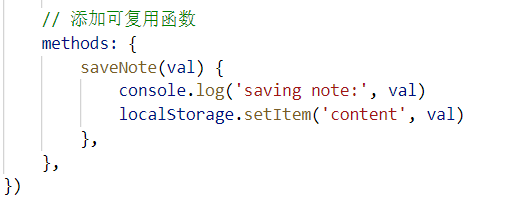
1. 在script.js里给Vue 实例添加一个新的methods选项,并且这里使用localStorage API:

2. 那么watch选项中的handler可以直接使用方法名来调用,省去了重复代码

或者直接简写为:
watch: {
content: 'saveNote',
},
1.4.3 访问Vue实例
在methods内部,可以通过this 关键字访问Vue 实例。
1. 可以利用this 调用另一个方法:
methods: {
saveNote(val) {
console.log('saving note:', val)
localStorage.setItem('content', val)
this.reportOperation('saving')
},
reportOperation(opName) {
console.log('The', opName, 'operation was completed!')
},
},
2. 可以通过this访问Vue实例的其他属性或者特殊函数:
methods: {
saveNote() {
console.log('saving note:', this.content)
localStorage.setItem('content', this.content)
},
},
1.5 加载已保存的笔记
在重新打开应用时,加载恢复数据,这里将使用localStorage.getItem() API。
这里需要提到生命周期钩子的概念,我们先来看看代码,先将这条语句加在script.js文件的 Vue实例中:

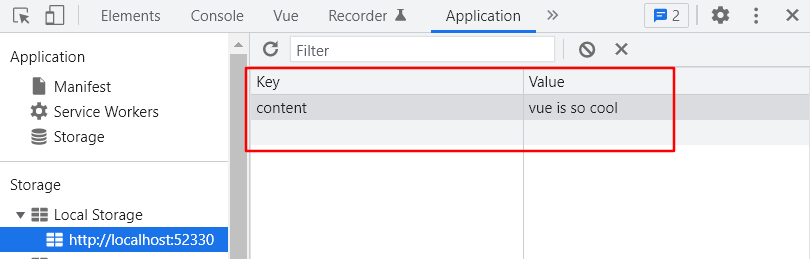
再运行看看,更新文本框内容为Vue is so cool,我们来看看Local Storage的内容:

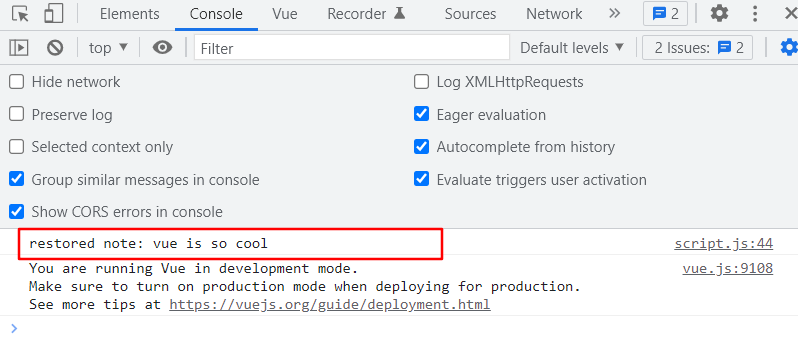
而刷新后console控制台的输出:

关于生命周期钩子的内容,下次再提_
























 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








