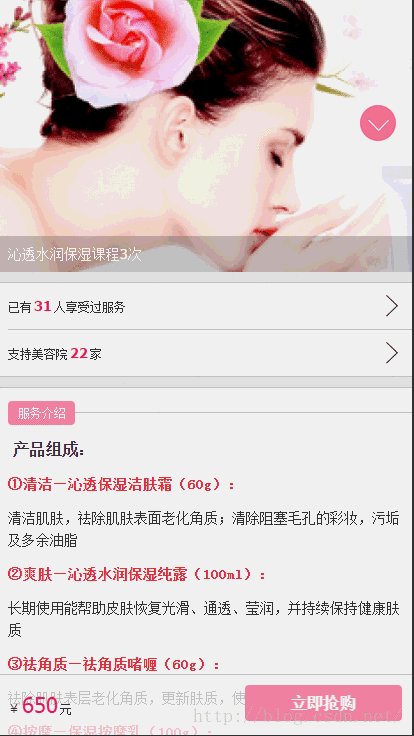
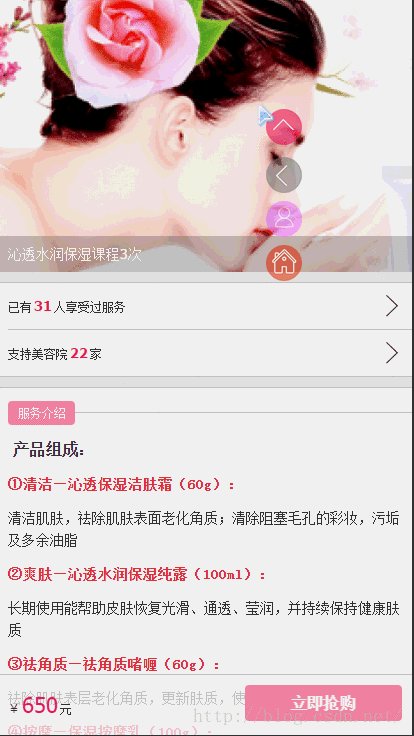
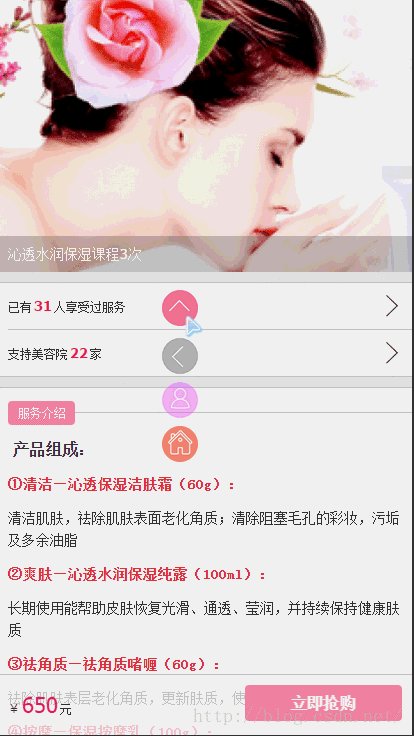
可以展开折叠和触摸移动的浮动层,css代码暂没提供,运行如下:
Html代码如下:
js代码<div id="fixed_icon"> <div id="more_ic"> <!--<span class="share" id="share"></span>--> <span class="goback" id="goback"> </span> <span class="myaccou" id="myaccou"> </span> <span class="goindex" id="goindex"> </span> </div> </div>
var timeout = undefined; var x=16; var y=16; if(localStorage.screeX!=null){ x=localStorage.screeX; } if(localStorage.screeY!=null){ y=localStorage.screeY; } //state=0不执行移动事件 =1执行 var state=0; var menuState=0; var lastTime=null; var nowTime=null; var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; $(function () { if(x==16 && y==16){ $("#fixed_icon").css("right","16px"); $("#fixed_icon").css("top","16px"); }else{ $("#fixed_icon").css("left",x+"px"); $("#fixed_icon").css("top",y+"px"); } //触摸移动 $("#fixed_icon").on("touchmove", function (event) { event.preventDefault();//阻止触摸时浏览器的缩放、滚动条滚动 if(state==1){ //start_x=0; var start_x = event.originalEvent.targetTouches[0].clientX + document.body.scrollLeft - document.body.clientLeft; var start_y = event.originalEvent.targetTouches[0].clientY+ document.body.scrollTop - document.body.clientTop; x=start_x; y=start_y; $("#fixed_icon").css("left",x); $("#fixed_icon").css("top",y); //$("#fixed_icon_back").html(y); var top=$("#fixed_icon").css("top").substring(0,$("#fixed_icon").css("top").length-2); if(top <= 16){ $("#fixed_icon").css("top",16+"px"); } if(top >= (h-16-$("#fixed_icon").height())){ $("#fixed_icon").css("top",h-16-$("#fixed_icon").height()+"px"); } var left=$("#fixed_icon").css("left").substring(0,$("#fixed_icon").css("left").length-2); if(left <= 16){ $("#fixed_icon").css("left",16+"px"); } if(left >= (w-16-$("#fixed_icon").width())){ $("#fixed_icon").css("left",w-16-$("#fixed_icon").width()+"px"); } localStorage.screeX=$("#fixed_icon").css("left").substring(0,$("#fixed_icon").css("left").length-2); localStorage.screeY=$("#fixed_icon").css("top").substring(0,$("#fixed_icon").css("top").length-2); } }); $("#fixed_icon").on("touchstart", function (event) { lastTime=new Date().getTime(); event.preventDefault();//阻止触摸时浏览器的缩放、滚动条滚动 clearTimeout(timeout); state=0; timeout = setTimeout(function() { state=1; }, 200); }); $("#fixed_icon").on("touchend", function (event) { event.preventDefault();//阻止触摸时浏览器的缩放、滚动条滚动 clearTimeout(timeout); state=0; nowTime=new Date().getTime(); var timeLength=nowTime-lastTime; if(timeLength<150){ if(menuState==0){ $("#fixed_icon").css("background-image","url("+NET.webusrl+"/images/collapse.png)"); $("#more_ic").show(); menuState=1; }else{ $("#fixed_icon").css("background-image","url("+NET.webusrl+"/images/fixed_d.png)"); $("#more_ic").hide(); menuState=0; } }else{ $("#fixed_icon").css("background-image","url("+NET.webusrl+"/images/fixed_d.png)"); $("#more_ic").hide(); menuState=0; } }); //分享 $("#share").on("touchend", function (event) { alert("分享成功"); }); //个人中心 $("#myaccou").on("touchend", function (event) { $("#loadLayer").show(); if(localStorage.userid != null){ window.location.href=NET.webusrl+"/html/myaccount/personalcenter.html"; }else{ window.location.href=NET.webusrl+"/html/myaccount/login.html"; } }); //返回主页 $("#goindex").on("touchend", function (event) { $("#loadLayer").show(); window.location.href=NET.webusrl+"index.html"; }); });更多代码见 http://www.havestyle.cn/post/58



























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








